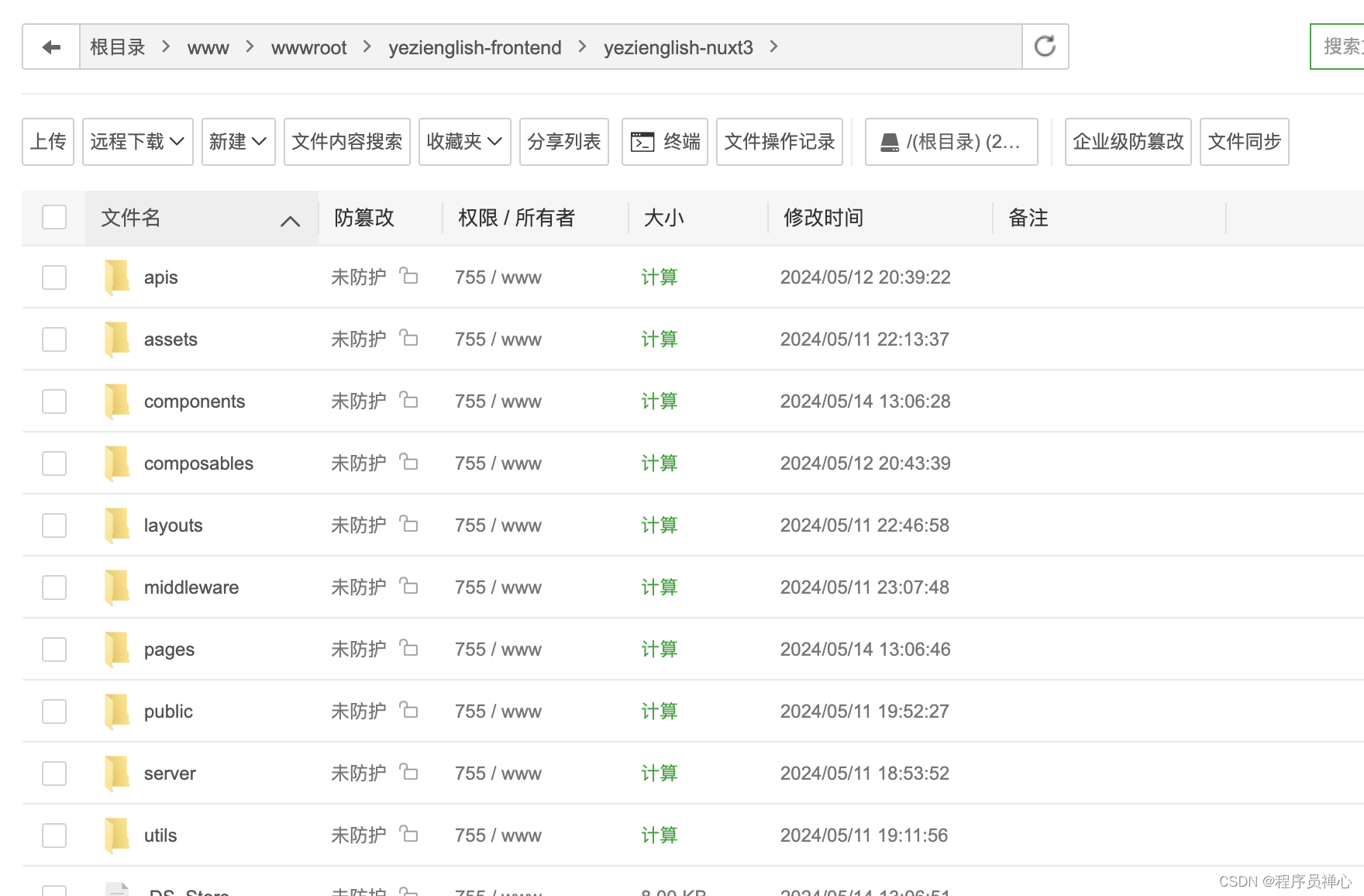
1.本地文件树的一级目录结构如下
├── Dockerfile
├── apis
├── app.vue
├── assets
├── certificate.pem
├── components
├── composables
├── deploy.json
├── docker-compose.yml
├── ecosystem.config.cjs
├── error.vue
├── layouts
├── middleware
├── nginx.conf
├── nuxt.config.ts
├── package.json
├── pages
├── pnpm-lock.yaml
├── private.key
├── public
├── server
├── tsconfig.json
└── utils
2.新建Dockerfile文件
# 使用 Node.js 18 版本的官方镜像作为基础镜像
FROM node:18
# 设置工作目录为 /data
WORKDIR /data
# 复制当前目录下的所有文件到容器的 /data 目录中
COPY . /data
# 创建 logs 目录
RUN mkdir -p data/logs
# 安装pm2
RUN npm install pm2 -g
# 全局安装 pnpm
RUN npm install -g pnpm
# 使用 pnpm 安装项目依赖
RUN pnpm install
# 运行项目构建命令
RUN pnpm run build
3.新建pm2配置文件ecosystem.config.cjs
module.exports = {
apps: [
{
name: "nuxt3-web",
port: "3000",
script: "/data/.output/server/index.mjs",
cwd: "/data/",
node_args: "--harmony",
watch: false, // 是否监视文件变化
instances: 1, // 启动实例数量
exec_mode: "fork", // 进程执行模式
autorestart: true, // 是否自动重启
max_memory_restart: "1G", // 最大内存限制,达到限制时自动重启
env: {
NODE_ENV: "production", // 环境变量
},
error_file: "/data/logs/pm2-error.log", // 错误日志文件路径
out_file: "/data/logs/pm2-out.log", // 输出日志文件路径
merge_logs: true, // 是否合并日志
log_date_format: "YYYY-MM-DD HH:mm:ss", // 日志时间格式
min_uptime: "60s", // 最小运行时间
kill_timeout: 3000, // 关闭超时时间
},
],
};
4.新建docker-compose.yml文件
services:
nuxt-container:
build: .
ports:
- "3000:3000"
command: ["pm2-runtime", "start", "ecosystem.config.cjs"]
networks:
- app-network
nginx-container:
image: nginx:latest
container_name: nuxt-nginx
ports:
- "80:80"
- "443:443"
volumes:
- ./nginx.conf:/etc/nginx/nginx.conf
- ./certificate.pem:/etc/nginx/ssl/certificate.pem
- ./private.key:/etc/nginx/ssl/private.key
depends_on:
- nuxt-container
networks:
- app-network
networks:
app-network:
driver: bridge
5.新建nginx.conf文件
# nginx.conf
worker_processes auto; # 使用CPU核心数来设置工作进程的数量
events {
worker_connections 1024;
}
http {
include mime.types; # 包含默认的MIME类型文件
default_type application/octet-stream; # 默认的MIME类型
server {
listen 80;
server_name xxx.com;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl http2; # 在8000端口上监听HTTPS连接
server_name xxx.com; # 改成你的域名
ssl_certificate /etc/nginx/ssl/certificate.pem;
ssl_certificate_key /etc/nginx/ssl/private.key;
location / {
proxy_pass http://xxx.com:3000; # 将请求代理到 PM2 或其他应用的端口
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
}
6.上传自己的ssl证书文件
一般是.key和.cem
7.将代码上传到服务器的某个目录下

