目录
单页面应用程序SPA:只有一个html页面的应用程序
现在的前端大部分使用的是spa,它的用户体验更好,对服务器的压力更小
为了使用单页面来管理原来多页面的功能,前端路由应运而生.
一 路由介绍
1 功能
让用户从一个视图(页面)导航到另一个视图(页面)
2 前端路由是什么?
前端路由是一套映射规则,是URL路径与组件的对应关系
3 使用方式
就是 配置路径和组件
二 路由的基本使用
react-router-dom 5版本
使用步骤
*1 安装 npm i react-router-dom@5.2.0

*2 导入路由的核心组件
3 使用Router组件包裹整个应用
4 使用Link组件作为导航菜单(路由入口)
to属性:要和路由出口的path属性的值对应
*5 使用Router组件 配置路由的规则 和 要展示的组件(路由出口)
path属性:要和路由入口的to属性的值对应
component属性:当路由规则符合时要匹配的组件
import React from "react";
import { createRoot } from 'react-dom/client';
//导入路由的核心组件
// 给BrowserRouter起个别名Router
import {BrowserRouter as Router,Route, Link} from "react-router-dom"
const First = () => <p>页面1的内容</p>
function App() {
return (
<Router>
<h2>路由基础</h2>
{/* 路由入口 */}
<Link to="/first">页面1</Link>
{/* 路由出口 */}
<Route path="/first" component={First}></Route>
</Router>
)
}
const container = document.getElementById('root');
const root = createRoot(container);
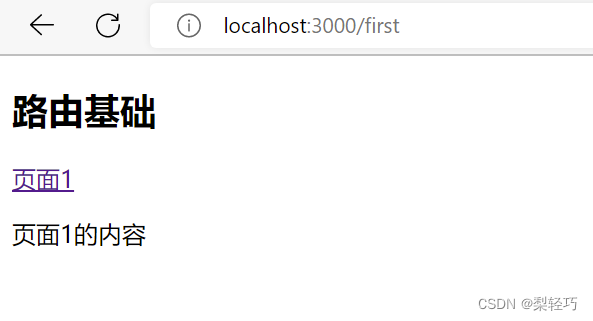
root.render(<App/>)效果

点击link,展示对应组件的内容























 646
646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








