问题:
用map对数组对象中插入新的属性
举例子
在arr中查看有没有cat,有就用原先的,没有就加默认cat:0,同样后面也可以拼接father:‘’
let arr = [
{name:'hong',code:'2',cat:1},
{name:'huang',code:'2'},
]
let arr1 = arr.map(item => ({ ...item,cat:item.cat?item.cat:0,father:'old'}))
console.log(arr1)
let arr2 = arr
arr2.forEach(e=>{
if(!e.cat){
e.cat = 2
}
})
console.log(arr2)
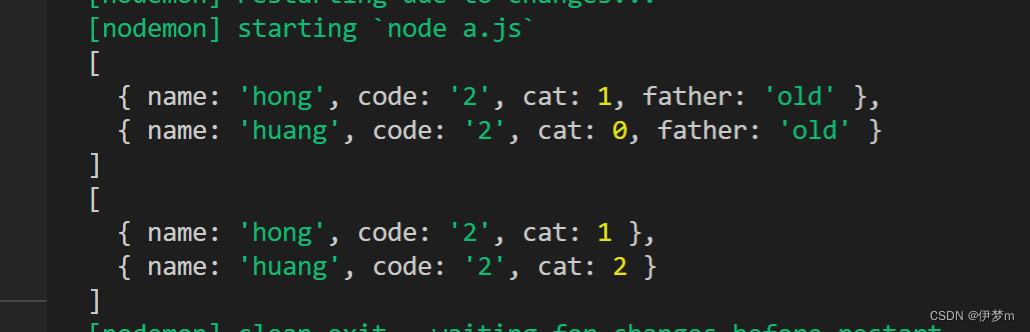
输入结果























 2345
2345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








