项目场景:
表单中的输入框如果输入空格自动去掉,但是每个input都加方法就比较麻烦,所以就需要使用vue自带的自定义指令功能
解决方案:
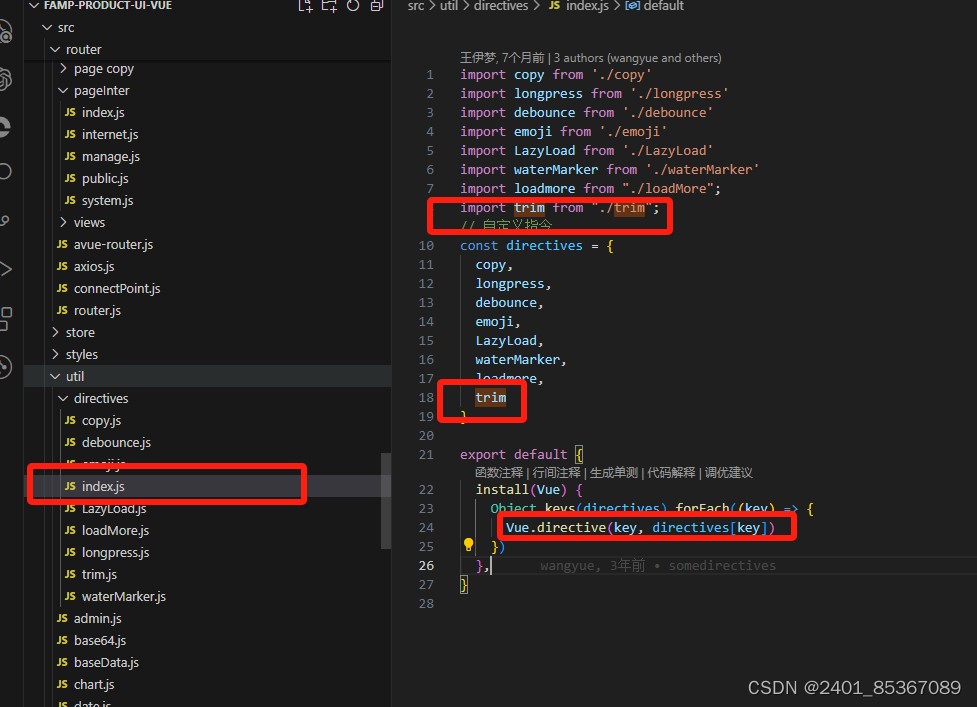
1)先在utils/directive文件夹下创建一个trimjs文件
/**
* 去除两边空格
* 使用 <el-input v-model="xxx" v-trim></el-input>
*/
function getInput(el) {
let inputEle
if (el.tagName !== 'INPUT') {
inputEle = el.querySelector('input') || el.querySelector('textarea')
} else {
inputEle = el
}
return inputEle
}
function dispatchEvent(el, type) {
let evt = document.createEvent('HTMLEvents')
evt.initEvent(type, true, true)
el.dispatchEvent(evt)
}
const Trim = {
inserted: el => {
let inputEle = getInput(el)
const handler = function (event) {
const newVal = event.target.value.trim()
if (event.target.value != newVal) {
event.target.value = newVal
dispatchEvent(inputEle, 'input')
}
}
el.inputEle = inputEle
el._blurHandler = handler
inputEle.addEventListener('blur', handler)
},
unbind(el) {
const { inputEle } = el
inputEle.removeEventListener('blur', el._blurHandler)
}
}
export default Trim因为项目自定义的指令比较多防止重复代码

当然如果你想直接引入一个
import trim from ‘对应文件xxx’
Vue.directive(trim, directives[trim])
Vue.use(directives); // 自定义 v-{功能名}




















 6102
6102

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








