视频链接:https://www.bilibili.com/video/BV1a34y167AZ?p=1
一、初识node.js
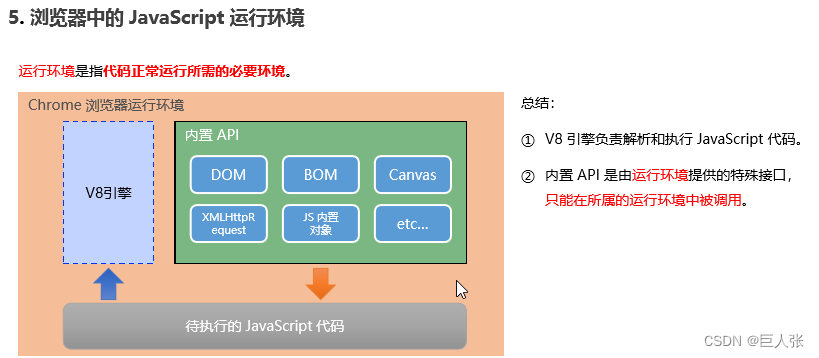
1.浏览器中的 JavaScript 运行环境

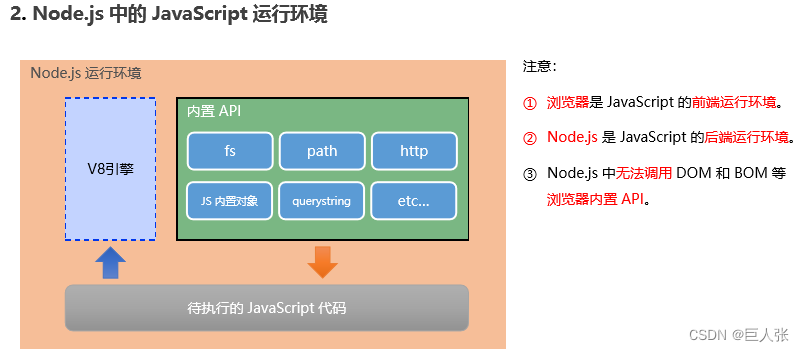
2.Node.js 中的 JavaScript 运行环境

3.Node.js 可以做什么
- Node.js 作为一个 JavaScript 的运行环境,仅仅提供了基础的功能和API。然而,基于Node.js 提供的这些基础能,很多强大 的工具和框架如雨后春笋,层出不穷,所以学会了Node.js ,可以让前端程序员胜任更多的工作和岗位:
① 基于 Express 框架(http://www.expressjs.com.cn/),可以快速构建Web 应用
② 基于 Electron 框架(https://electronjs.org/),可以构建跨平台的桌面应用
③ 基于 restify框架(http://restify.com/),可以快速构建API 接口项目
④ 读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
4.Node.js 怎么学
- 浏览器中的 JavaScript 学习路径:
JavaScript 基础语法 + 浏览器内置 API(DOM + BOM) + 第三方库(jQuery、art-template 等) - Node.js 的学习路径:
JavaScript 基础语法 + Node.js 内置 API 模块(fs、path、http等)+ 第三方 API 模块(express、mysql等)
二、fs 文件系统模块
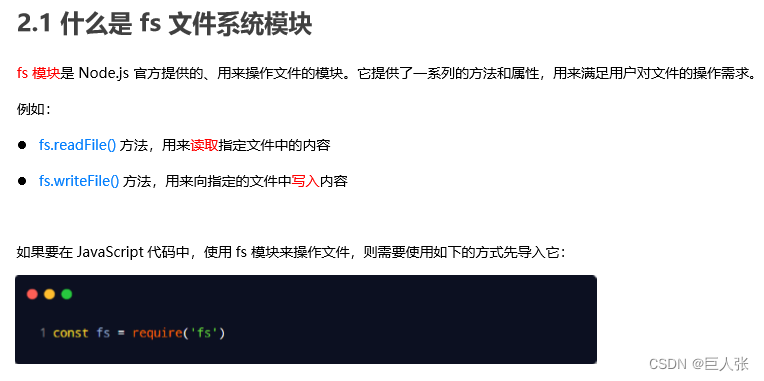
2.1 什么是 fs 文件系统模块

