目录
案例1:首页轮播图实现
组件:轮播-Carousel
1.什么是轮播效果(Carousel)
这是一个循环滚动的幻灯片组件,可以使用文本、图象水平不间断滚动,如同旋转木马一般。
2.轮播效果的工作原理
(1)轮播效果是一个幻灯片效果,使用CSS 3D变形转换和一些JAvaScript构建一内容循环播放,它适用于一系列图像、文本或自定义标记,还包括对上一个/下一个图的浏览控制和指令支持。
(2) 在支持 Page Visibility API(页面可见性)的浏览器中,当网页对用户不可见时(如浏览器选项卡处于非活动状态、窗口最小化时),轮播效果控件会停止运动,从而节省性能。
(3)轮播组件不支持互相嵌套-本身轮播大多不符合无障碍浏览的标准。
3.包含字幕的轮播示例
在
.carousel-item中使用.carousel-caption添加字幕到您的轮播控件中,如果是输小的浏览器viewport上,会自动隐藏(隐藏文字呈现主图片轮播),引用的是.d-none定义,一旦到了中型md浏览设备或屏幕则调用.d-md-block样式使之呈现。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link href="css/bootstrap.css" rel="stylesheet"> <link href="css/bootstrap.min.css" /> <script src="js/jquery-3.3.1.js"></script> <script src="js/bootstrap.js"></script> <style type="text/css"> #mydiv { height: 400px; width: 700px; margin: 0 auto; } .dd p, h5 { color: #000000; } </style> <script> $(function() { $('.carousel').carousel({ interval: 2000 }) }) </script> </head> <body> <div id="mydiv"> <div class="bd-example"> <div id="carouselExampleCaptions" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <li data-target="#carouselExampleCaptions" data-slide-to="0" class="active"></li> <li data-target="#carouselExampleCaptions" data-slide-to="1"></li> <li data-target="#carouselExampleCaptions" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active dd"> <img src="./img/images/2.jpeg" class="d-block w-100"> <div class="carousel-caption d-none d-md-block"> <h5>First slide label</h5> <p>Nulla vitae elit libero, a pharetra augue mollis interdum.</p> </div> </div> <div class="carousel-item dd"> <img src="img/images/1.jpeg" class="d-block w-100"> <div class="carousel-caption d-none d-md-block"> <h5>Second slide label</h5> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </div> </div> <div class="carousel-item dd"> <img src="img/images/15.jpg" class="d-block w-100"> <div class="carousel-caption d-none d-md-block"> <h5>Third slide label</h5> <p>Praesent commodo cursus magna, vel scelerisque nisl consectetur.</p> </div> </div> </div> <a class="carousel-control-prev" href="#carouselExampleCaptions" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" style="background-color: #040505;" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#carouselExampleCaptions" role="button" data-slide="next"> <span class="carousel-control-next-icon" style="background-color: #040505;" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div> </div> </body> </html>
案例2:首页书籍分类实现组件:列表组-List group
1.什么是列组表
列表组是一个灵活而且强大的组件,不仅仅可以用来显示简单的元素列表,还可以通过定义显示复杂的内容。
2..active列表(启用)状态示例添加
.active到.list-group-item下的其中一行或多行,以指示当前有效的选择状态。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link href="css/bootstrap.css" rel="stylesheet"> <link href="css/bootstrap.min.css" /> <script src="js/jquery-3.3.1.js"></script> <script src="js/bootstrap.js"></script> </head> <body> <ul class="list-group"> <li class="list-group-item active">列组</li> <li class="list-group-item">朵朵米1</li> <li class="list-group-item">朵朵米2</li> <li class="list-group-item">朵朵米3</li> <li class="list-group-item">朵朵4米</li> </ul> </body> </html>
