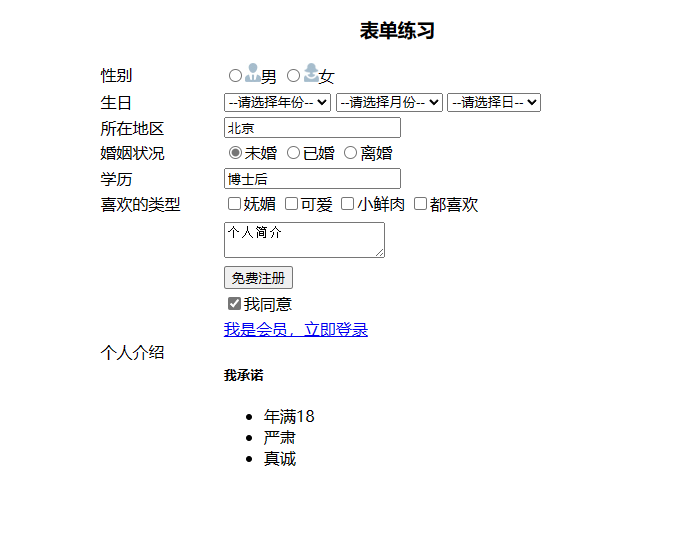
效果

知识点
列表标签
无序列表
<ul>
<li>火锅</li>
<li>奶茶</li>
<li>烤肉</li>
<ul>有序列表
<ol>
<li>蛋挞</li>
<li>水煮鱼</li>
<li>麻辣香锅</li>
</ol>自定义列表
对术语或者名词进行解释和描述
<dl>
<dt>奶茶</dt>
<dd>奶茶是奶和茶做的</dd>
<dd>非常好喝</dd>
...
</dl>
表单标签
input控件
<input type="属性值" value="默认文本" />单标签
常用属性
| 属性 |
属性值 |
描述 |
| type |
text |
单行文本输入框 |
| password |
密码输入框 |
|
| radio |
单选按钮 |
|
| checkbox |
复选框 |
|
| button |
普通按钮 |
|
| submit |
提交按钮 |
|
| reset |
重置按钮 |
|
| image |
图像形式的提交按钮 |








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 778
778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








