窗口部件
其他部件
QLabel
常用来显示文本、数字、图片、gif动图。
新建桌面应用程序,项目名testQLabel,基类QWidget,类名Widget,勾选创建界面文件。
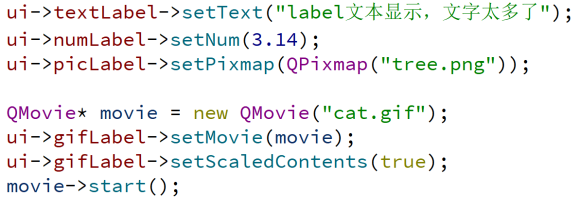
类构造函数中添加如下代码(准备好一个图片及gif格式动图):


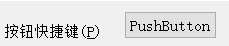
可与其他部件设置伙伴关系,此时标签起到快捷键作用。如下图标签与按钮建立了伙伴关系,则按下快捷键Alt+P时,按钮便被按下了。

QLineEdit
接收用户输入。
显示模式

QLineEdit掩码字符


QPushButton 按钮类,常用显示文字、图标。
QRadioButton 单选按钮类,只能选一个,当将单选按钮加入一个分组框中时,加入的按钮便是一个分组,分组中只能选中一个,具有排他性。QCheckBox是多选按钮类,可多选。
具体

选择文件(第二项)




















先放分组按钮, 为什么呢? 因为会覆盖
测试结果也没有问题 ok
















修改一下对象的名字


修改名字ok



测试结果也没有问题





测试也没有问题 ok

就是这个
结语:
时间: 2020-07-29






















 4959
4959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








