这个问题我自己在实际项目中很少用到,基本上都是使用插槽获取当前组件的一些数据参数,但是遇到了就像解决办法,下面是代码:其实就是使用 具名插槽 来在父组件引用
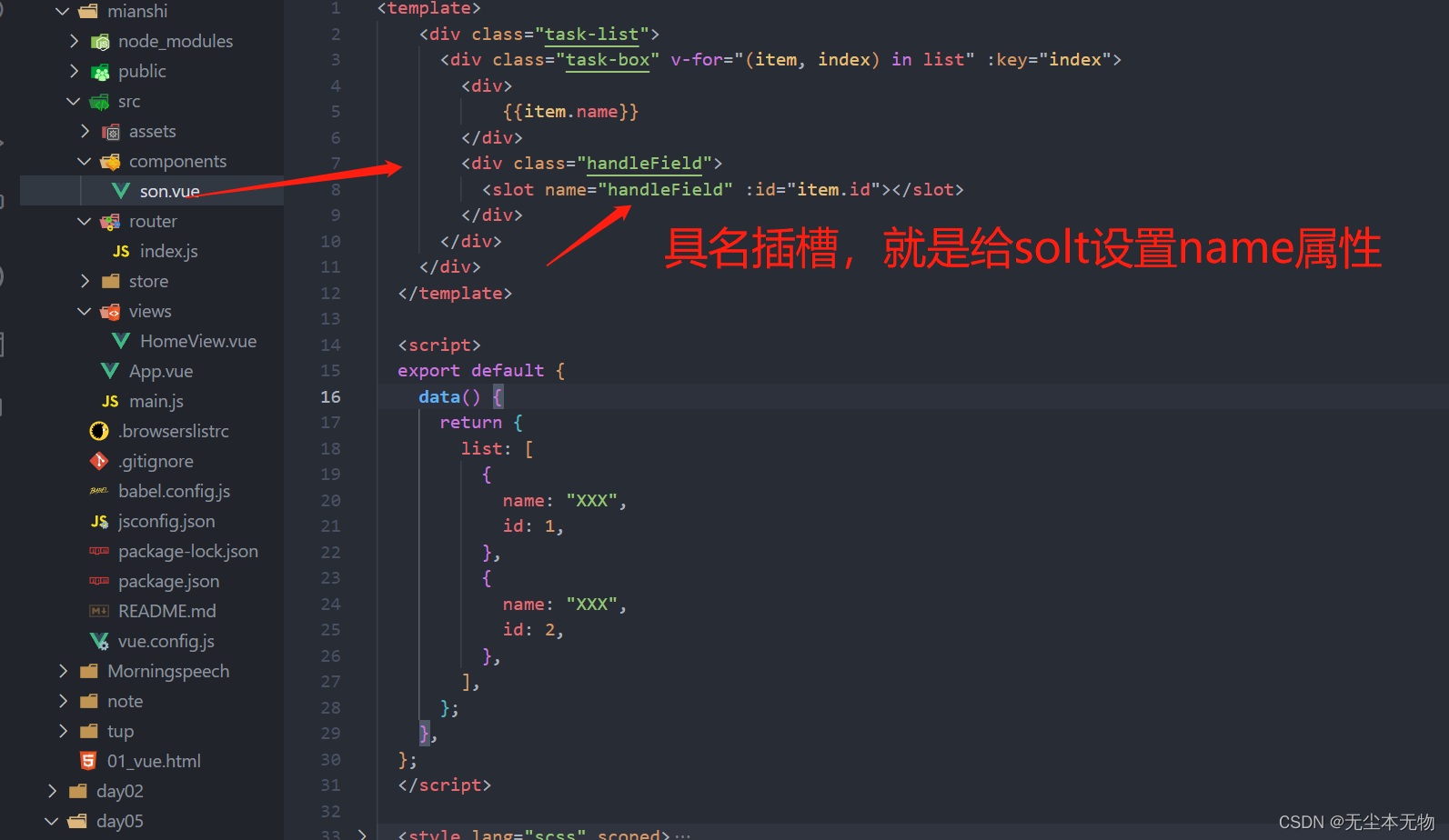
1.创建子组件

