插槽概念
- 插槽(slot)是vue提出来的一个概念,正如名字一样,插槽用于决定将所携带的内容,插入到指定的某个位置,从而使模板分块,具有模块化的特质和更大的重用性.
- 插槽显不显示,怎样显示是由父组件来控制的,而插槽在哪里显示就由子组件来进行控制.
- 父组件拥有结构,子组件用slot占位.
- 作用域插槽是一种子传父传参的方式,解决了普通slot在parent中无法访问child数据的问题.
(1) 默认插槽
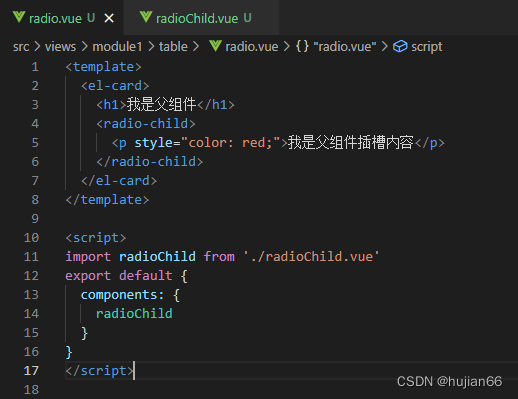
父组件(radio.vue):
在父组件引用的子组件中写入想要显示的内容(可以使用标签,也可以不用)

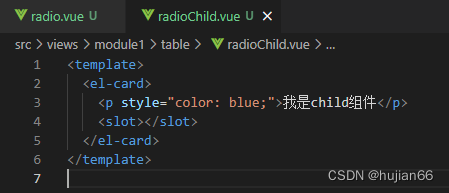
子组件(radioChild.vue):
在子组件中写入slot,slot所在的位置就是父组件要显示的内容.

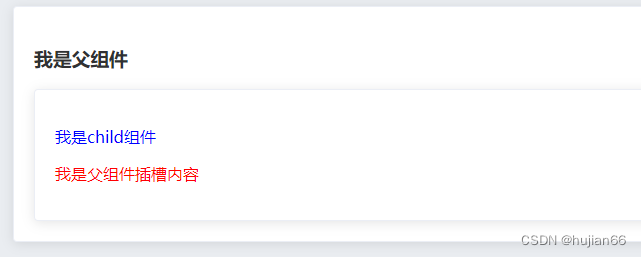
页面显示如下:

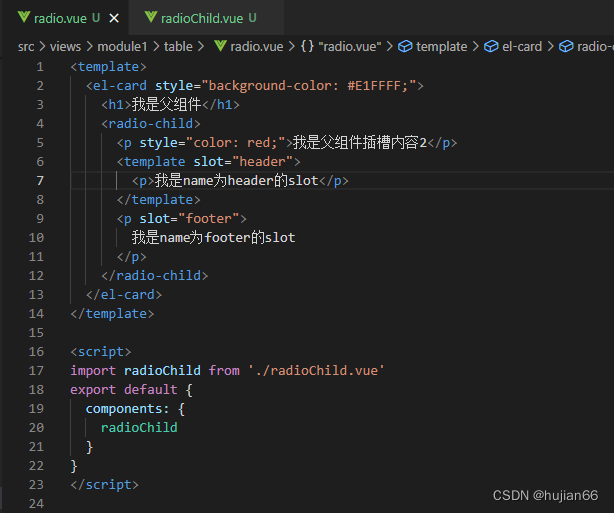
(2) 具名插槽
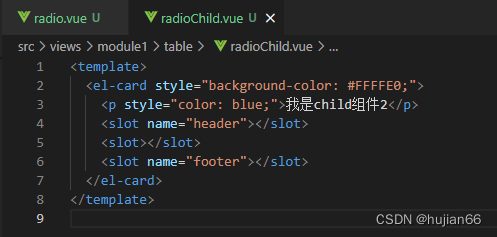
子组件:
在子组件中定义了三个slot标签,其中有两个分别添加了name属性header和footer.

父组件:
在父组件中使用template并写入对应的slot值来指定该内容在子组件中显示的位置(当然也不用必须写template),没有对应值得其他内容会被放到子组件中没有添加name属性的slot中.