案例3:首页新书上架&热门书籍实现
页面内容:画像-Figure
1.什么是图文框
使用Bootstrap中的
.figure图文框组件组合图象与文本的示例和文档。2.图文框示例
Bootstrap的
.figure以及.figure-caption类,为HTML5的<figure>以及<figcaption>元素提供了一个基准样式处理。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <!-- 支持手机端 --> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <!-- 引入bootstrap的CSS --> <link rel="stylesheet" href="css/bootstrap.css" /> <script src="js/jquery-3.3.1.js"></script> <script src="js/bootstrap.js"></script> <style type="text/css"> /* 新书上架=热门书籍样式 */ .xxx { /* 背景图片 */ background-image: url(img/title_bj.png); /* 不平铺 */ background-repeat: no-repeat; /* 字体颜色 */ color: white; /* 字体大小 */ font-size: 18px; /* 上间距 */ margin-top: 20px; /* 左内间距 */ padding-left: 18px; } </style> </head> <body> <div class="xxx"> 新书上架 </div> <div class="row"> <!-- 新书上架 --> <!-- 右9中第二行新书上架 --> <div class="col"> <figure class="figure"> <img src="img/1.png" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>冷间客</b></figcaption> </figure> </div> <div class="col"> <figure class="figure"> <img src="img/2.png" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>第一商会</b></figcaption> </figure> </div> <div class="col"> <figure class="figure"> <img src="img/3.png" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>狂人日记</b></figcaption> </figure> </div> <div class="col"> <figure class="figure"> <img src="img/4.png" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>文学日记</b></figcaption> </figure> </div> <div class="col"> <figure class="figure"> <img src="img/5.png" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>自动化运维</b></figcaption> </figure> </div> <div class="col"> <figure class="figure"> <img src="img/6.png" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>从入门到精通</b></figcaption> </figure> </div> </div> <div class="xxx"> 热门书籍 </div> <div class="row"> <!-- 热门书籍 --> <!-- 右9中第二行新书上架 --> <div class="col"> <figure class="figure"> <img src="./img/7.png" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>中文版</b></figcaption> </figure> </div> <div class="col"> <figure class="figure"> <img src="./img/8.png" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>时光走了你还在</b></figcaption> </figure> </div> <div class="col"> <figure class="figure"> <img src="./img/9.png"" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>爱的样子</b></figcaption> </figure> </div> <div class="col"> <figure class="figure"> <img src="img/pic_c10.png" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>六度人脉</b></figcaption> </figure> </div> <div class="col"> <figure class="figure"> <img src="img/pic_c3.png" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>奇迹</b></figcaption> </figure> </div> <div class="col"> <figure class="figure"> <img src="img/pic_c6.png" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>舌尖上的中国</b></figcaption> </figure> </div> </div> </body> </html>
