第一次在Linux云服务器上部署前后端分离项目,查了很多资料和视频,踩了许多坑。成功实现部署若依的前后端分离项目后,想记录一下前后端部署的过程,供学习的小伙伴参考。
环境准备
一定要在开始前先准备好以下工具和环境(可以上网查找安装的方法),后续还会对其进行修改:
-
购买一个云服务器,例如阿里云、腾讯云等等,操作系统为Linux centos7.x
-
在云服务器上安装Nginx 建议宝塔面板安装
-
在云服务器上安装jdk1.8+(推荐1.8)安装jdk
-
在云服务器上安装mysqk5.7+(推荐5.7)安装mysql
-
在云服务器上安装redis 建议宝塔面板安装
-
远程连接工具xshell或者finalshell
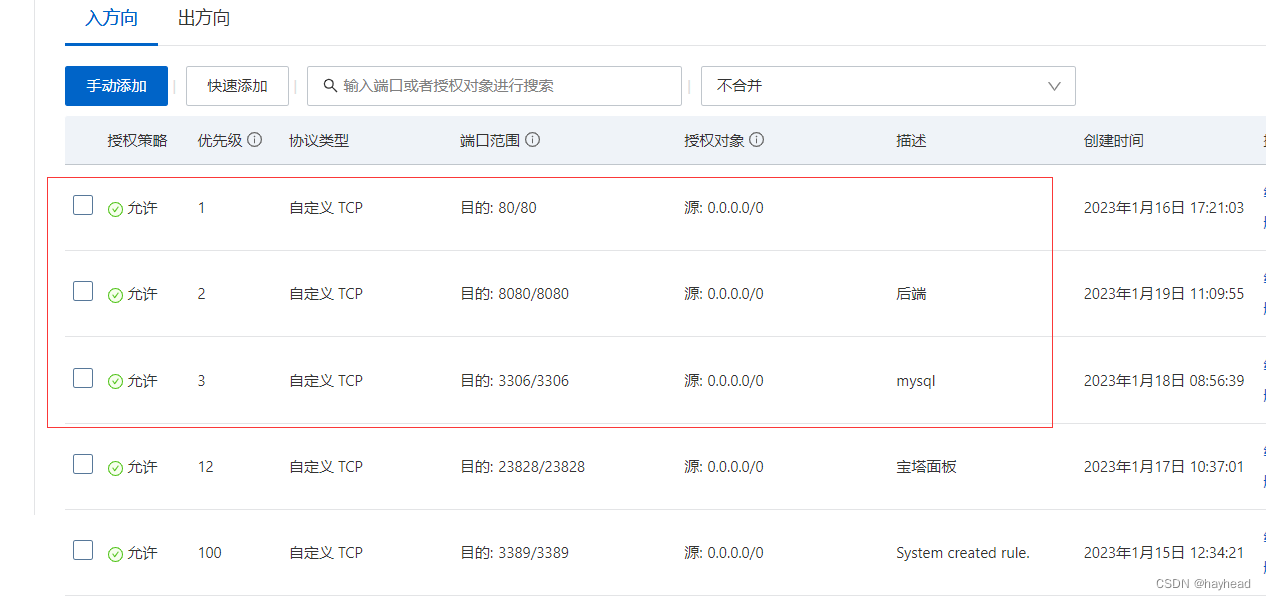
开放端口配置
(以阿里云服务器为例)安全组→配置规则

使用宝塔面板→安全→添加端口规则

使用命令行开放服务器前后端端口
由于上述前端使用的是9000端口(也可以换为你自己想要的端口,例如80端口),因此要在防火墙中也打开这个端口,外界才可以访问。于此同时,后端也需要一个8080端口,因此也要将其打开,后续部署后端服务要用到。注意有时候可能你想用的端口已经被其他进程占用,可以尝试找到该进程并将其kill掉或者重新开另一个端口号,具体方法不在此赘述,可上网查询
# 开放9000端口
firewall-cmd --zone=public --add-port=9000/tcp --permanent
# 开放8080端口
firewall-cmd --zone=public --add-port=8080/tcp --permanent
# 重载防火墙配置
firewall-cmd --reload
下载前后端项目
若依前后端项目地址:https://gitee.com/y_project/RuoYi
若依前后端项目使用手册地址: http://doc.ruoyi.vip/ruoyi/
进入网址将项目下载或者git clone到本地并解压

