前文
vue中提供了封装好的axios请求插件,但是还是需要写大量的重复代码,记录自己封装axios,只封装POST、GET两种就够用了
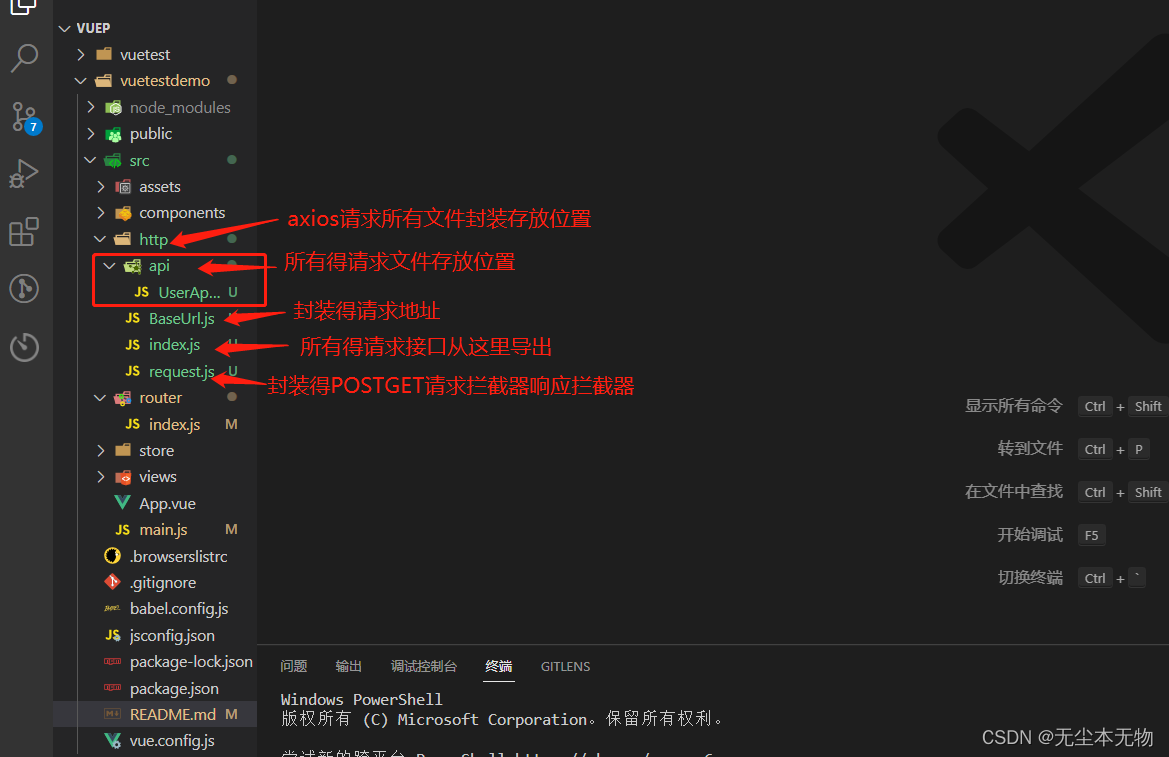
文件结构

文件代码
BaseUrl.js封装地址文件
//这个文件时存放请求的地址位置
//这个名字看自己习惯
const URL_ENV = {
//开发时用的地址
DEV: {
BMDURL: 'http://localhost:3000',//这个是请求获取一些数据的本地服务器地址
UPLOADURL:'http://localhost:9000'//这个是上传一些文件到本地服务器的地址
//如果上传和获取是一个地址就封装一个就可以
},
//上线环境
PRO:{
BMDURL: 'http://localhost:3000',
UPLOADURL:'http://localhost:9000'
}
}
//暴露出去然后在main.js上挂载到全局
//暴露的是开发环境的地址
export default URL_ENV.DEV
request.js请求封装
import router from "@/router";
import axios from "axios";
import store from "@/store";
import qs from "qs"
const myaxios = axios.create();
const request = {
get(url, params) {
return myaxios({
url,
method: 'GET',
params,
})
},
post(url,params){
return myaxios({
url,
method:'POST',
//因为post请求的参数需要时JSON字符串
data:qs.stringify(data)
})
}
}
//请求拦截器
request.interceptors.request.use(
(config) => {
const token = localStorage.getItem("token");
//如果本地储存有token就把token加给请求头
if (token) config.headers.Authorization = `Bearer${token}`;
//如果没有token直接return
return config;
},
(error) => Promise.reject(error)
);
// 响应拦截器 收到请求以后进行统一的处理
request.interceptors.response.use((response) => {
//这是成功做的事情,请求成功说明有token什么也不用做就可以
//直接简写 response=>response es6箭头函数简写
return response
},
(error) => {
//如果请求失败了 就说明没有token我们就需要让使用者去登陆跳转到登录页
// const {response}=error;
// const {status}=response 可以进行解构
//这个地方因为是请求失败的所以后台会给一个反馈 data下面有一个message可以进行弹窗提醒
// 可以用element的组件 Message.error(error.data.message)
// 可以自己打印这个错误看看里面都有什么
// console.dir(error)
if (error.response.status === 401) {
//这个地方的router就是配置路由页面的router文件夹下面的 index.js
router.push({
name: 'Login'
})
}
}
)
export default request;
index.js文件
//这个文件中去到处所有的Api请求方法
import UserApi from './api/UserApi';
const httpApi={
UserApi,
}
export default httpApi;
//我们在需要请求的地方就可以直接引用该文件
// httpApi.UserApi.getUserlist().then(res=>{
// // res就是获取到的数据
// })
api文件夹
这里是自己封装一个请求用户相关的接口
//引入我们封装的axios请求
import request from "../request";
//引入我们封装的地址
import URLENV from "../BaseUrl"
//拿到我们封装请求地址中的开发地址
const BMDURL=URLENV.BMDURL
const userApi={
//这里是所有关于用户相关的接口
//查询所有用户
getUserlist(){
let url=BMDURL+'/user/list';
return request.get(url)
}
}
//这个地方导出以后在index.js中使用然后再index.js中统一抛出
export default userApi
总结
每个人封装的方法不一样习惯不同,方法万千适合自己的最好





















 980
980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








