在脚手架中使用axios
安装axios
1.安装axios
npm install axios --save-dev
2.配置main.js,引入axios
import axios from ‘axios’
Vue.prototype.$http = axios
3.使用axios
日后使用axios时,使用如下方式 this. h t t p . g e t ( ) / t h i s . http.get()/this. http.get()/this.http.post(’’)
rap2 模拟接口
rap2就是一款在线模拟数据生成器,可以拦截Ajax请求,其作用在于帮助前端工程师独立于后端进行开发,实现前后端分离。
rap2使用步骤
1.新建仓库
2.创建接口
3.填入模拟的请求参数/请求体以及响应数据
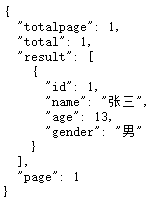
图示
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xsxtDDW9-1623761821580)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210615203519850.png)]](https://img-blog.csdnimg.cn/20210615205548522.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L20wXzQ2MTQ5NDQ4,size_16,color_FFFFFF,t_70)

点击接口返回的模拟数据

Vue Cli使用axios
<script>
export default {
name: "operator",
data () {
return {
users:[]
}
},
created(){
var that = this;
this.$http.get("http://rap2api.taobao.org/app/mock/285381/user/findAll")
.then(function (response) {
console.log(response.data);
that.users = response.data.result;
})
}
}
</script>
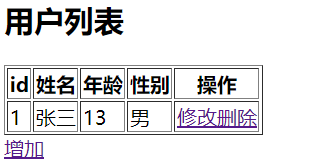
前端页面显示结果























 1328
1328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