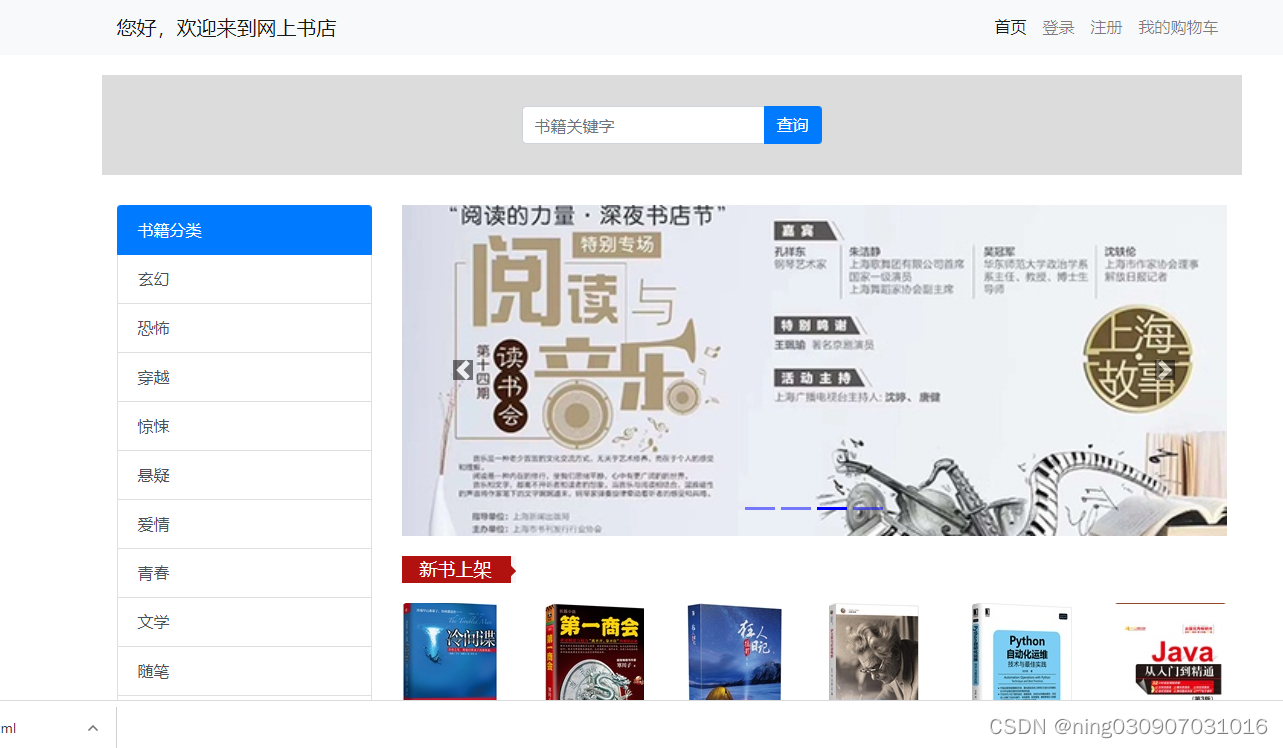
案例4:首页整合将导航条,搜索框,列表,图文框,轮播图进行整合存在于一个页面中
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <!-- 支持手机端 --> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <!-- 引入bootstrap的CSS --> <link rel="stylesheet" href="css/bootstrap.css" /> <script src="js/jquery-3.3.1.js"></script> <script src="js/bootstrap.js"></script> <style type="text/css"> .navbar-collapse { /* 1代表弹性扩大占用父容器剩余空间 0代表不占用 */ flex-grow: 0; } .ss { /* 高度 */ height: 100px; /* 背景颜色 */ background-color: #DCDCDC; /* 上间距 */ margin-top: 20px; } .form-group { /* 宽度 */ width: 300px; /* 左间距 */ margin-left: auto; /* 右间距 */ margin-right: auto; /* 上间距 */ margin-top: 31px; } /* 画像 */ .figure { /* 水平居中 */ text-align: center; /* 上间距 */ margin-top: 20px; } /* 列表组 轮播图*/ .list-group, #carouselExampleIndicators { /* 上间距 */ margin-top: 30px; } /* 指示灯样式 */ .carousel-indicators li { background-color: blue; } /* 新书上架=热门书籍样式 */ .xxx { /* 背景图片 */ background-image: url(img/title_bj.png); /* 不平铺 */ background-repeat: no-repeat; /* 字体颜色 */ color: white; /* 字体大小 */ font-size: 18px; /* 上间距 */ margin-top: 20px; /* 左内间距 */ padding-left: 18px; } b{ margin: 0 auto; } </style> <script> $(function(){ $('.carousel').carousel({ interval: 2000 }) }) </script> </head> <body> <!-- 导航条组件 --> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <!-- 固定容器 --> <div class="container"> <a class="navbar-brand" href="#">您好,欢迎来到网上书店</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNavAltMarkup"> <div class="navbar-nav"> <a class="nav-link active" href="#">首页 <span class="sr-only">(current)</span></a> <a class="nav-link" href="#">登录</a> <a class="nav-link" href="#">注册</a> <a class="nav-link" href="#">我的购物车</a> </div> </div> </div> </nav> <!-- 栅格系统实现首页框架 --> <div class="container"> <!-- 第一行:搜索区域 --> <div class="row ss"> <div class="col"> <form> <div class="form-group"> <div class="input-group mb-3"> <input type="text" class="form-control" placeholder="书籍关键字" aria-label="Recipient's username" aria-describedby="button-addon2"> <div class="input-group-append"> <button class="btn btn-primary" type="button" id="button-addon2">查询</button> </div> </div> </div> </form> </div> </div> <!-- 第二行 --> <div class="row"> <div class="col-3"> <!-- 左3-书籍分类 --> <div class="list-group"> <a href="#" class="list-group-item list-group-item-action active" aria-current="true"> 书籍分类 </a> <a href="#" class="list-group-item list-group-item-action">玄幻</a> <a href="#" class="list-group-item list-group-item-action">恐怖</a> <a href="#" class="list-group-item list-group-item-action">穿越</a> <a href="#" class="list-group-item list-group-item-action">惊悚</a> <a href="#" class="list-group-item list-group-item-action">悬疑</a> <a href="#" class="list-group-item list-group-item-action">爱情</a> <a href="#" class="list-group-item list-group-item-action">青春</a> <a href="#" class="list-group-item