Bootstrap实现简单的轮播效果
注:
1、本示例代码使用的是jQuery-3.5.1、Bootstrap-4.5.0、HTML5、CSS3
2、本示例仅实现了点击切换、自动轮播的效果
1、本地引入bootstrap的css和js文件
<script src=".././wedapp/lib/jquery-3.5.1.js"></script>
<link href="./css/bootstrap.css" rel="stylesheet"/>
<script src="./js/bootstrap.js" ></script>
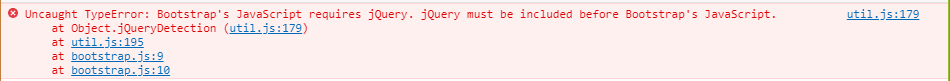
注:jQuery文件的引用应在bootstrap之前,否则会报错。
错误如下图所示

2、轮播
注:
效果图

HTML代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Bootstrap4</title>
<script src=".././wedapp/lib/jquery-3.5.1.js"></script>
<link href="./css/bootstrap.css" rel="stylesheet"/>
<script src="./js/bootstrap.js" ></script>
</head>
<style>
body {
/*position: relative;*/
background-color: peru;
}
div{
border: #6c757d 1px solid;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1632
1632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