7. cd到代码所在目录执行命令部署项目

- 构建容器
docker-compose build
- 运行容器
docker-compose up -d
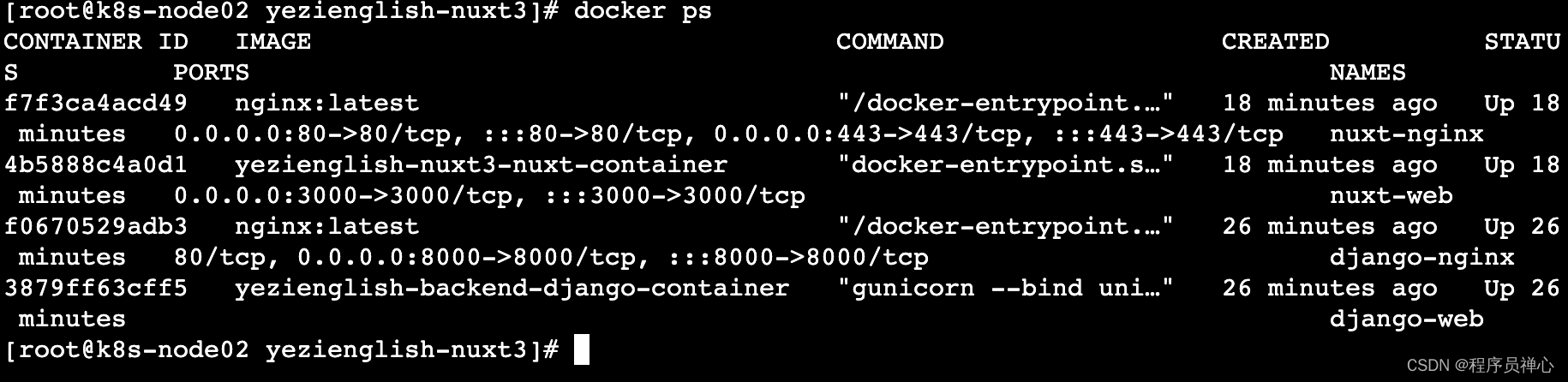
- 查看容器运行情况
docker ps























 3298
3298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