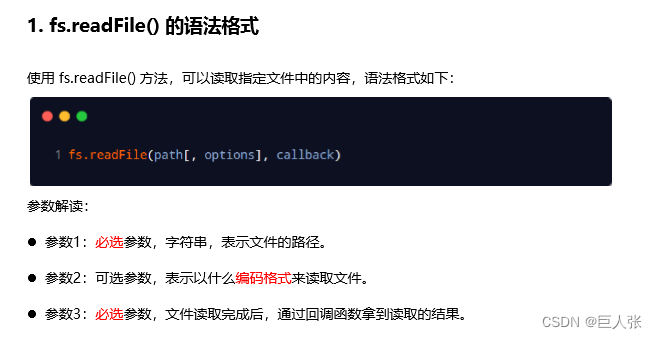
2.2 读取指定文件中的内容



2.3 向指定的文件中写入内容


2.4 fs 模块 - 路径动态拼接的问题

三、path 路径模块
3.1 什么是 path 路径模块

3.2 路径拼接


3.3 获取路径中的文件名


3.4 获取路径中的文件扩展名


四、http 模块
4.1 什么是 http 模块

4.2 进一步理解 http 模块的作用

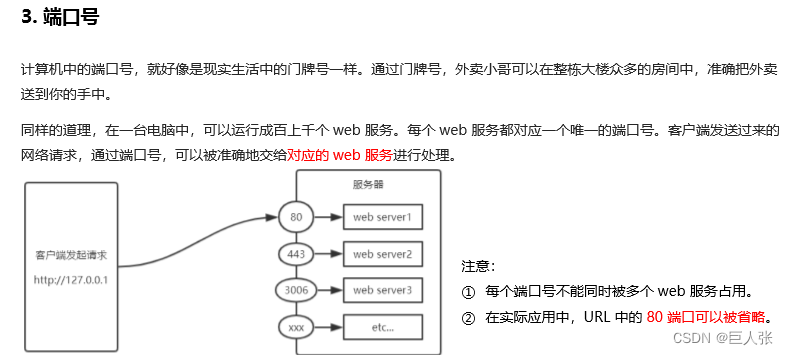
4.3 服务器相关的概念



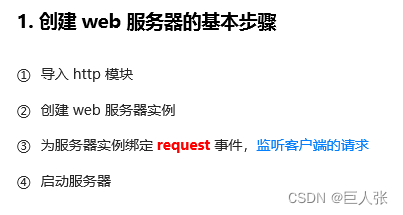
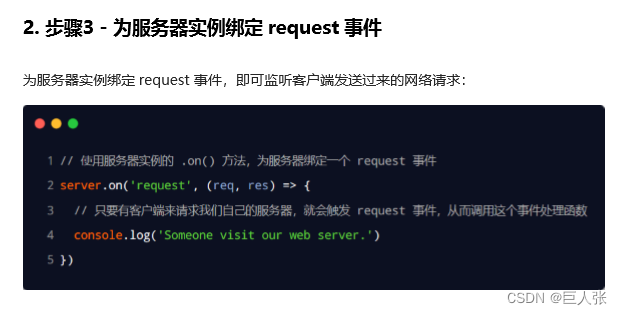
4.4 创建最基本的 web 服务器







代码实现:
// 1. 导入 http 模块
const http = require('http')
// 2. 创建 web 服务器实例
const server = http.createServer()
// 3. 为服务器实例绑定 request 事件,监听客户端的请求
server.on('request', function (req, res) {
console.log('Someone visit our web server.')
})
// 4. 启动服务器
server.listen(8080, function () {
console.log('server running at http://127.0.0.1:8080')
})

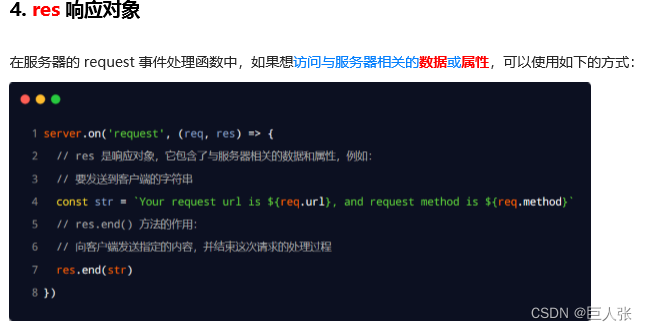
4.5 根据不同的 url 响应不同的 html 内容


五、Node.js 中的模块化
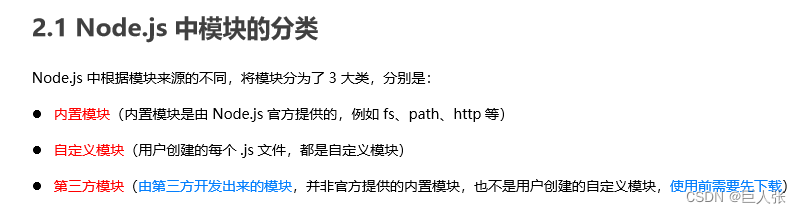
1 Node.js 中模块的分类

2 加载模块

3 Node.js 中的模块作用域


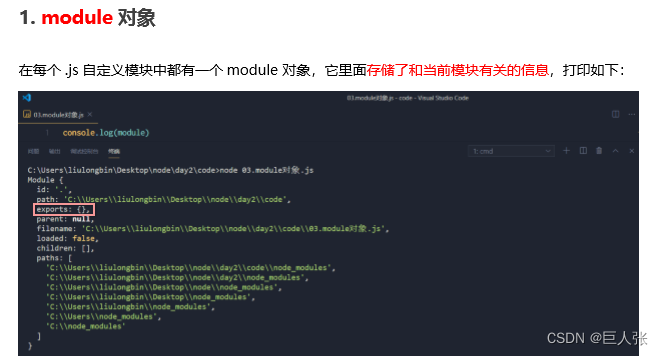
4 向外共享模块作用域中的成员





- 注意:为了防止混乱,建议大家不要在同一个模块中同时使用exports 和 module.exports
5 Node.js 中的模块化规范

六、 Express
1. 初识 Express
1.1 Express简介



1.2 Express 的基本使用







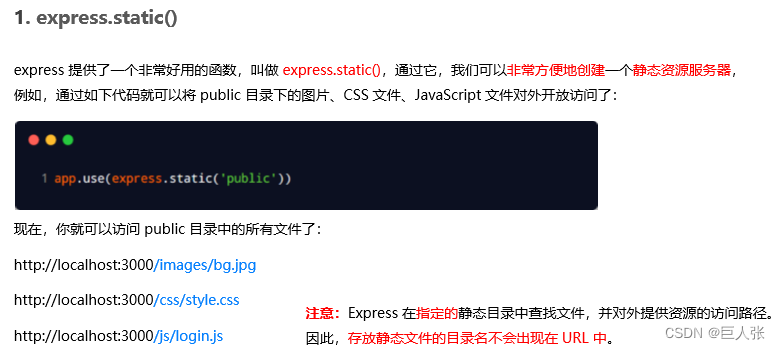
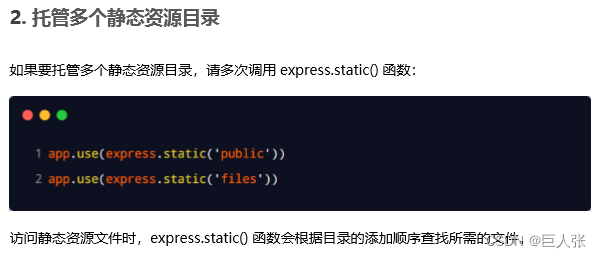
1.3 托管静态资源