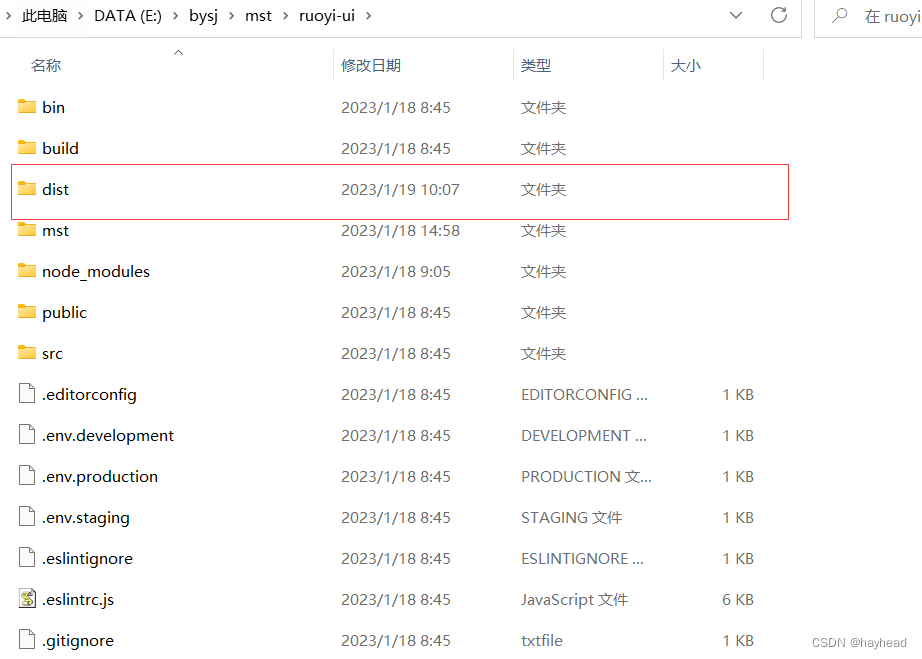
在这个项目中,ruoyi-ui文件夹是前端项目,其余为后端项目,我们接下来需要分开打包部署
前端部署
1、进入ruoyi-ui
2、下载依赖
npm install --unsafe-perm --registry=https://registry.npm.taobao.org
3、打包
npm run build:prod

打包完成后生成dist文件夹,将dist文件夹上传到nginx下的html目录
nginx配置
nginx.conf 配置
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
charset utf-8;
# 前端配置
location / {
#前端项目的路径
root /home/ruoyi/projects/ruoyi-ui;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
# 后端配置
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 代理后端接口
proxy_pass http://localhost:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
修改完nginx.conf 后需要使用 nginx -s reload 重载一下配置
后端部署
配置mysql
配置服务器上的mysql数据库,使mysql数据库可以被远程访问。一定要打开3306端口,然后使用navicat或者其他工具连接mysql
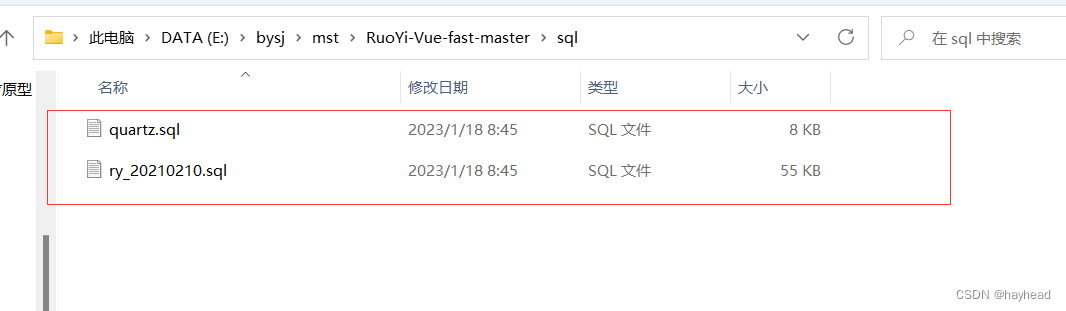
然后导入这两个sql文件

