效果(半成品)
fragment + viewPager2模拟微信首页1(滑动翻页效果)
实现思路
总结:activity → viewPager → Adapter → fragment → TextView
activity里装viewPager,
viewPager里setAdapter
Adapter里放fragment
fragment里设不同的TextView
一 步骤
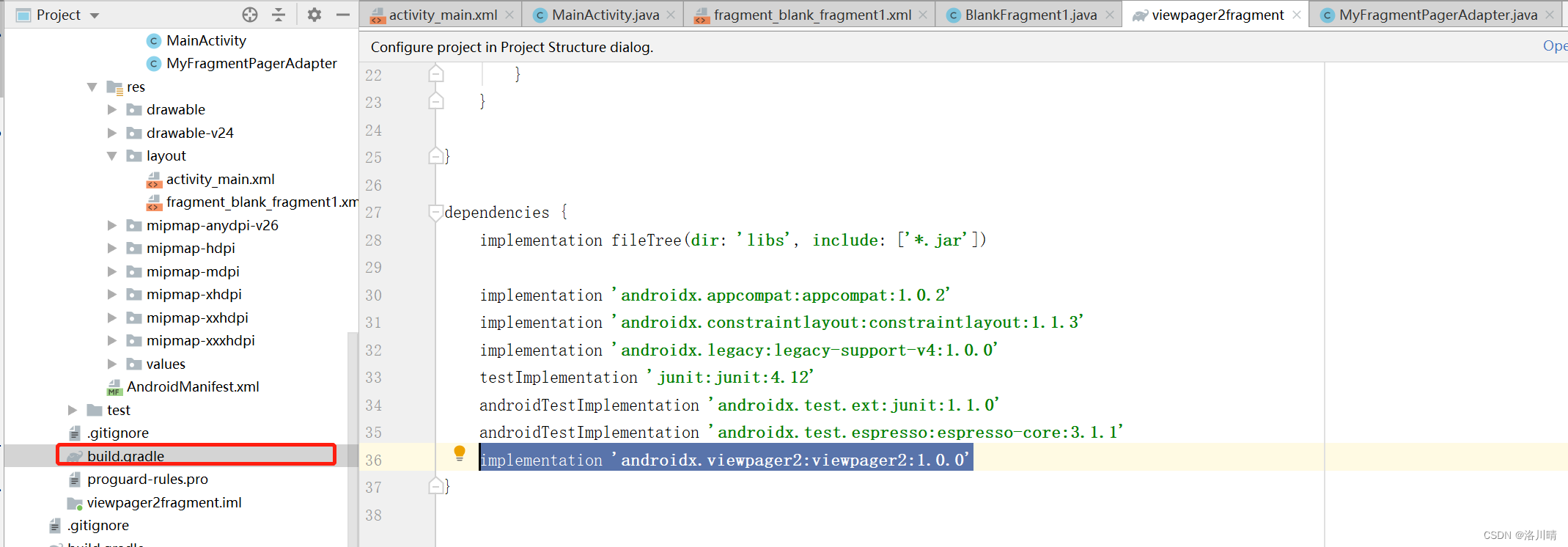
step1 导入viewPager2依赖
implementation 'androidx.viewpager2:viewpager2:1.0.0'
step2 activity_main.xml里写viewpager2标签
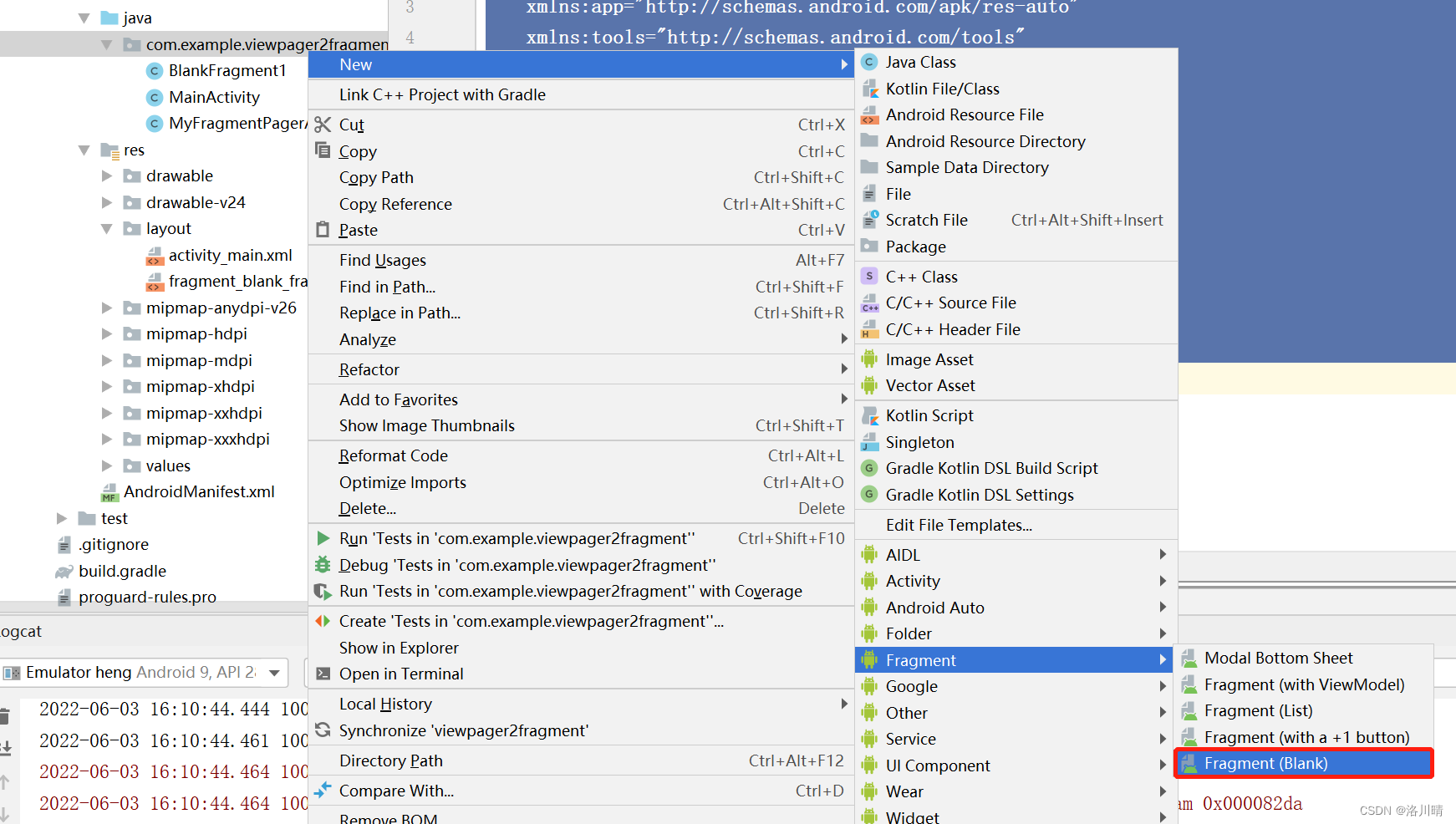
step3 创建fragment,修改fragment.xml
step4 Fragment.java
bundle绑定数据
设置fragment里面TextView的数据为bundle绑定的数据
step5 新建一个Adapter 继承 FragmentStateAdapter
实现方法
创建构造函数
添加属性List<Fragment>
step6 MainActivity.java
viewPager.setAdapter(new Adapter(XX,XX,fragmentList))
二 代码
step1 导入viewPager2依赖
implementation 'androidx.viewpager2:viewpager2:1.0.0'
step2 activity_main.xml里写viewpager2标签
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewpager"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>step3 创建fragment,修改fragment.xml

fragment_blank_fragment1.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".BlankFragment1">
<!-- TODO: Update blank fragment layout -->
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="40sp"
android:text="hi dream" />
</FrameLayout>step4 BlankFragment1.java
package com.example.viewpager2fragment;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.zip.Inflater;
public class BlankFragment1 extends Fragment {
//bundle 的 key
private static final String ARG_TEXT = "param1";
//bundle 的 value
private String textString;
View rootView;
public BlankFragment1(){
}
//每次newInstance都会创建一个BlankFragment1
public static BlankFragment1 newInstance(String param1){
BlankFragment1 fragment = new BlankFragment1();
Bundle bundle = new Bundle();
bundle.putString(ARG_TEXT,param1);
fragment.setArguments(bundle);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if(getArguments() != null){
//获取绑定的数据
textString = getArguments().getString(ARG_TEXT);
}
}
//onCreateView : 创建fragment的UI
