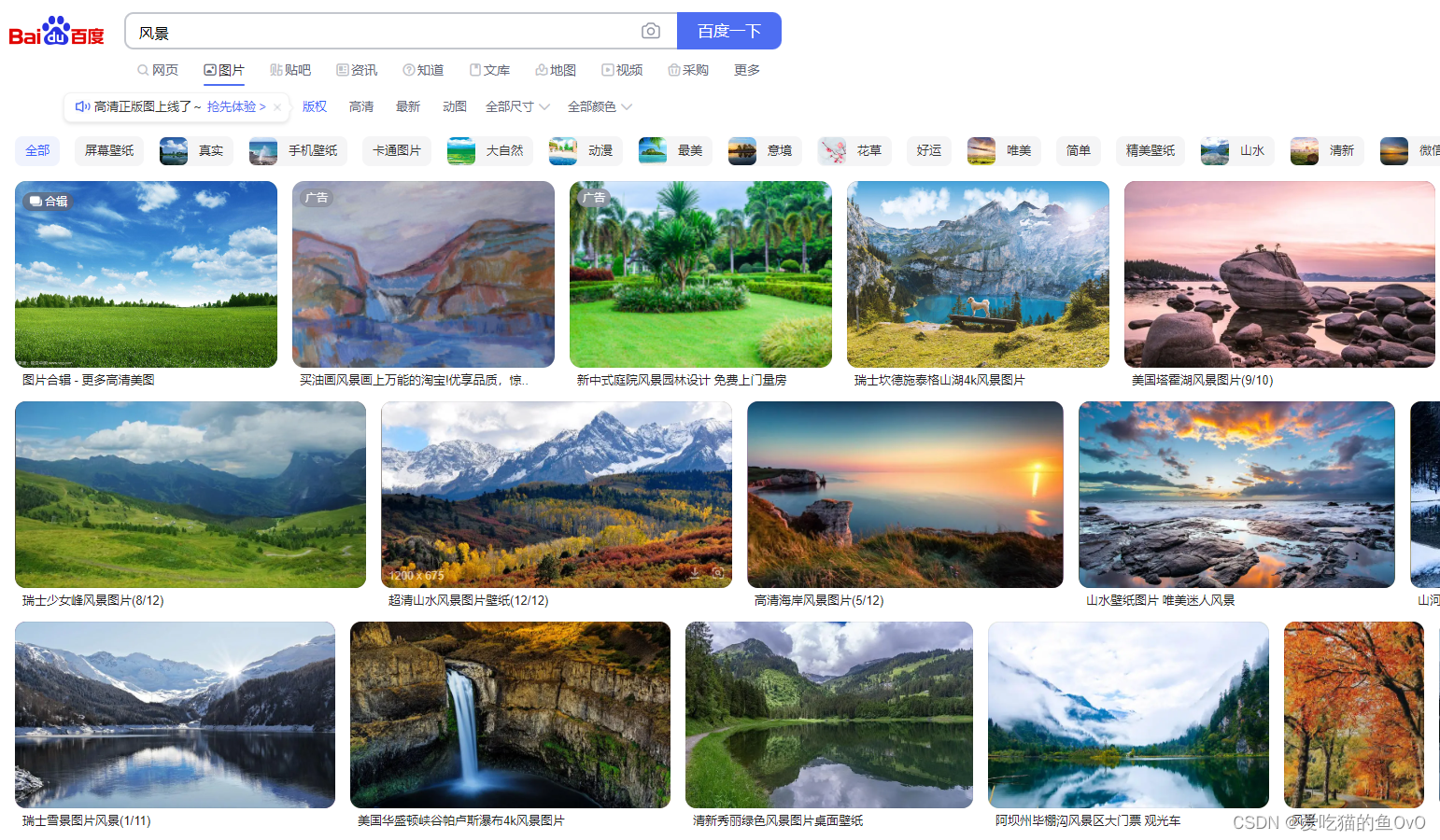
今天给大家分享一种通过使用CSS来实现类似百度图片搜索效果的瀑布流布局的方案。

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>css实现横向瀑布流效果</title>
<style>
.wrapper {
width: 1500px;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
padding: 15px 5px;
}
.wrapper::after {
content: "";
flex-grow: 99999;
}
.wf-item {
flex-grow: 1;
margin: 5px;
position: relative;
overflow: hidden;
height: 210px;
}
.wf-item .wf-img {
background-size: cover;
background-position: center;
}
img {
min-width: 100%;
height: 210px;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="wf-item"><img src="img/1.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/2.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/3.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/4.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/5.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/6.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/7.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/8.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/9.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/10.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/11.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/12.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/13.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/14.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/15.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/16.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/17.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/18.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/19.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/20.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/21.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/22.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/23.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/24.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/25.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/26.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/27.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/28.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/29.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/30.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/31.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/32.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/33.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/34.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/35.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/36.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/37.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/38.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/39.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/40.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/24.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/25.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/26.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/27.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/28.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/29.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/30.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/31.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/32.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/33.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/34.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/35.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/36.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/37.