Navicat连不上的问题
关于navicat连接服务器报错:Client does not support authentication protocol requested by server解决办法
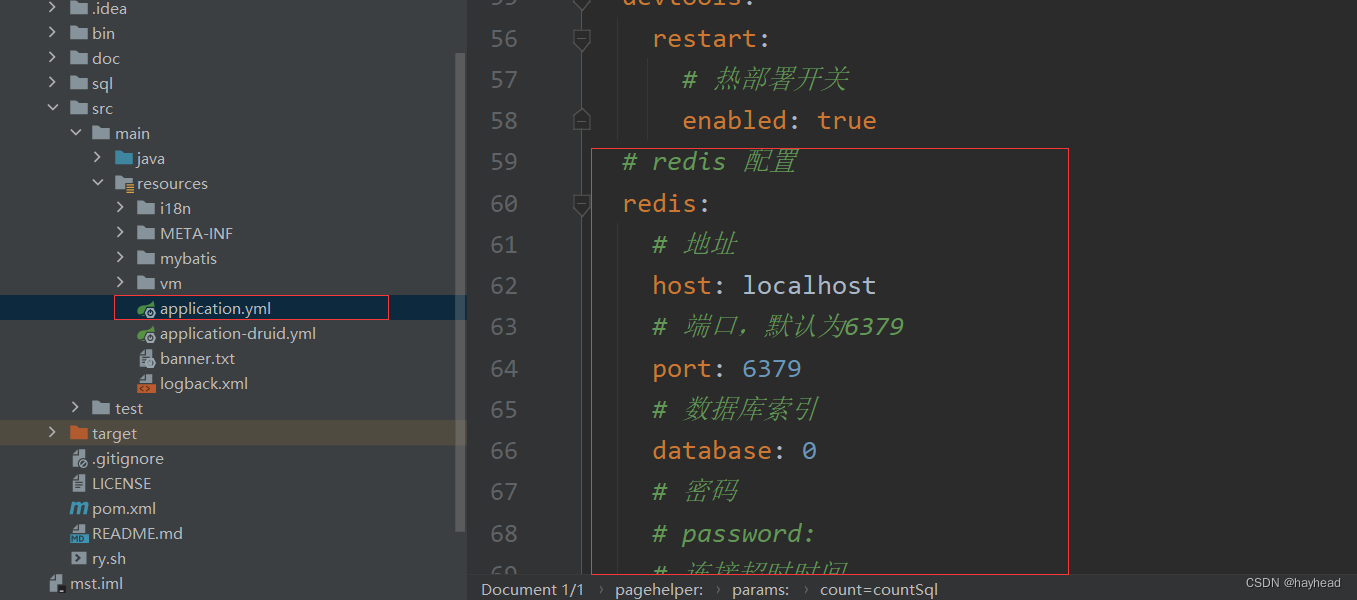
配置redis
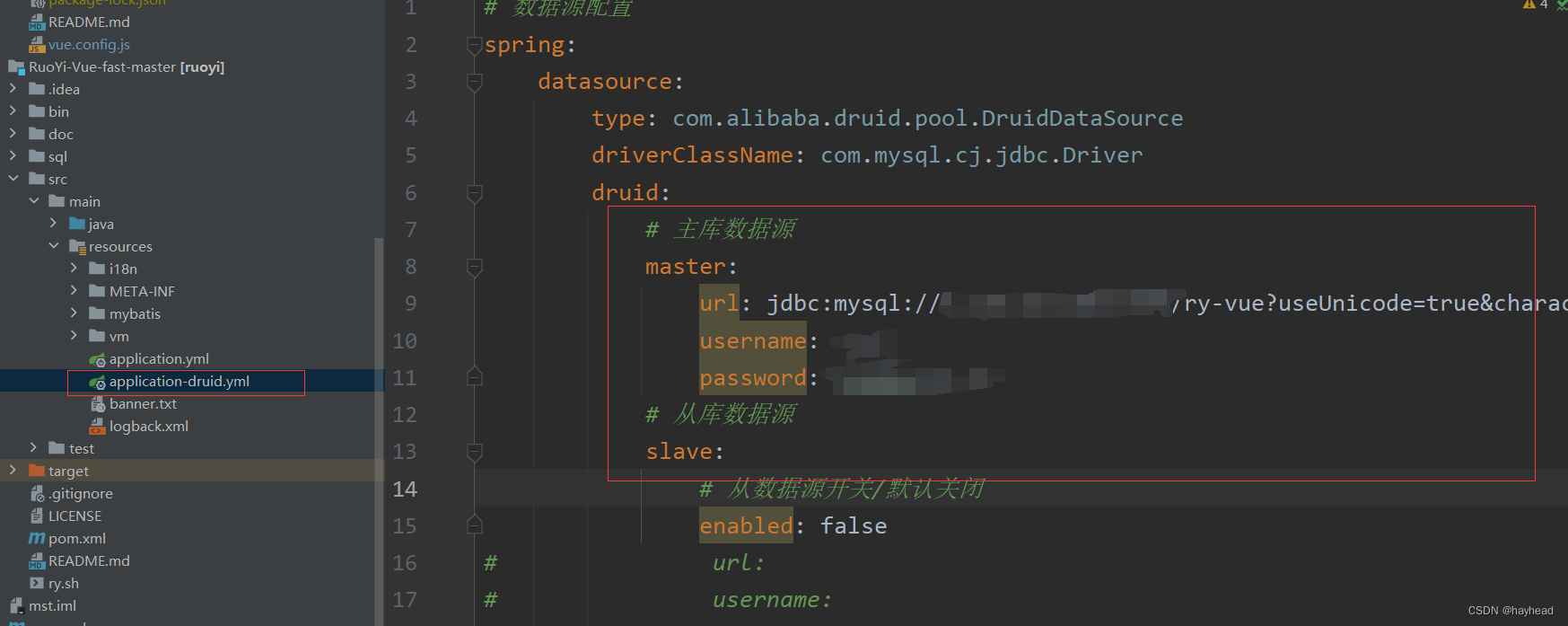
在application.yml中,修改redis的信息,分别为host地址(你的服务器ip),port端口号(你的redis开放的端口号,一般为6379),password密码(你的redis的密码)。
默认配置就好,不建议开放redis端口让外网访问,如果一定要开放,必须给redis添加密码