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
//防止重复解析,资源浪费
if(rootView == null){
rootView = inflater.inflate(R.layout.fragment_blank_fragment1, container, false);
}
initView();
return rootView;
}
//设置fragment里面TextView的数据为bundle绑定的数据
private void initView() {
TextView textView = rootView.findViewById(R.id.text);
textView.setText(textString);
}
}
step5 新建一个Adapter 继承 FragmentStateAdapter
package com.example.viewpager2fragment;
import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.lifecycle.Lifecycle;
import androidx.viewpager2.adapter.FragmentStateAdapter;
import java.util.List;
public class MyFragmentPagerAdapter extends FragmentStateAdapter {
List<Fragment> fragmentList;
public MyFragmentPagerAdapter(@NonNull FragmentManager fragmentManager, @NonNull Lifecycle lifecycle,List<Fragment> fragmentList) {
super(fragmentManager, lifecycle);
this.fragmentList = fragmentList;
}
@NonNull
@Override
public Fragment createFragment(int position) {
return fragmentList.get(position);
}
@Override
public int getItemCount() {
return fragmentList.size();
}
}
step6 MainActivity.java
package com.example.viewpager2fragment;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
import android.view.View;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
ViewPager2 viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initPager();
}
//初始化viewPager
private void initPager() {
viewPager = findViewById(R.id.viewpager);
ArrayList<Fragment> fragments =new ArrayList<>();
fragments.add(BlankFragment1.newInstance("微信聊天"));
fragments.add(BlankFragment1.newInstance("通讯录"));
fragments.add(BlankFragment1.newInstance("发现"));
fragments.add(BlankFragment1.newInstance("我"));
MyFragmentPagerAdapter myAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager(),getLifecycle(),fragments);
viewPager.setAdapter(myAdapter);
}
}






















 709
709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