list-group-item-action">文学</a> <a href="#" class="list-group-item list-group-item-action">随笔</a> <a href="#" class="list-group-item list-group-item-action">快穿</a> <a href="#" class="list-group-item list-group-item-action">科幻</a> <a href="#" class="list-group-item list-group-item-action">末世</a> <a href="#" class="list-group-item list-group-item-action">重生</a> <a href="#" class="list-group-item list-group-item-action">都市</a> <a href="#" class="list-group-item list-group-item-action">系统</a> </div> </div> <div class="col-9"> <!-- 右9-轮播图&新书上架&热门书籍 --> <div class="row"> <div class="col"> <!-- 右9中第一行轮播图 --> <div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel"> <!-- 指示灯部分 --> <ol class="carousel-indicators"> <li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li> <li data-target="#carouselExampleIndicators" data-slide-to="1"></li> <li data-target="#carouselExampleIndicators" data-slide-to="2"></li> <li data-target="#carouselExampleIndicators" data-slide-to="3"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active"> <img src="img/轮播图/lb1.png" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="img/轮播图/lb2.jpg" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="img/轮播图/lb3.jpg" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="img/轮播图/lb4.jpeg" class="d-block w-100" alt="..."> </div> </div> <!-- 左右箭头 --> <button class="carousel-control-prev" type="button" data-target="#carouselExampleIndicators" data-slide="prev"> <span style="background-color: #000000;" class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </button> <button class="carousel-control-next" type="button" data-target="#carouselExampleIndicators" data-slide="next"> <span style="background-color: #000000;" class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </button> </div> </div> </div> <div class="xxx"> 新书上架 </div> <div class="row"> <!-- 新书上架 --> <!-- 右9中第二行新书上架 --> <div class="col"> <figure class="figure"> <img src="img/1.png" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>冷间客</b></figcaption> </figure> </div> <div class="col"> <figure class="figure"> <img src="img/2.png" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>第一商会</b></figcaption> </figure> </div> <div class="col"> <figure class="figure"> <img src="img/3.png" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>狂人日记</b></figcaption> </figure> </div> <div class="col"> <figure class="figure"> <img src="img/4.png" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>文学日记</b></figcaption> </figure> </div> <div class="col"> <figure class="figure"> <img src="img/5.png" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>自动化运维</b></figcaption> </figure> </div> <div class="col"> <figure class="figure"> <img src="img/6.png" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>从入门到精通</b></figcaption> </figure> </div> </div> <div class="xxx"> 热门书籍 </div> <div class="row"> <!-- 热门书籍 --> <!