vue3.0相关内容(详解)
性能方面
- 打包大小减少
- 初次渲染快 , 更新渲染快
- 内存减少
源码方面
- 移除一些冷门 API,比如 filter、inline-template 等,体积减少
- 引入 tree-shaking 减少打包体积(通过编译阶段的静态分析,找到没有引入的模块并打上标记,并且移除)
- 使用 Proxy 代替 defineProperty 实现响应式。
- Vue3 可以更好的支持 TypeScript
- Composition API(组合 API)可以按需使用,多余勾子配置不用再次打包。
vue3.0 响应式原理
本质就是 ES6 新语法 proxy 实现的。 Proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写. 接收两个参数,var proxy = new Proxy(target, handler); target 参数表示所要拦截的目标对象,handler 参数也是一个对象,用来定制拦截行为。
// 源对象
let obj = {
name: 'haha',
age: 18,
}
// handler作为拦截配置对象
const p = new Proxy(obj, {
// 读取操作
get(target, propName) {
// get方法接收2个参数 target指源对象,就是obj,propName就是你当前操作的属性
// 返回当前读取的值
return target[propName]
},
// 修改操作,新增属性操作时都会触发
set(target, propName, value) {
// set方法接收3个参数 target指源对象,前面2个与上相同,第三个参数是修改的值
// 通知原对象修改数据
target[propName] = value
},
//删除操作
deleteProperty(target, propName) {
return delete target[propName]
},
})
// 以上 即可实现对象的增删改查的监听,实现数据的相应式
Reflect 简介
Reflect 对象与 Proxy 对象一样,也是 ES6 为了操作对象而提供的新 API。具有反射的意思。 将 Object 对象的一些明显属于语言内部的方法(比如 Object.defineProperty),放到 Reflect 对象上。现阶段,某些方法同时在 Object 和 Reflect 对象上部署,未来的新方法将只部署在 Reflect 对象上。也就是说,从 Reflect 对象上可以拿到语言内部的方法。
修改某些 Object 方法的返回结果,让其变得更合理,会有一个布尔返回值,易于捕捉错误(js 单线程,报错会阻塞进程)
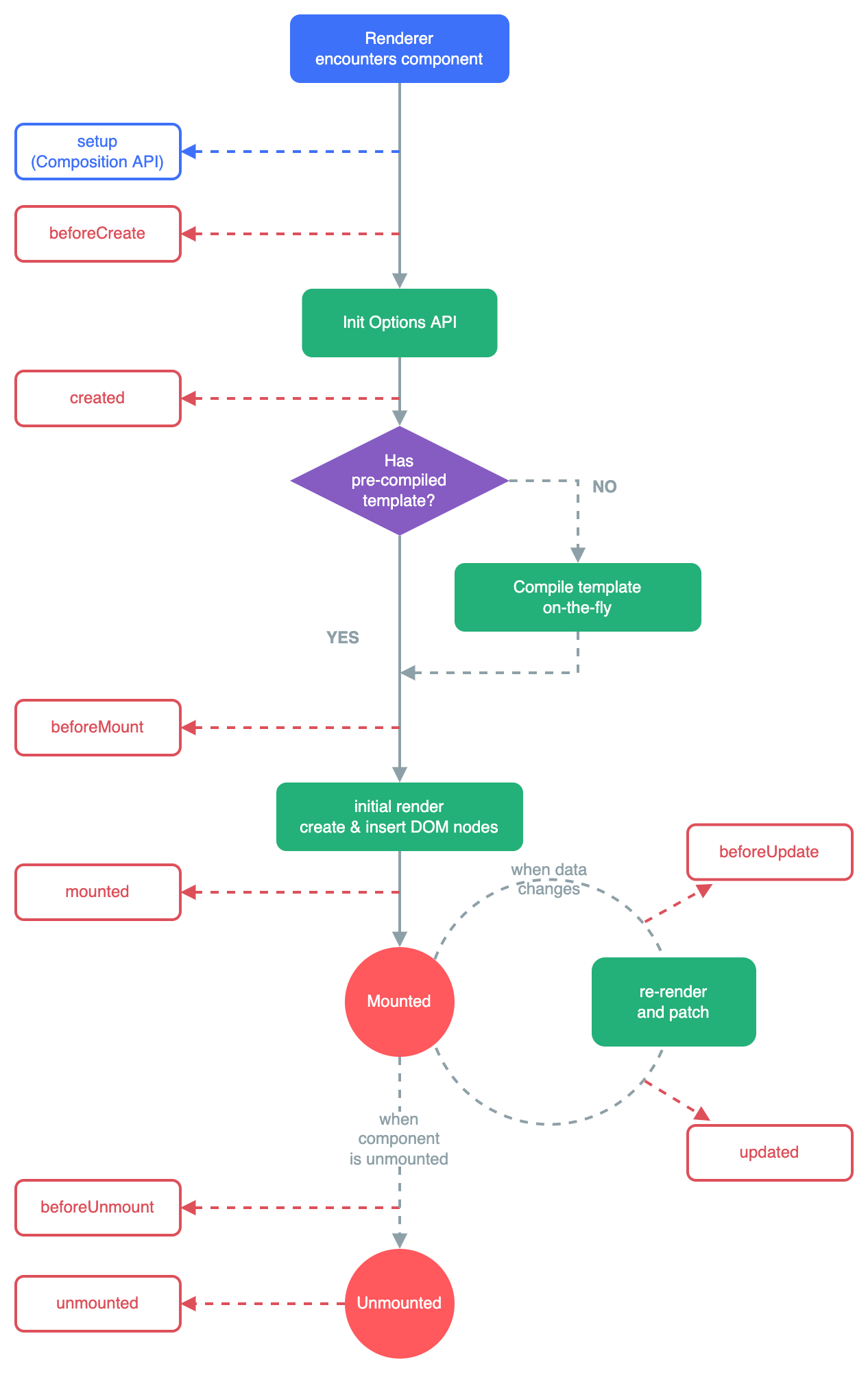
生命周期
创建、挂载、数据更新,这三阶段的生命周期钩子函数跟vue2的相同,不同的是销毁阶段的钩子函数变了。分别为:beforUnmount(销毁之前)、Unmounted(销毁之后)。

组合式 api(Composition API)
setup
概念: 它是 vue3 中一个新的配置项,值为一个函数。所有的组合 api 都要在它里面使用。
使用介绍: 使用变量 或者事件 需要把名字 return 出去即可在模板中使用。
俩种返回值: 一种就是上面常规返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用,还有一种就是返回一个函数
注意:
- vue3 虽然可以向下兼容 vue2,但是尽量不能混合使用。
- Vue2.x 配置(data、methos、computed…)中可以访问到 setup 中的属性、方法
- 由于 setup 中没有 this,所以 setup 中没办法读取 Vue2.x 配置中的数据和方法。
- 如果有重名,setup 优先
setup 执行的时机是最早的,在 beforeCreate 之前执行,所以此时 this 是 undefined
setup 接收 2 个参数:
1、props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
2、context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
this.$attrs。 - slots: 收到的插槽内容, 相当于
this.$slots。 - emit: 分发自定义事件的函数, 相当于
this.$emit
props接收props配置项中的相应式数据{msg:‘’,school:‘’}
ref 函数
作用: 定义一个响应式的数据(主要针对基础类型数据) 方法:引入 ref 函数,const xxx = ref(initValue) 模板中读取数据: 不需要.value,直接:<div>{{xxx}}</div>
