搞定js中的this关键字
- 默认绑定
function myGirl() {
console.log(this)
}
myGirl() // Window
- 隐式绑定
let myGirl = {
name: '小红',
height: 160,
detail: function () {
console.log(this)
},
}
myGirl.detail() // {name: '小红', height: 160, detail: ƒ}
- 硬绑定
let myGirl = {
name: '小红',
height: 160,
detail: function () {
console.log(this)
},
}
let girl1 = {
name: '小唐',
}
let girl2 = {
name: '小邓',
}
myGirl.detail.call(girl1) // {name: '小唐'}
myGirl.detail.call(girl2) // {name: '小邓'}
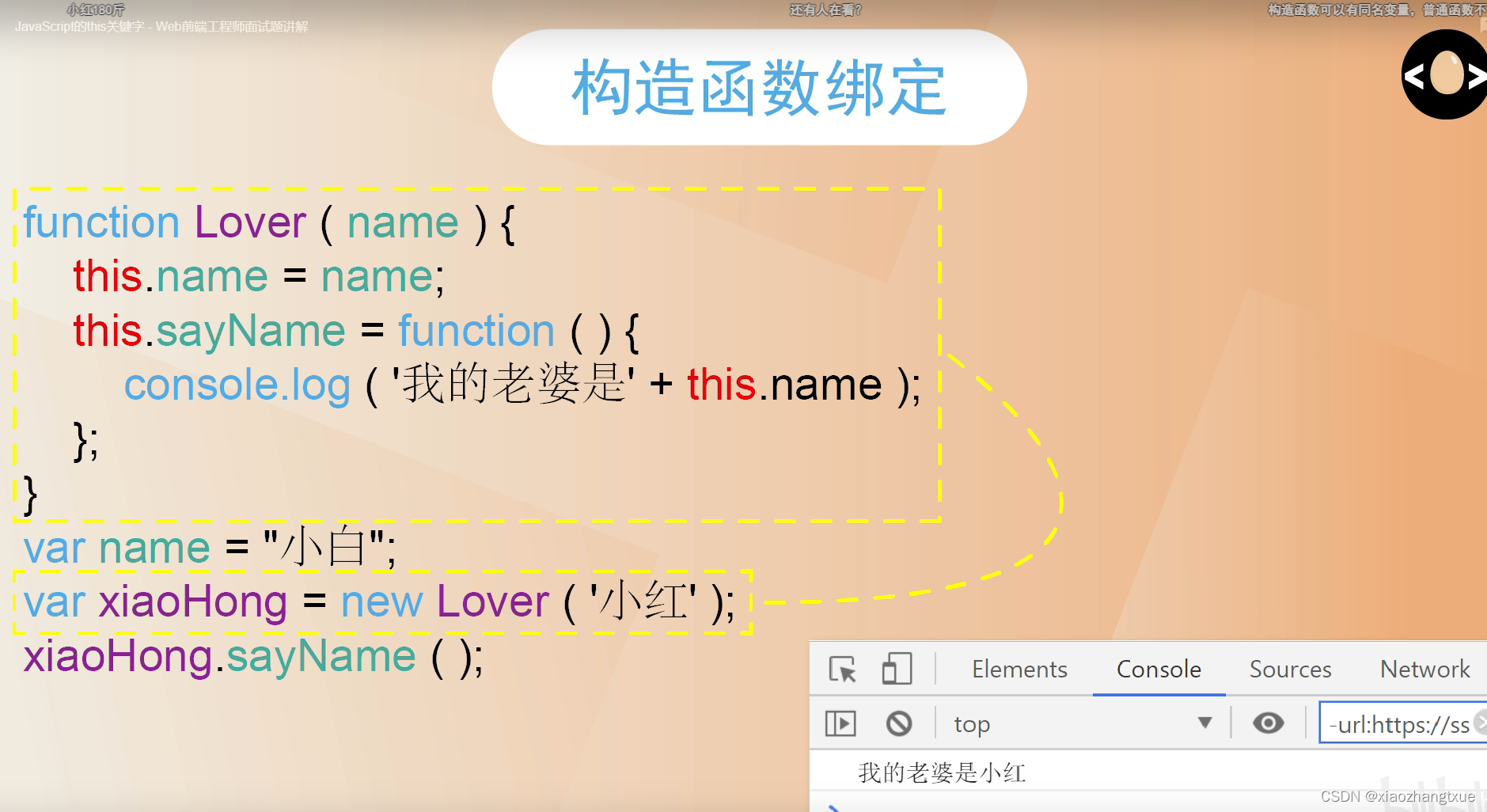
- 构造函数绑定(new绑定)



























 827
827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










