


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-对象</title>
</head>
<body>
</body>
<script>
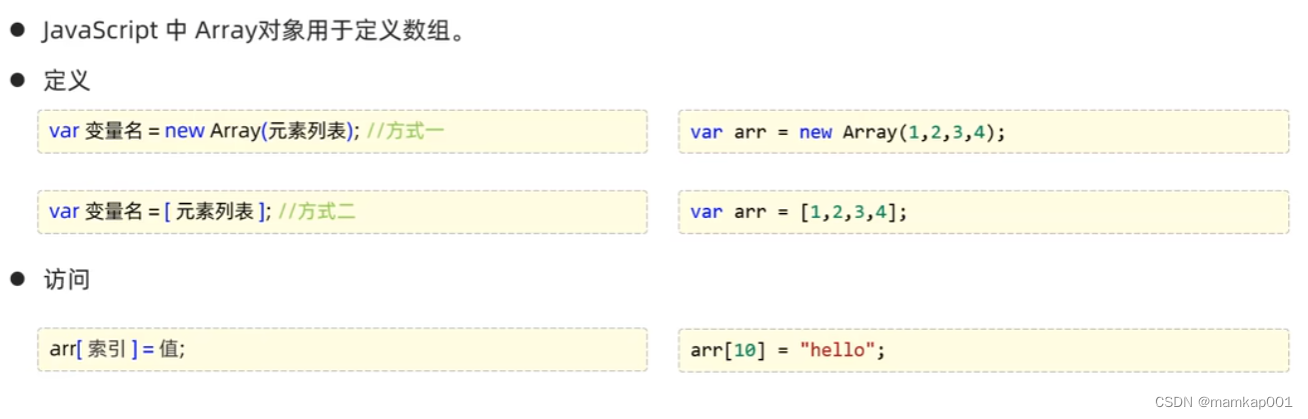
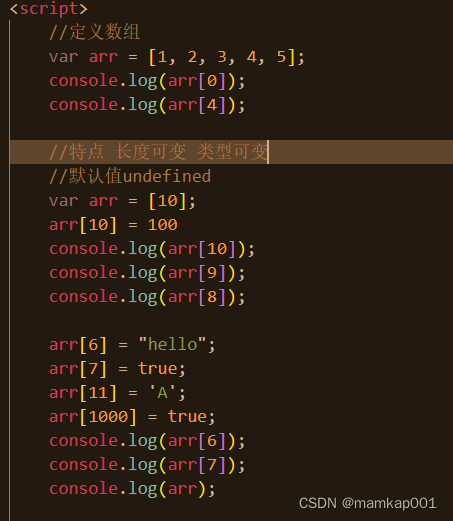
//定义数组
var arr = [1, 2, 3, 4, 5];
console.log(arr[0]);
console.log(arr[4]);
//特点 长度可变 类型可变
//默认值undefined
var arr = [10];
arr[10] = 100
console.log(arr[10]);
console.log(arr[9]);
console.log(arr[8]);
arr[6] = "hello";
arr[7] = true;
arr[11] = 'A';
arr[1000] = true;
console.log(arr[6]);
console.log(arr[7]);
console.log(arr);
</script>
</html>
for 循环遍历 遍历所有元素
但是forEach 空元素不遍历
//ES6 箭头函数
arr.forEach((e)=>{
console.log(e);
})
// 删除元素 下标指定
arr.splice(1,100)
// 添加元素
arr.push(7,8,9,10,11,"main")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-对象</title>
</head>
<body>
</body>
<script>
//定义数组
/* var arr = [1, 2, 3, 4, 5];
console.log(arr[0]);
console.log(arr[4]);
//特点 长度可变 类型可变
//默认值undefined
var arr = [10];
arr[10] = 100
console.log(arr[10]);
console.log(arr[9]);
console.log(arr[8]);
arr[6] = "hello";
arr[7] = true;
arr[11] = 'A';
console.log(arr[6]);
console.log(arr[7]);
console.log(arr);
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]) ;
} */
var arr=[]
for(let i=0;i<=10;i++){
arr[i]="hallo"
}
// for 循环遍历 遍历所有元素
/* for (let i = 0; i < arr.length; i++) {
console.log(arr[i]);
} */
//forEach 空元素不遍历
arr.forEach(function(e){
console.log(e);
})
//ES6 箭头函数
/* arr.forEach((e)=>{
console.log(e);
}) */
// 添加元素
arr.push(7,8,9,10,11,"main")
//ES6 箭头函数
arr.forEach((e)=>{
console.log(e);
})
// 删除元素 下标指定
arr.splice(1,100)
console.log(arr);
</script>
</html>



















 2156
2156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