配置mysql

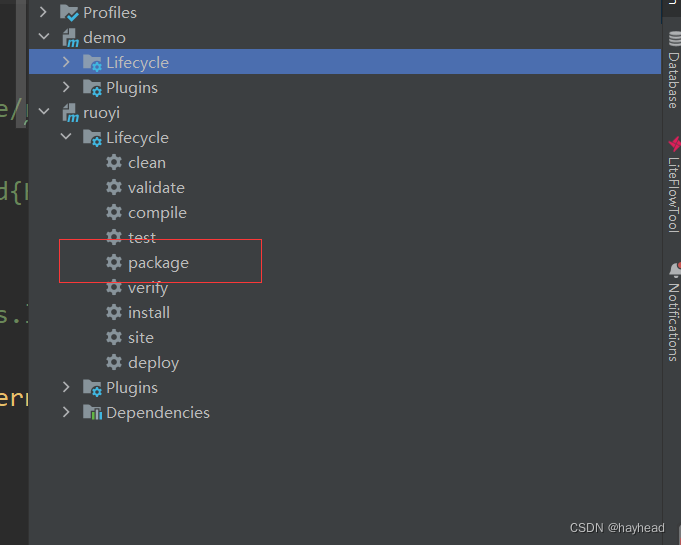
1、使用maven插件打包项目

2、在终端上使用 mvn clean package 命令进行打包(建议)
然后在target目录下找到该jar包并上传到云服务器并运行该jar
nohup java -jar ruoyi-admin.jar &
linux shell脚本:linux——jar包一键启动脚本
输入ip端口就可访问

本文参考于:https://blog.csdn.net/m0_60028455/article/details/124706441


























 1631
1631

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








