这篇文章给大家分享一下如何使用Docker+Nginx部署前端vue项目。
第一步:创建vue项目
执行这个命令,创建一个vue项目
npm create vue@3
将vue项目打包
npm run build
此时会看到vue工程中生成了一个dist文件,我们将他上传到服务器中。

第二步:将dist文件夹打包上传至服务器
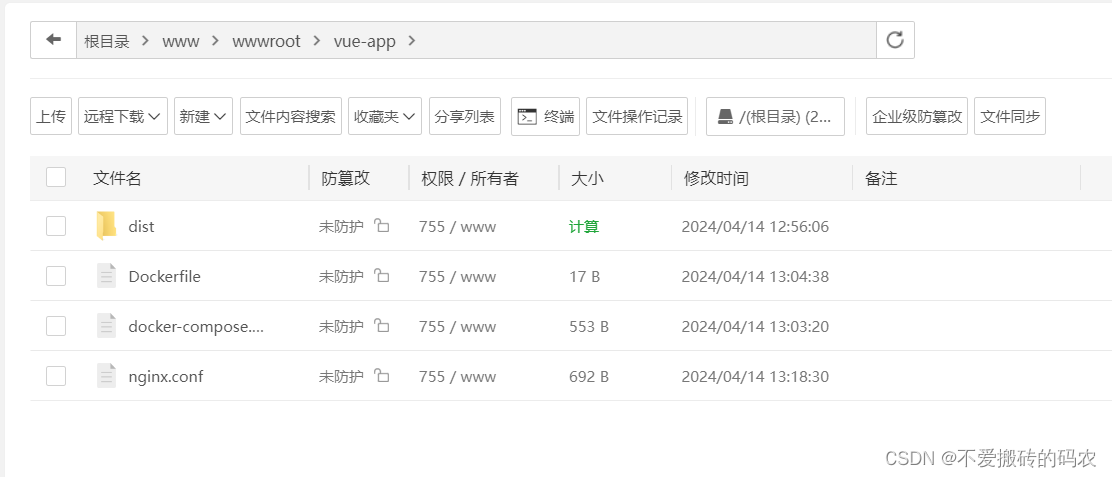
我这里将dist文件夹上传到了服务器的/www/wwwroot/vue-app路径下

第三步:在dist文件夹所在路径下新建Dockerfile文件
#Dockerfile
FROM nginx:latest
第四步: 在dist文件夹所在路径下新建docker-compose.yml文件
# docker-compose.yml
services:
web:
# 使用官方 Nginx 镜像
build: .
# 为了防止和其他nginx容器冲突,给nginx容器取一个唯一的名字
container_name: nginx-vue-container
# 将当前目录下的nginx.conf文件复制到 Nginx 容器的 /etc/nginx/ 目录下
# 这里假设您的 Nginx 配置文件命名为 nginx.conf
volumes:
- ./nginx.conf:/etc/nginx/nginx.conf
# 将当前目录下的dist文件夹中的文件复制到nginx容器的
- ./dist:/usr/share/nginx/html
# 映射端口 8080:8080 使得 Nginx 服务可以通过主机的 8080 端口访问
ports:
- "8080:8080"
# 启动 Nginx 服务
command: ["nginx", "-g", "daemon off;"]
第五步: 在dist文件夹所在目录下新建nginx.conf配置文件
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type text/html;
server {
listen 8080;
# 配置已解析的域名, 如果需要的话,没有域名可以去掉这一组server
server_name *.xxx.com;
root /usr/share/nginx/html;
index index.html;
location / {
# 如果vue项目使用了history模式的路由, 则务必需要加上此配置, 否则会出现404错误
# try_files 指令用于尝试按顺序查找请求的文件或目录,如果找不到,
# 最后提供 index.html 文件,这对于单页应用程序(SPA)的路由非常重要。
try_files $uri $uri/ /index.html;
}
}
# 处理 IP 地址请求的 server 块
server {
listen 8080;
server_name 127.0.0.1; # 替换为您的服务器 IP 地址
root /usr/share/nginx/html;
index index.html;
location / {
try_files $uri $uri/ /index.html;
}
}
}
现在,服务器上有有这些文件。

接下来,我们就可以输入命令运行镜像了。
第六步: 在dist文件夹所在目录执行命令构建镜像并运行
- 构建镜像
docker-compose build - 运行镜像
docker-compose up -d - 查看镜像
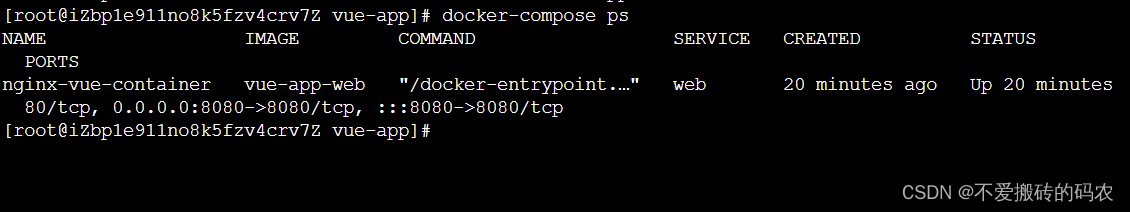
docker-compose ps
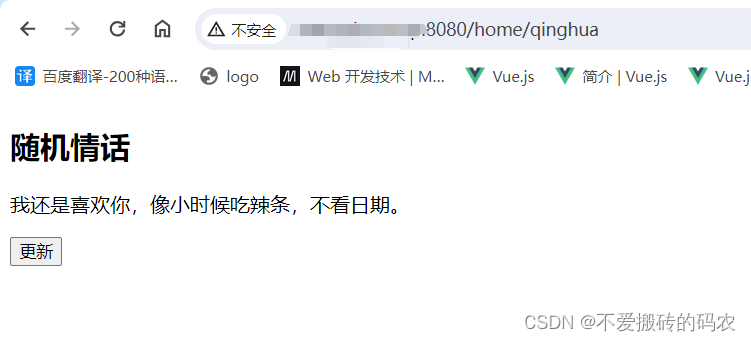
如果我们看到nginx服务运行在8080端口,则代表部署成功,现在就可以输入域名或者服务器ip来访问前端页面了。
























 5183
5183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