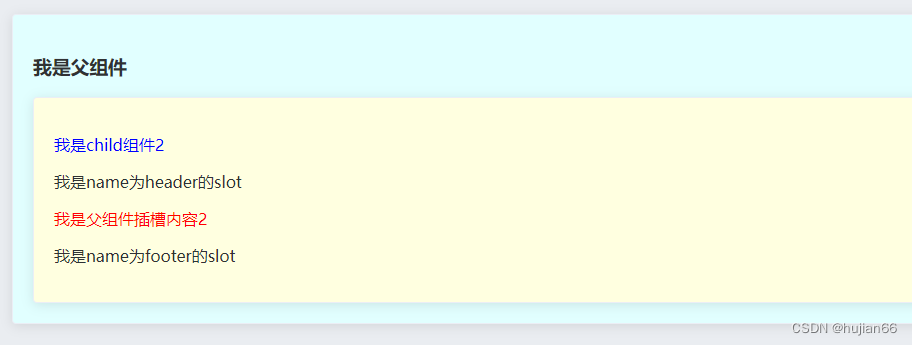
页面显示如下:

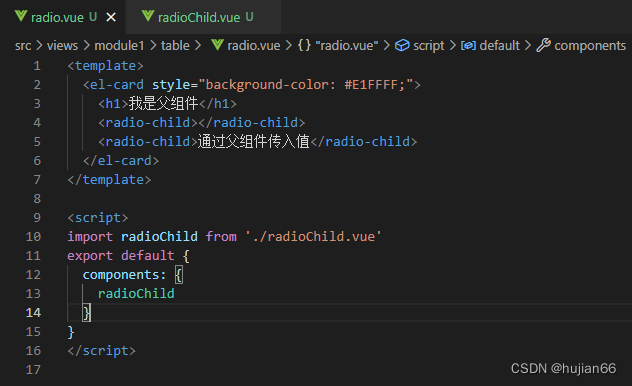
(3) 插槽的默认内容
父组件:

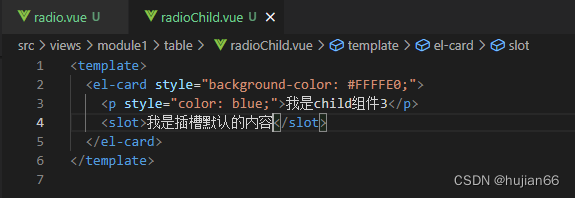
子组件:
可以在子组件的slot标签中写入内容,当父组件没有写入内容时会显示子组件的默认内容.当父组件写入内容时,会替换子组件的默认内容.

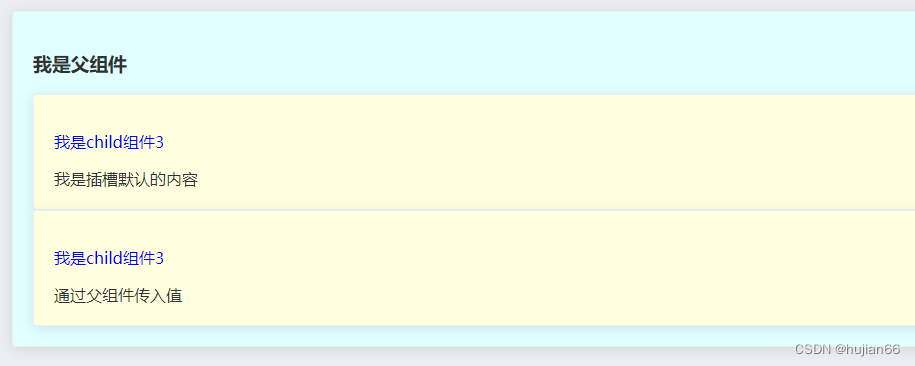
页面显示如下:

(4) 编译作用域
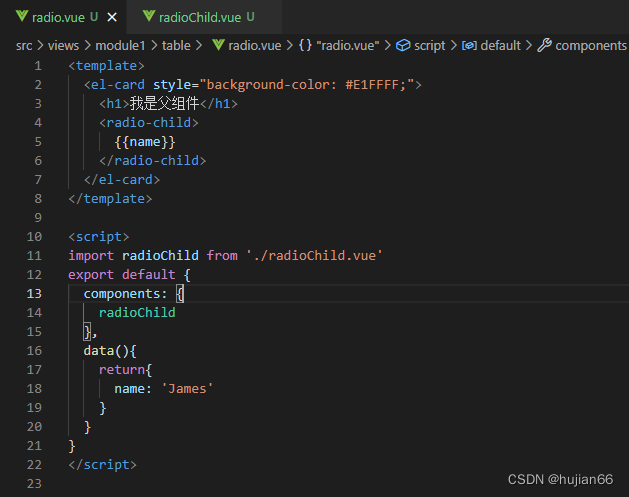
父组件:

