TableLayout: 表格布局
一 里面的元素,默认占一行
二 TableLayout 一般和 TableRow 结合在一起用
TableRow里的内容超出一行的宽度,不会自动换行, 会显示不全
三 常见属性
1 写在父元素上
collapseColumns : 隐藏第几列的子元素(从0开始数的)
stretchColumns :拉伸第几列的子元素(从0开始数的),有剩余空间才能拉伸
shrinkColumns:收缩第几列的子元素(从0开始数的),当这一行的显示超出了,有部分元素显示不全的时候才有效
2 写在子元素上
layout_column : 设置在第几列显示,该元素后面的元素也会跟着变动
layout_span : 横向跨几列
一 里面的元素,默认占一行
代码
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:text="hello"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<Button
android:text="girl"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
</TableLayout>效果

二 TableLayout 一般和 TableRow 结合在一起用
TableRow里的内容超出一行的宽度,不会自动换行, 会显示不全
代码
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<TableRow>
<Button
android:text="hello"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<Button
android:text="girl"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
</TableRow>
<TableRow>
<Button
android:text="hello"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<Button
android:text="girl"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<Button
android:text="hello"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<Button
android:text="girl"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<Button
android:text="girl"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
</TableRow>
<Button
android:text="hello"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<Button
android:text="girl"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
</TableLayout>
三 常见属性
1 写在父元素上
collapseColumns : 隐藏第几列的子元素(从0开始数的)
stretchColumns :拉伸第几列的子元素(从0开始数的),有剩余空间才能拉伸
shrinkColumns:收缩第几列的子元素(从0开始数的),当这一行的显示超出了,有部分元素显示不全的时候才有效
2 写在子元素上
layout_column : 设置在第几列显示,该元素后面的元素也会跟着变动
layout_span : 横向跨几列
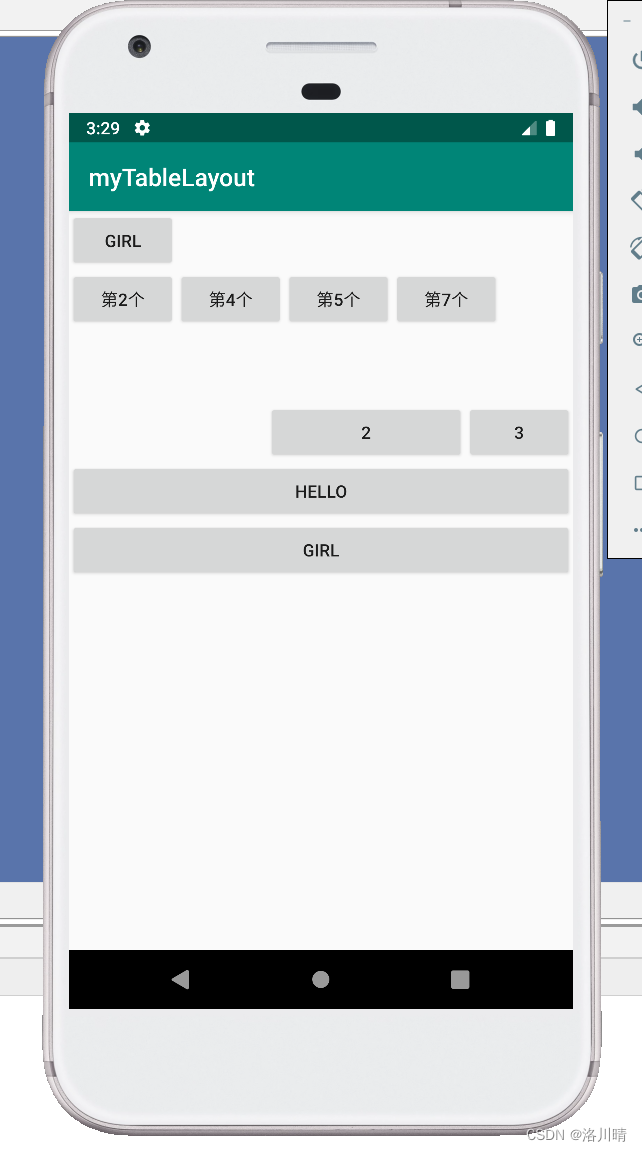
代码
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:collapseColumns="0"
android:stretchColumns="1"
android:shrinkColumns="2,5"
xmlns:android="http://schemas.android.com/apk/res/android">
<TableRow>
<Button
android:text="hello"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<Button
android:text="girl"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
</TableRow>
<TableRow>
<Button
android:text="第1个"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<Button
android:text="第2个"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<Button
android:text="第3个"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<Button
android:text="第4个"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<Button
android:text="第5个"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<Button
android:text="第6个"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<Button
android:text="第7个"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
</TableRow>
<TableRow>
<Button
android:text="1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<Button
android:text="2"
android:layout_column="4"
android:layout_span="3"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<Button
android:text="3"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
</TableRow>
<Button
android:text="hello"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<Button
android:text="girl"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
</TableLayout>效果























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