2. Express 路由
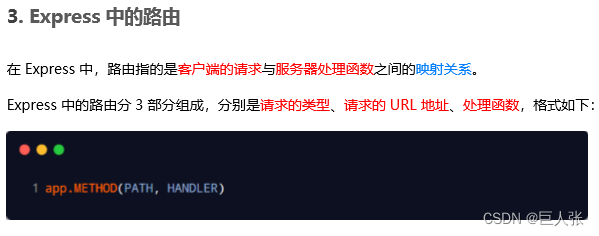
2.1 路由的概念




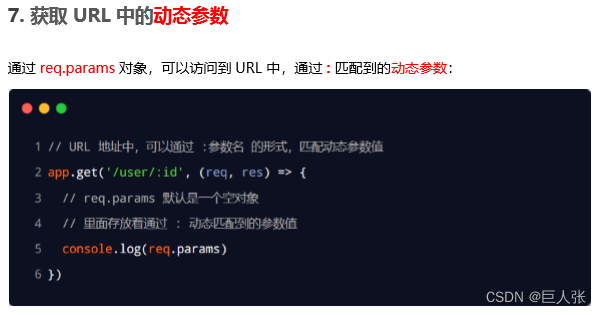
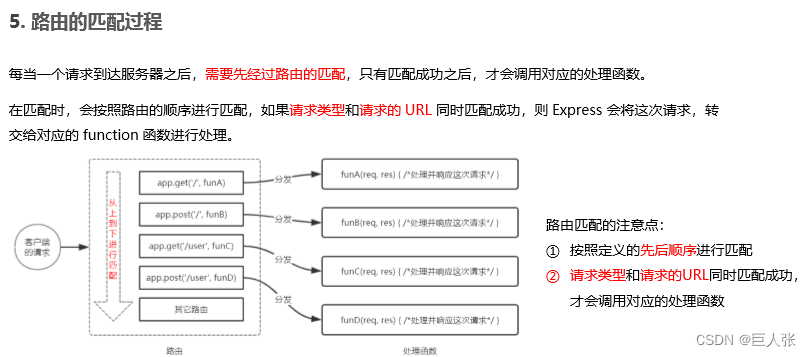
2.2 路由的使用





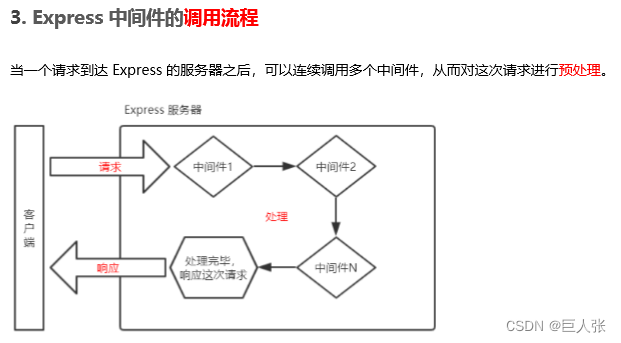
3. Express 中间件
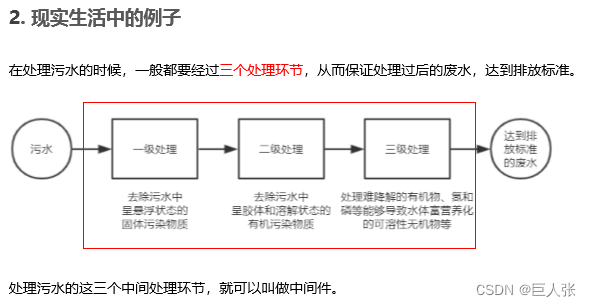
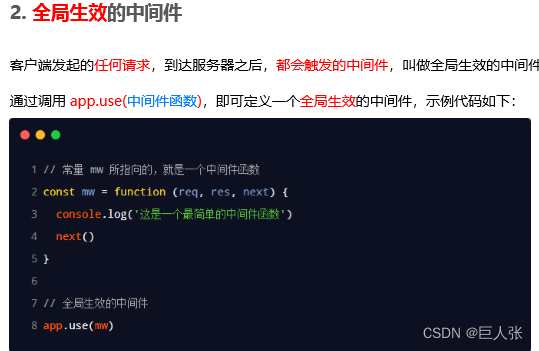
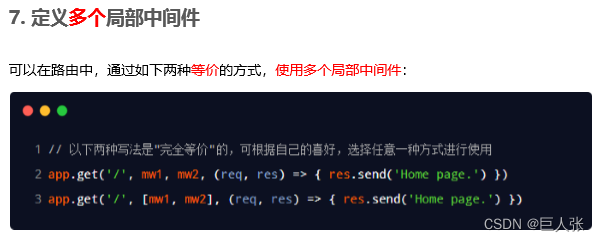
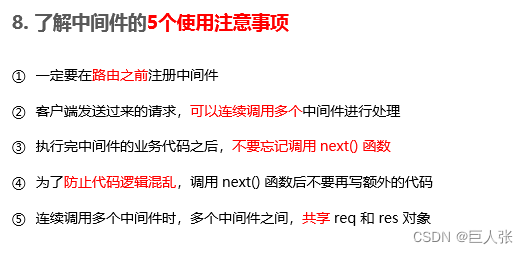
3.1 中间件的概念





