LinearLayout : 线性布局
属性
1 orientation :控制子元素的排列方式
horizontal 水平排布(默认)| vertical 垂直排布
2 gravity : 控制子元素的对齐方式(写在父元素上)
center 水平和垂直都居中 | center_vertical 垂直方向居中 | center_horizontal 水平方向居中
center_horizontal|bottom (还可以叠加使用)水平方向居中 并 排列在底部
3 layout_gravity : 控制该组件在父容器中的对齐方式 (写在子元素上)
top | bottom | left | right | center_horizontal ..
4 background : 背景
可以用 颜色 或 图片
5 divider : 分割线(一般设成图片, 和 showDividers 一起使用)
showDividers : 分隔线位置 (和 divider 一起使用)
none(默认) | beginning | middle | end
备注:用 <View> 标签页可以绘制分割线
6 dividerPadding : 分隔线边距
7 layout_weight:权重,分配剩余空间(写在子元素上)
代码
<?xml version="1.0" encoding="utf-8"?>
<!--子元素垂直排列,垂直居中-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:gravity="center_vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@drawable/heart"
android:dividerPadding="100dp"
android:showDividers="middle"
android:orientation="vertical">
<!-- 父元素控制了垂直方向上,子元素只能控制水平方向:left center right-->
<!-- 控制自己 水平方向上的 到右边-->
<LinearLayout
android:layout_gravity="right"
android:background="#ff0000"
android:layout_weight="10"
android:layout_width="100dp"
android:layout_height="100dp"/>
<!-- 控制自己 水平方向上的 到左边-->
<LinearLayout
android:layout_gravity="left"
android:background="@drawable/small"
android:layout_weight="5"
android:layout_width="100dp"
android:layout_height="100dp"/>
<!-- 绘制一个分割线-->
<View
android:background="#00ff00"
android:layout_width="match_parent"
android:layout_height="1dp"/>
<!-- 控制自己 水平方向上的 到中间-->
<LinearLayout
android:layout_gravity="center"
android:background="#ff00ff00"
android:layout_weight="1"
android:layout_width="100dp"
android:layout_height="100dp"/>
</LinearLayout>
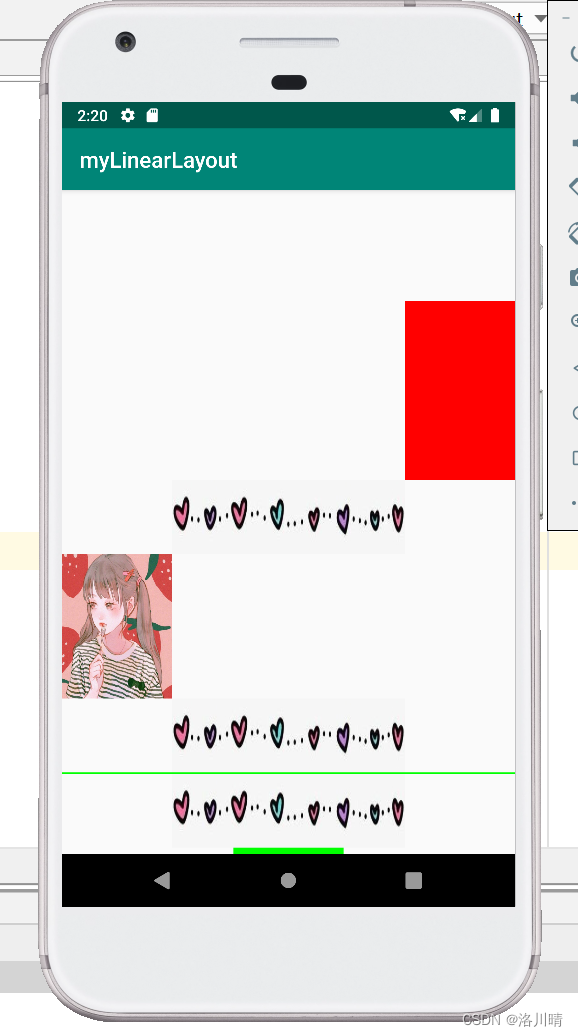
效果






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








