RelativeLayout : 相对布局
备注:子元素默认放在左上角
一 根据父容器定位 (相对于父容器)
layout_alignParentLeft : 左对齐
layout_alignParentRight :右对齐
layout_alignParentTop :顶部对齐
layout_alignParentBottom : 底部对齐
layout_centerInParent :水平和垂直都居中
layout_centerHorizontal :水平居中
layout_centerVertical : 垂直居中
二 根据兄弟容器定位(相对于兄弟容器)
layout_toLeftOf : 放在兄弟左边 比如:layout_toLeftOf="@id/red"
layout_toRightOf : 放在兄弟右边
layout_above : 放在兄弟上面
layout_below : 放在兄弟下面
layout_alignTop : 对齐兄弟的上边界
layout_alignBottom : 对齐兄弟的下边界
layout_alignLeft : 对齐兄弟的左边界
layout_alignRight : 对齐兄弟的右边界
三 设置组件与父容器间距 margin
layout_marginLeft : 左边距
layout_marginRight : 右边距
layout_marginTop : 上边距
layout_marginBottom : 下边距
layout_margin : 上下左右都设边距
四 设置组件内部元素的边距 padding
padding
paddingLeft
paddingRight
paddingTop
paddingBottom
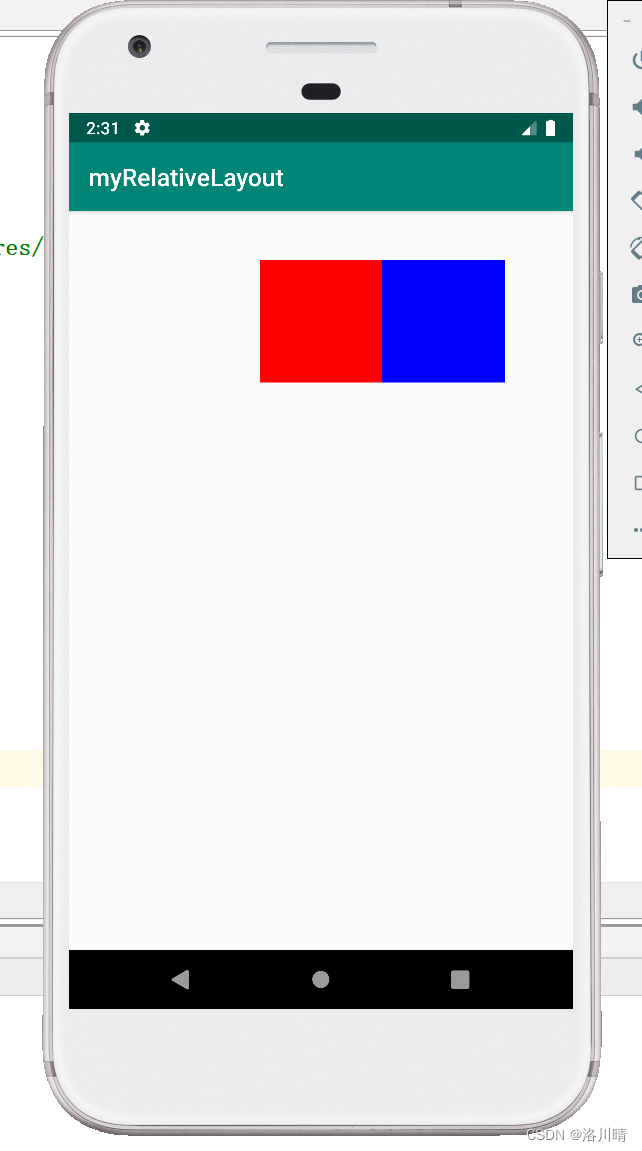
代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="40dp"
xmlns:android="http://schemas.android.com/apk/res/android" >
<RelativeLayout
android:id="@+id/red"
android:background="#ff0000"
android:layout_centerHorizontal="true"
android:layout_width="100dp"
android:layout_height="100dp"/>
<RelativeLayout
android:layout_toRightOf="@id/red"
android:background="#ff0000ff"
android:layout_width="100dp"
android:layout_height="100dp"/>
</RelativeLayout>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