3.2 Express 中间件的初体验








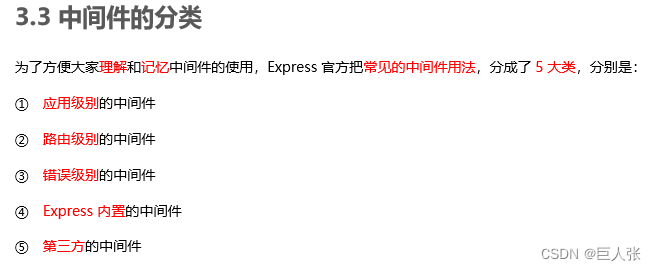
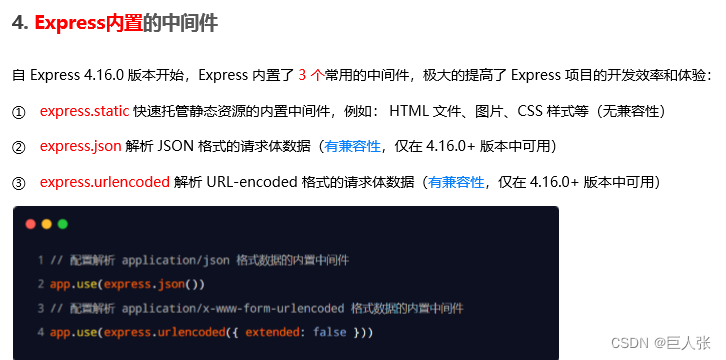
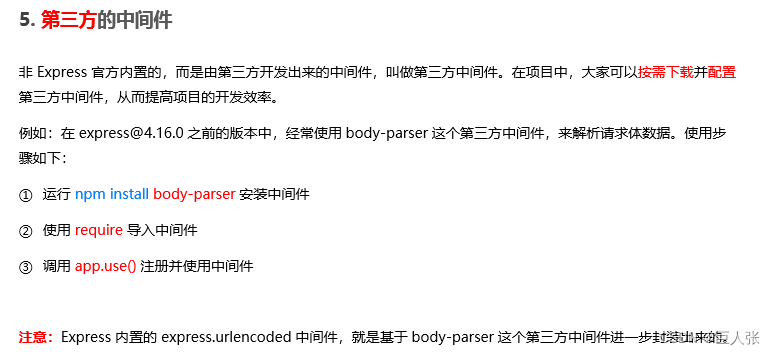
3.3 中间件的分类






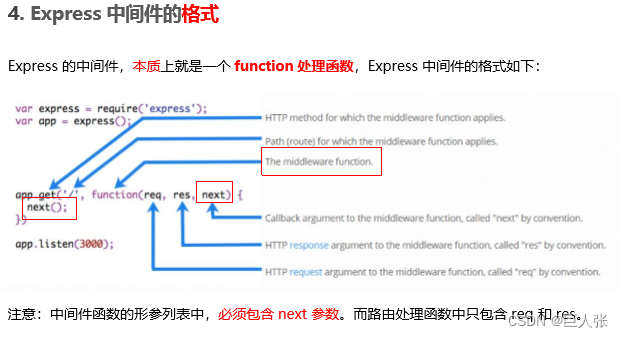
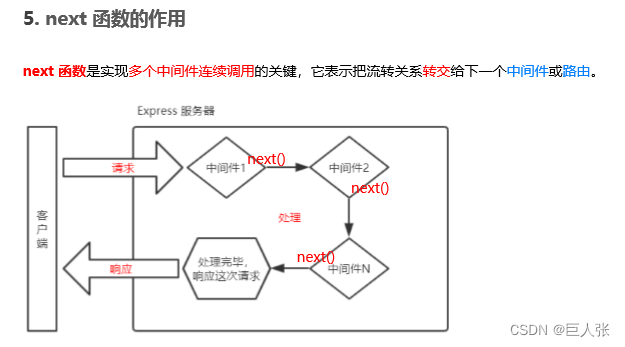
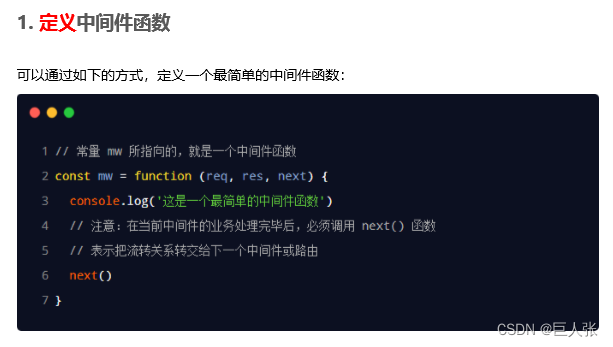
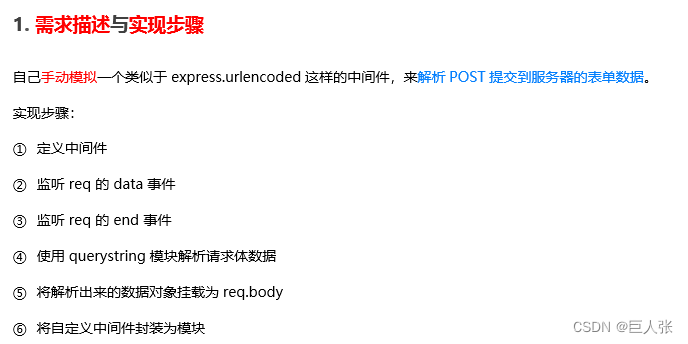
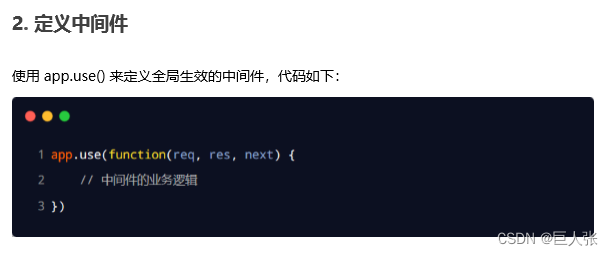
3.4 自定义中间件







