Vue3.0版本后的
element-plus
查看你的vue版本 进入命令行模式下输入
vue -v
查询版本号是否是3.0后的
确定无误后它就只能引用element-plus了

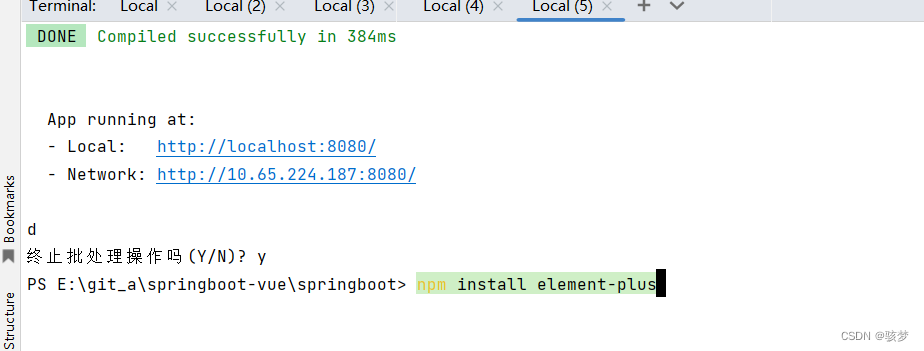
在你的idea命令行下面首先cd进入你的项目中然后下载element-plus输入下面的代码
cd 你的项目名称
npm install element-plus
下载完成后不能确定是不是下载好了,进入你的项目文件中有一个node_modules的文件夹在里面找一下element-plus是不是已经存在
然后就是该如何引用它了
在你的项目里面的main.js页面下
输入下面代码就可以引用成功
import ElementPlus from 'element-plus';
import 'element-plus/theme-chalk







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 3023
3023











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