-- 右9中第二行新书上架 --> <div class="col"> <figure class="figure"> <img src="./img/7.png" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>中文版</b></figcaption> </figure> </div> <div class="col"> <figure class="figure"> <img src="./img/8.png" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>时光走了你还在</b></figcaption> </figure> </div> <div class="col"> <figure class="figure"> <img src="./img/9.png"" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>爱的样子</b></figcaption> </figure> </div> <div class="col"> <figure class="figure"> <img src="img/pic_c10.png" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>六度人脉</b></figcaption> </figure> </div> <div class="col"> <figure class="figure"> <img src="img/pic_c3.png" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>奇迹</b></figcaption> </figure> </div> <div class="col"> <figure class="figure"> <img src="img/pic_c6.png" class="figure-img img-fluid rounded" alt="..."> <figcaption class="figure-caption"><b>舌尖上的中国</b></figcaption> </figure> </div> </div> </div> </div> </div> <div> <p>©所有版权归糯米团子所有</p> </div> </body> </html>
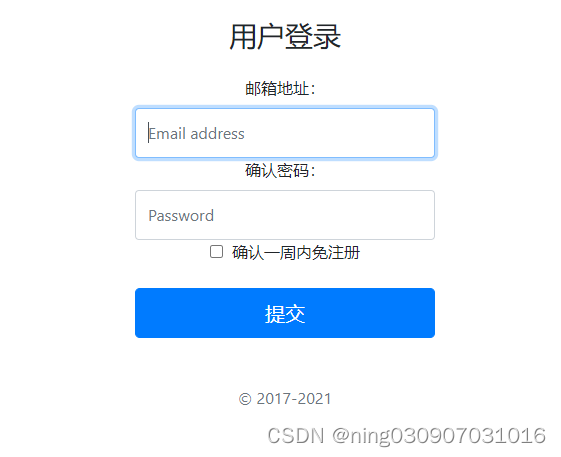
案例5:实现登录&注册页面
组件:表单-Forms
1.Forms表单
(1)Bootstrap的表单控件使用了 CSS样式重置,使用这些Class类来自定义显示,以便跨越浏览器和设备获得一致的呈现。
(2)确保在输入框上使用正确的
type属性(如number用于数字录入) 从而利用较新的录入控制,包括诸如电子邮件验证、号码选择等。2.Forms表单示例
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors"> <meta name="generator" content="Hugo 0.88.1"> <title></title> <link href="css/bootstrap.css" rel="stylesheet"> <link href="css/bootstrap.min.css" /> <script src="js/jquery-3.3.1.js"></script> <script src="js/bootstrap.js"></script> <style> .form-signin { /* 居中*/ text-align: center; } /* 按钮文本*/ #mybtn, .form-control, .form-label-group { /* 内间距0*/ margin: 0 auto; } /* 整个盒子*/ #mydiv { /* 上间距*/ margin-top: 20px; } </style> </head> <body> <form class="form-signin"> <div id="mydiv" class="text-center mb-4"> <img id="mydiv" class="mb-4" src="bootstrap-4.6.1/nuget/bootstrap.png" alt="" width="72" height="72"> <h1 class="h3 mb-3 font-weight-normal">用户登录</h1> </div> <div class="form-label-group"> <label for="inputEmail">邮箱地址:</label> <input style="width: 300px;height: 50px" type="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus> </div> <div class="form-label-group"> <label for="inputPassword">确认密码:</label> <input style="width: 300px;height: 50px" type="password" id="inputPassword" class="form-control" placeholder="Password" required> </div> <div class="checkbox mb-3"> <label> <input type="checkbox" value="remember-me"> 确认一周内免注册 </label> </div> <button id="mybtn" class="btn btn-lg btn-primary btn-block" style="width: 300px;height: 50px" type="submit">提交</button> <p class="mt-5 mb-3 text-muted text-center">© 2017-2021</p> </form> </body> </html>
Bootstrap快速入门之轮播效果&列表组&画像(图文框)&表单
最新推荐文章于 2023-10-22 20:57:58 发布



























 556
556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