4. 使用 Express 写接口
4.1 创建基本的服务器

4.2 创建 API 路由模块

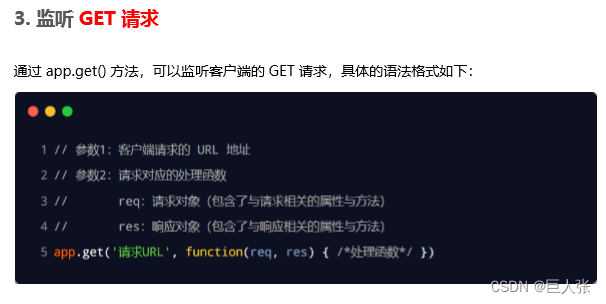
4.3 编写 GET 接口

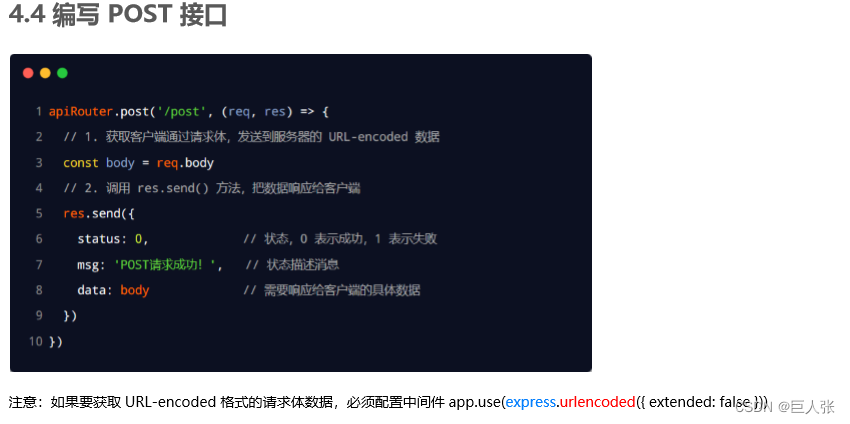
4.4 编写 POST 接口

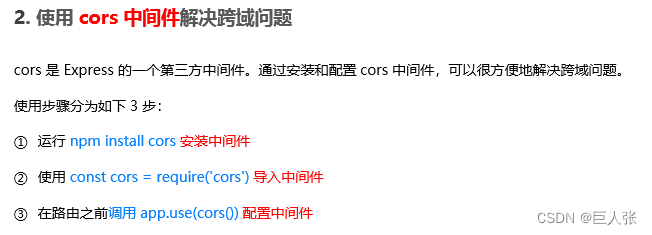
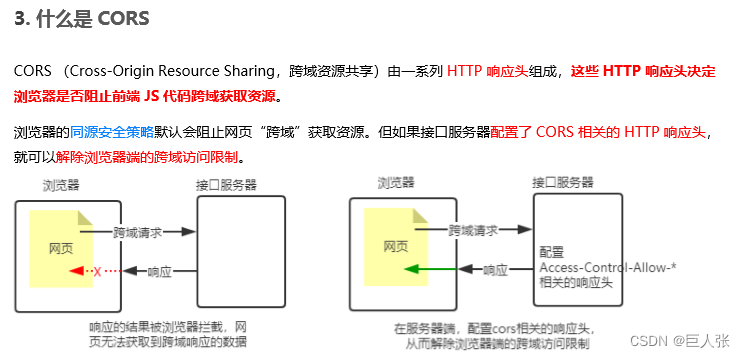
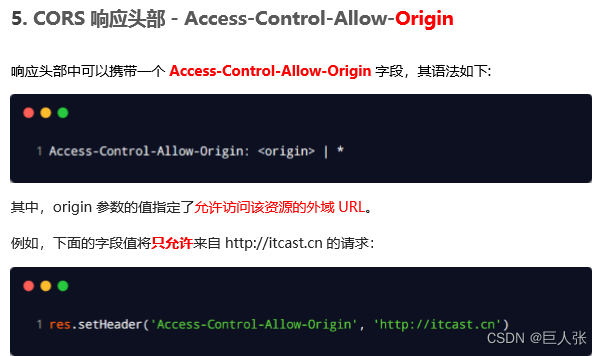
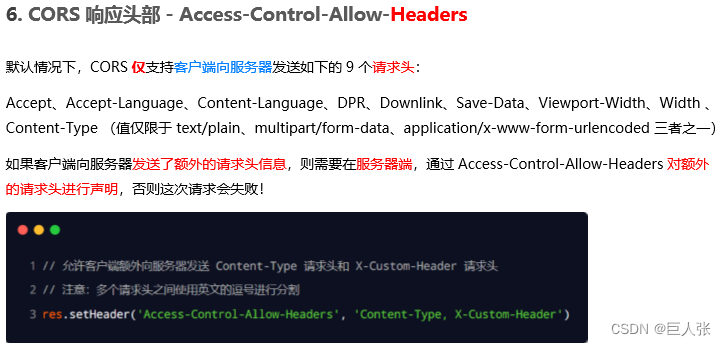
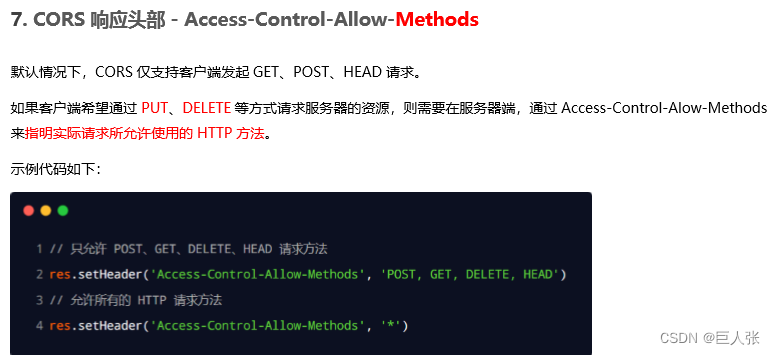
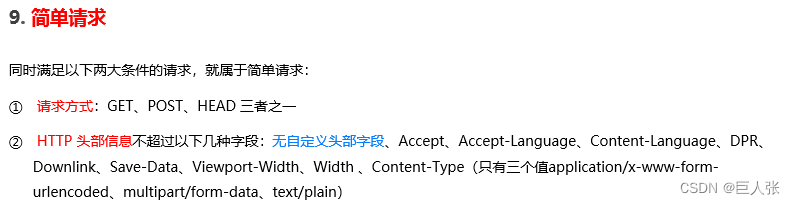
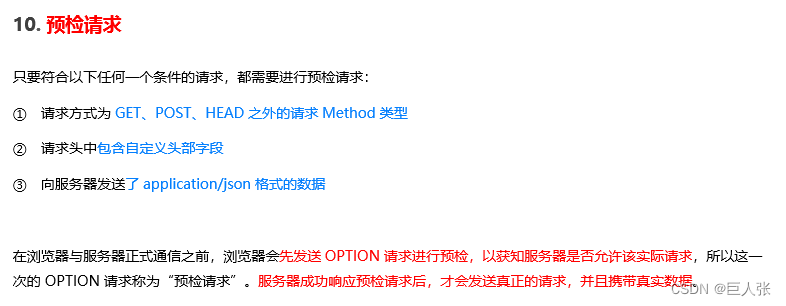
4.5 CORS 跨域资源共享












