代码如下:
<html>
<head>
<title>欢迎注册</title>
</head>
<body>
<h1 align="center">欢迎注册CSDN账号!</h1>
<form action="form.html" method="post">
<table align="center">
<tr>
<td align="right">注册邮箱:</td>
<td>
<input type="text" name="mail"/>
</td>
</tr>
<tr>
<td> </td>
<td>
你还可以使用<a href="#">账号</a>注册或者<a href="#">手机号</a>注册
</td>
</tr>
<tr>
<td align="right">创建密码:</td>
<td>
<input type="password" name="pwd"/>
</td>
</tr>
<tr>
<td align="right">真实姓名:</td>
<td>
<input type="text" name="realName"/>
</td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<input type="radio" name="sex" value="male" checked="checked"/>男
<input type="radio" name="sex" value="female"/>女
</td>
</tr>
<tr>
<td align="right">生日:</td>
<td>
<select name="year">
<option value="0">请选择</option>
<option value="1995">1995</option>
<option value="1996" selected="selected">1996</option>
<option value="1997">1997</option>
</select>年
<select name="month">
<option value="0">请选择</option>
<option value="1">01</option>
<option value="7" selected="selected">07</option>
<option value="3">03</option>
</select>月
<select name="day">
<option value="0">请选择</option>
<option value="1">01</option>
<option value="2">02</option>
<option value="3" selected="selected">03</option>
</select>日
</td>
</tr>
<tr>
<td align="right">我现在:</td>
<td>
<select name="situation">
<option value="0">请选择</option>
<option value="1" selected="selected">在上学</option>
<option value="2">在工作</option>
<option value="3" selected="selected">无业游民</option>
</select>
</td>
</tr>
<tr>
<td> </td>
<td>
<img src="G:\谷歌浏览器下载内容\资料\案例\表单案例\verycode.gif"/>
<a href="#" target="_blank">看不清楚?换一张</a>
</td>
</tr>
<tr>
<td align="right">验证码:</td>
<td>
<input type="text" name="config"/>
</td>
</tr>
<tr>
<td><br/><td>
</tr>
<tr>
<td> </td>
<td>
<input type="image" src="G:\谷歌浏览器下载内容\资料\案例\表单案例 \btn_reg.gif" target="_blank"/>
</td>
</tr>
<tr>
<td> </td>
<td>
<a href="#">已有账号?点击登入</a>
</td>
</tr>
</table>
</form>
</body>
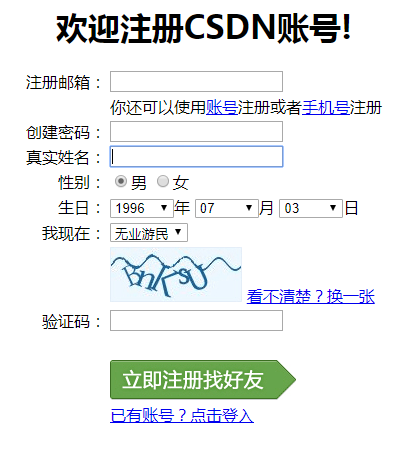
</html>效果图如下:






















 397
397

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