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/38.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/39.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/40.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/1.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/2.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/3.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/4.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/5.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/6.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/7.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/8.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/9.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/10.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/11.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/12.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/13.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/14.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/15.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/16.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/17.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/18.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/19.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/20.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/21.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/22.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/23.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/24.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/25.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/26.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/27.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/28.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/29.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/30.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/31.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/32.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/33.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/34.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/35.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/36.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/37.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/38.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/39.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/40.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/24.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/25.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/26.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/27.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/28.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/29.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/30.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/31.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/32.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/33.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/34.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/35.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/36.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/37.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/38.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/39.jpg" alt="" class="wf-img" /></div>
<div class="wf-item"><img src="img/40.jpg" alt="" class="wf-img" /></div>
</div>
</body>
</html>
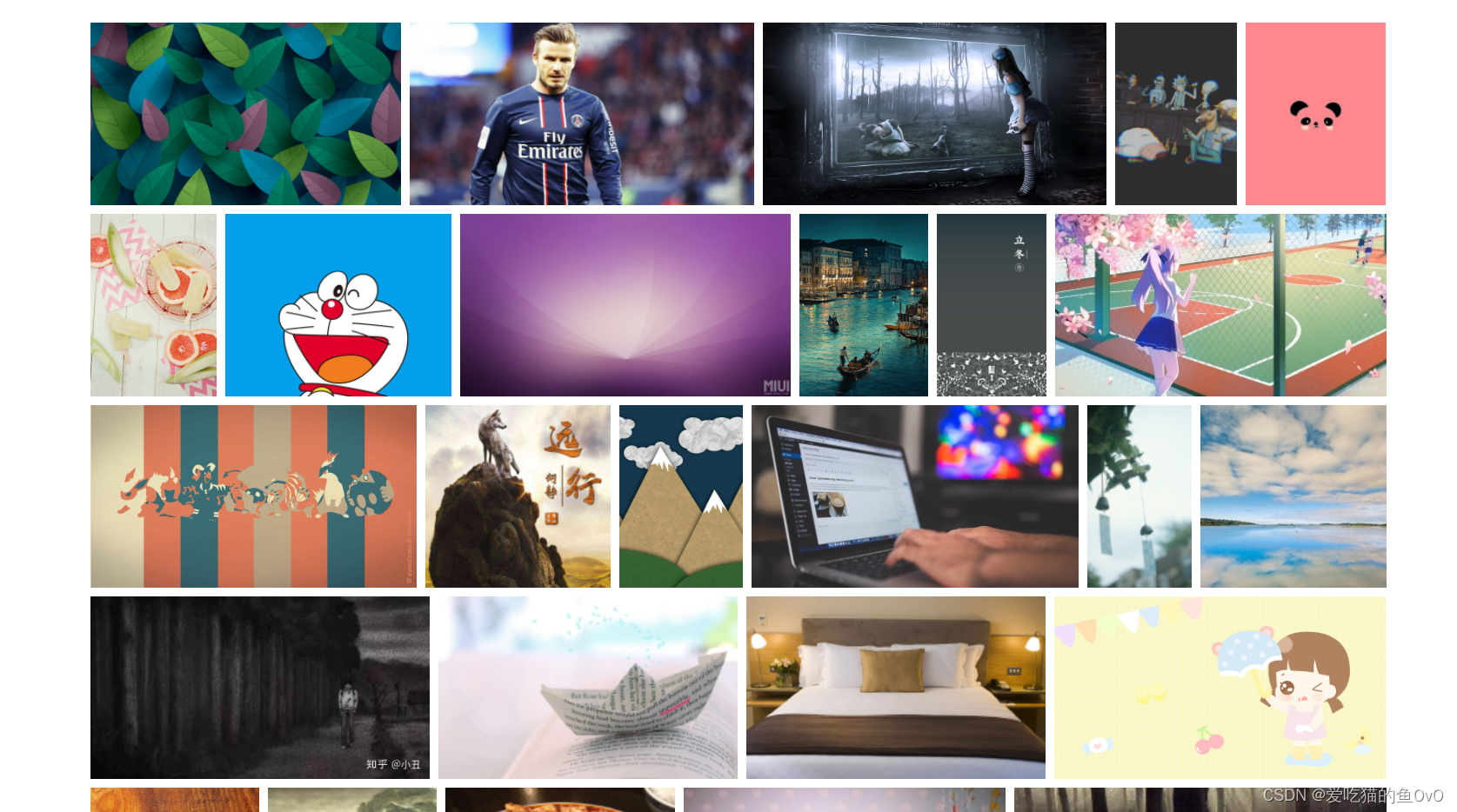
最终效果:
























 1004
1004











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