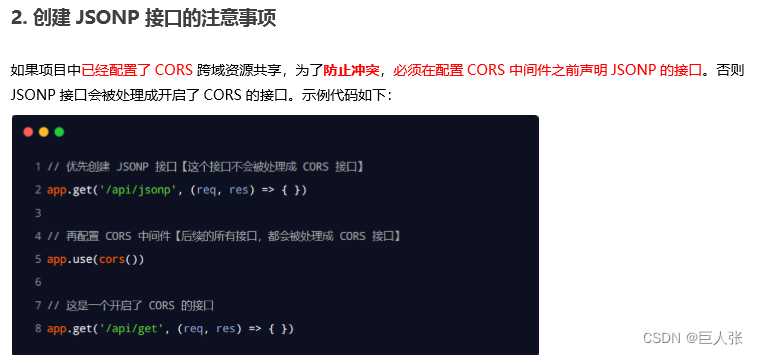
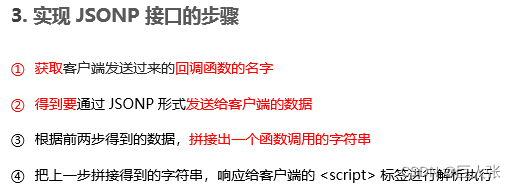
4.6 JSONP 接口





5.数据库与身份认证
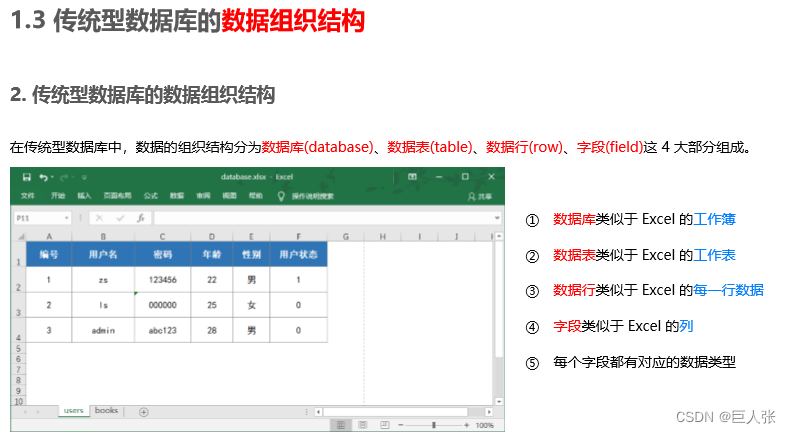
1. 数据库的基本概念






2. 安装并配置 MySQL



3. MySQL 的基本使用
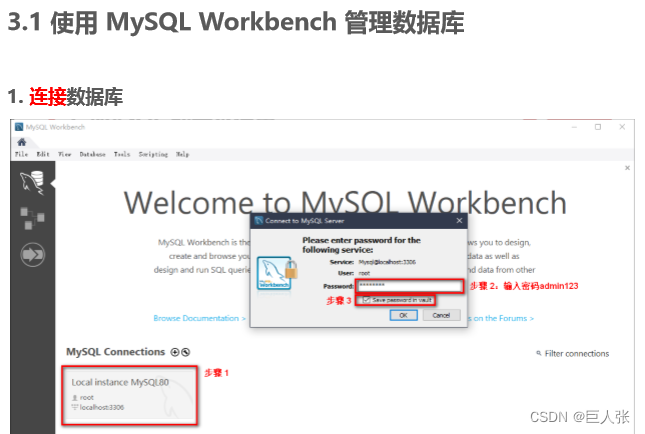
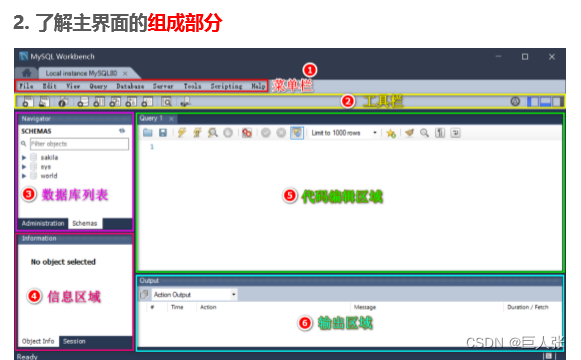
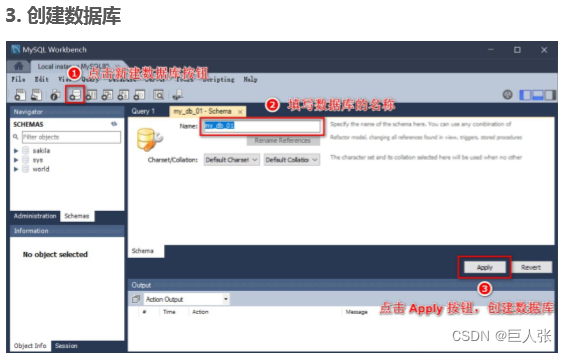
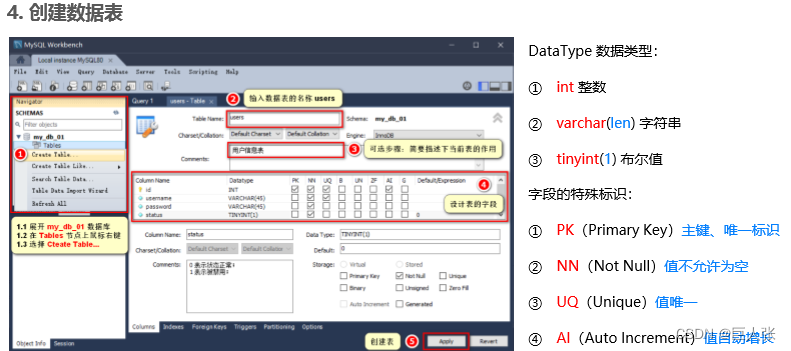
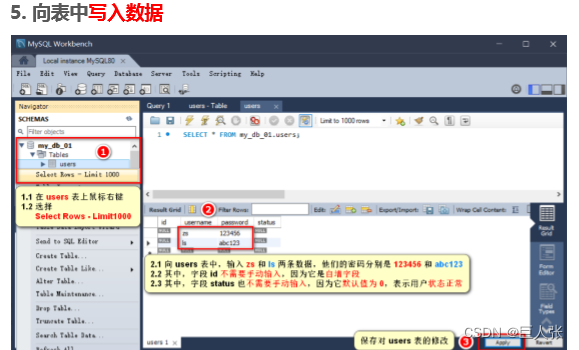
3.1 使用 MySQL Workbench 管理数据库