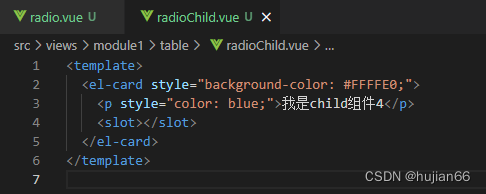
子组件:

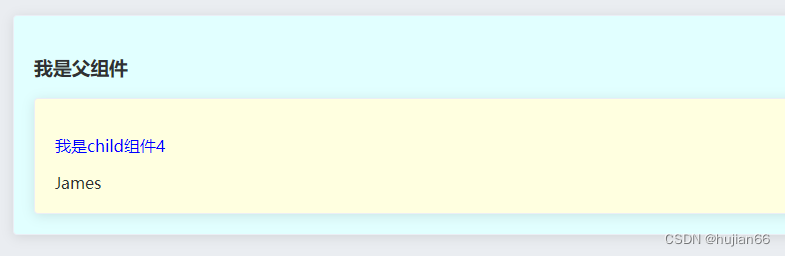
页面显示如下:

(5) 作用域插槽
作用域插槽是一种子传父的传参方式,解决了普通slot在parent中无法访问child数据的问题.
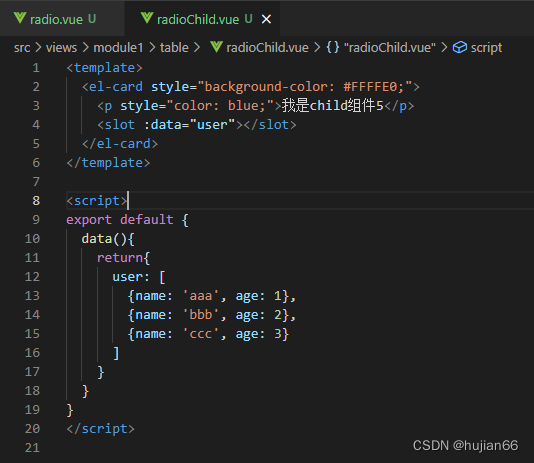
子组件:
在子组件的slot标签上绑定需要的值.

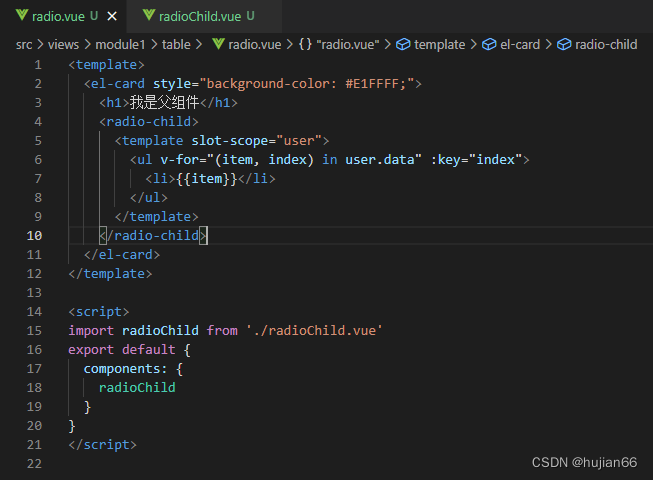
父组件:
在父组件上使用slot-scope属性,user.data就是子组件传过来的值.

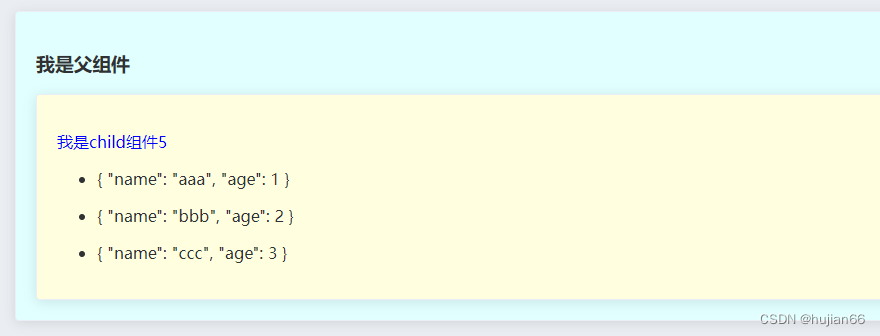
页面显示如下:























 1464
1464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