<template>
<div class="task-list">
<div class="task-box" v-for="(item, index) in list" :key="index">
<div>
{{item.name}}
</div>
<div class="handleField">
<slot name="handleField" :id="item.id"></slot>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
list: [
{
name: "XXX",
id: 1,
},
{
name: "XXX",
id: 2,
},
],
};
},
};
</script>
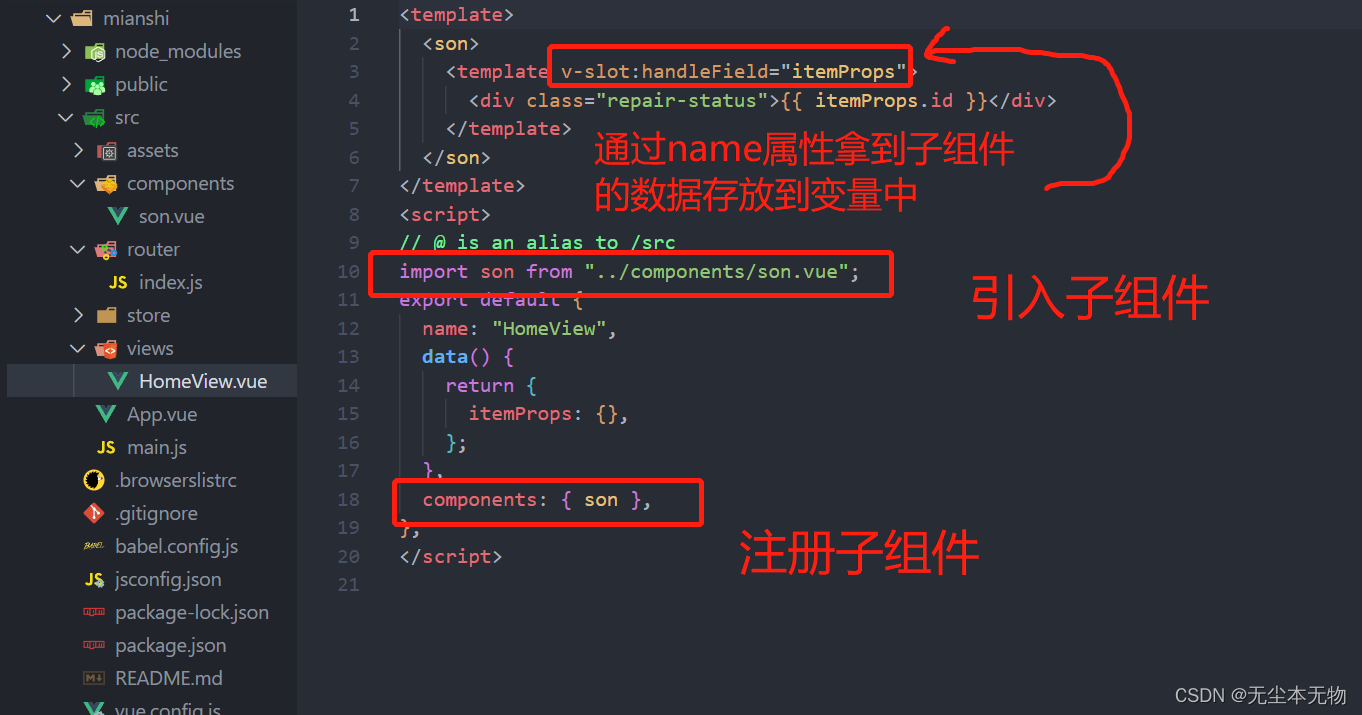
2.创建父组件

<template>
<son>
<template v-slot:handleField="itemProps">
<div class="repair-status">{{ itemProps.id }}</div>
</template>
</son>
</template>
<script>
// @ is an alias to /src
import son from "../components/son.vue";
export default {
name: "HomeView",
data() {
return {
itemProps: {},
};
},
components: { son },
};
</script>






















 1439
1439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