3.2 使用 SQL 管理数据库



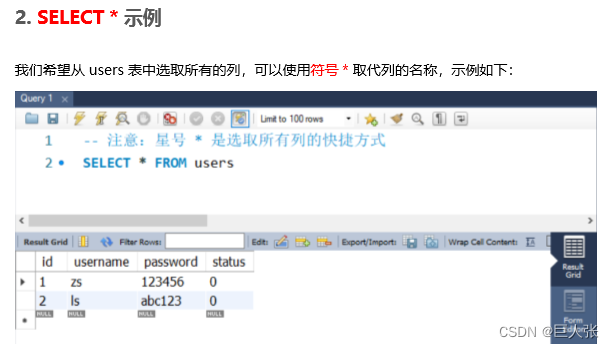
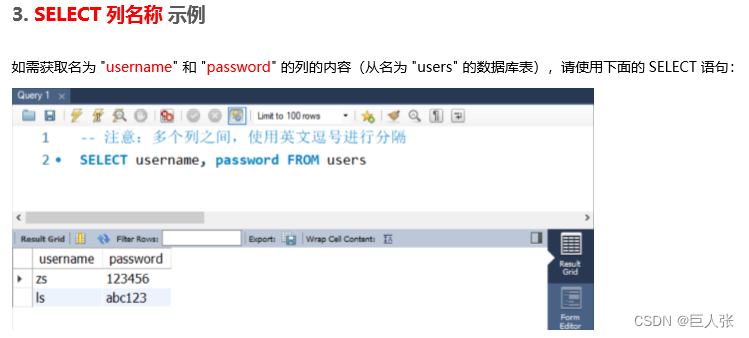
3.3 SQL 的 SELECT 语句



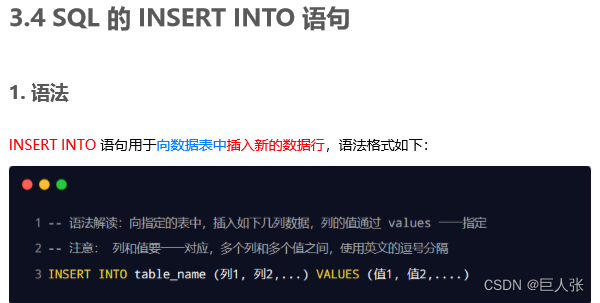
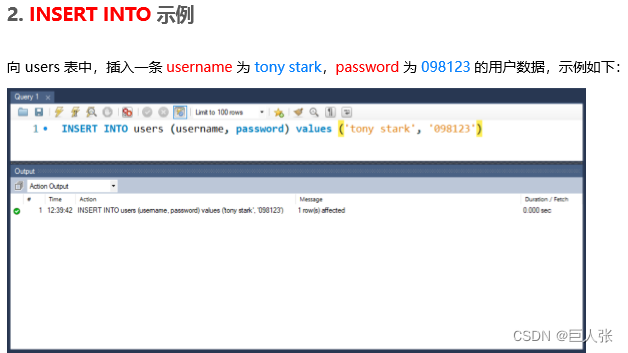
3.4 SQL 的 INSERT INTO 语句


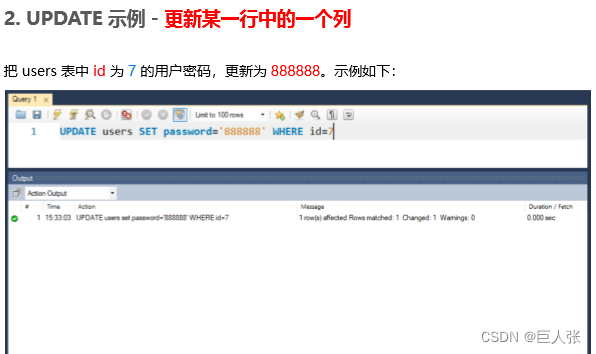
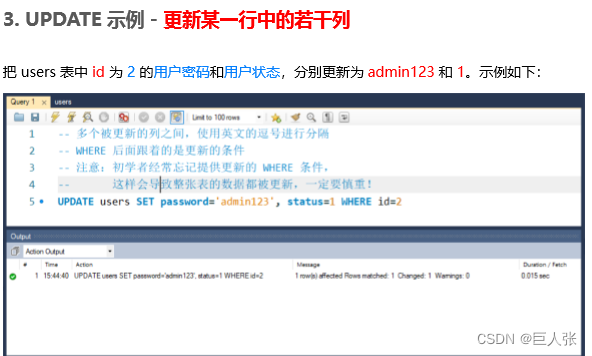
3.5 SQL 的 UPDATE 语句