处理基本数据类型
RefImpl 对象中.value 是基础类型时,用的是 Object.defineProperty 通过 get 和 set 实现的响应式数据
处理对象类型
RefImpl 对象中.value 是对象时候,用的是 proxy 代理对象实现的响应式数据
reactive 函数
作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用ref函数) 方法:const x= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy 的实例对象,简称 proxy 对象) 特点:可以实现数组、深层对象的响应式数据,这是 vue2.0 中无法实现的,底层基于 Proxy
ref 和 reactive的区别
从定义数据角度对比
ref 用来定义:基本类型数据。
reactive 用来定义:对象(或数组)类型数据。
备注:ref 也可以用来定义对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象。
从原理角度对比
ref 通过Object.defineProperty()的get与set来实现响应式(数据劫持)。
reactive 通过使用 Proxy 来实现响应式(数据劫持), 并通过 Reflect 操作源对象内部的数据。
计算属性与监视
computed函数
与Vue2.x中computed配置功能一致
export default {
setup () {
let obj = reactive({
name: 'haha',
age: 18
})
let fullName = computed({
get () {
return obj.age + 1
},
set (value) {
obj.age = value
}
})
return {
obj,
fullName
}
},
}
watch函数
接收三个参数 监听的对象,监听的回调和监视的配置参数
watch('被监听的对象',()=>{},{immediate:'立即监听',deep:'深度监听'})
export default {
setup () {
let age = ref(18)
let name = ref('小明')
let obj = reactive({
money: 100
})
function change () {
obj.money += 100
age.value++
name.value += '-'
}
//情况一:监视ref所定义的一个响应式数据
watch(age, (newValue, oldValue) => {
console.log('age', newValue, oldValue)
},{immediate:true})
//情况二:监视ref所定义的多个响应式数据
watch([age, name], (newValue, oldValue) => {
console.log('age-name', newValue, oldValue)//也是数组形式返回
})
// 情况三:监视reactive所定义的一个响应式数据的全部属性
watch(obj, (newValue, oldValue) => {
// 如果监听的是正规响应式对象的话
// 1.注意:此处无法正确的获取oldValue
// 2.注意:强制开启了深度监视(deep配置无效)
})
// 情况四:监视reactive所定义的一个响应式数据中的某个属性
watch(() => obj.money, (newValue, oldValue) => {
// [()=>person.name,()=>person.age]多参数时候也需要数组
// 监听的参数需要以函数的形式返回才可以监听到
//当监听的参数是深层对象,需要配置deep为true
})
return {
obj,name,age,change
}
},
}
watchEffect函数
不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。 watchEffect有点像computed:
computed 和 watchEffect 的区别:
computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
自定义hook函数
本质是一个函数,把setup函数中使用的Composition API进行了封装。
特点: 类似于vue2.x中的mixin
优势: 复用代码, 让setup中的逻辑更清楚易懂。























 125
125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