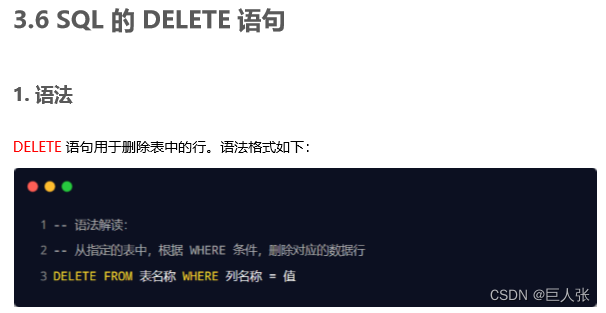
3.6 SQL 的 DELETE 语句


3.7 SQL 的 WHERE 子句



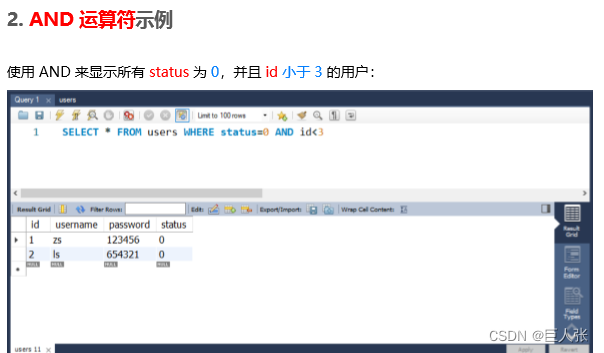
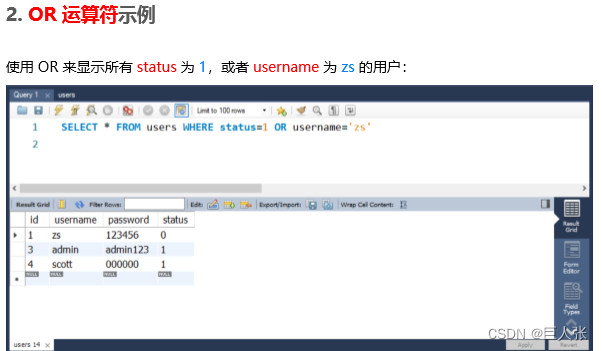
3.8 SQL 的 AND 和 OR 运算符



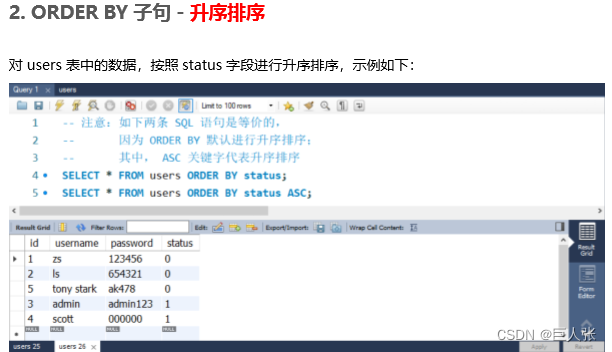
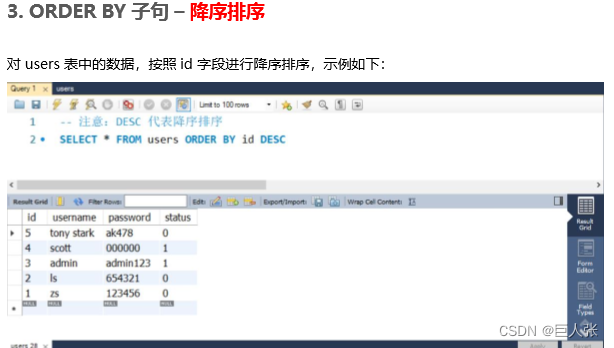
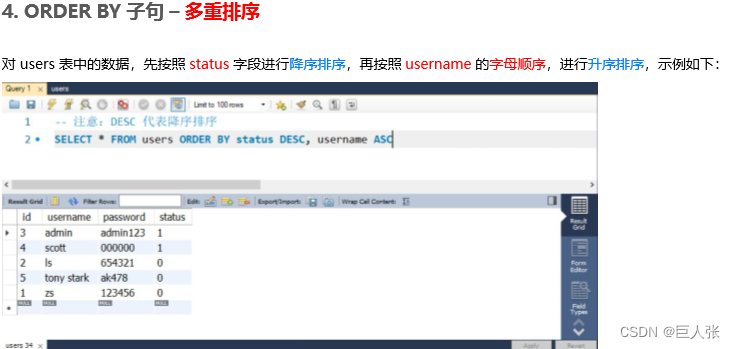
3.9 SQL 的 ORDER BY 子句




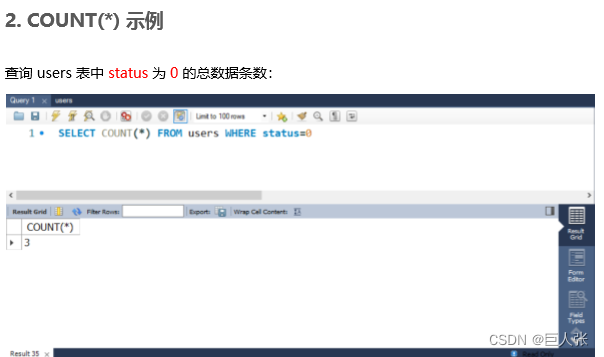
3.10 SQL 的 COUNT(*) 函数



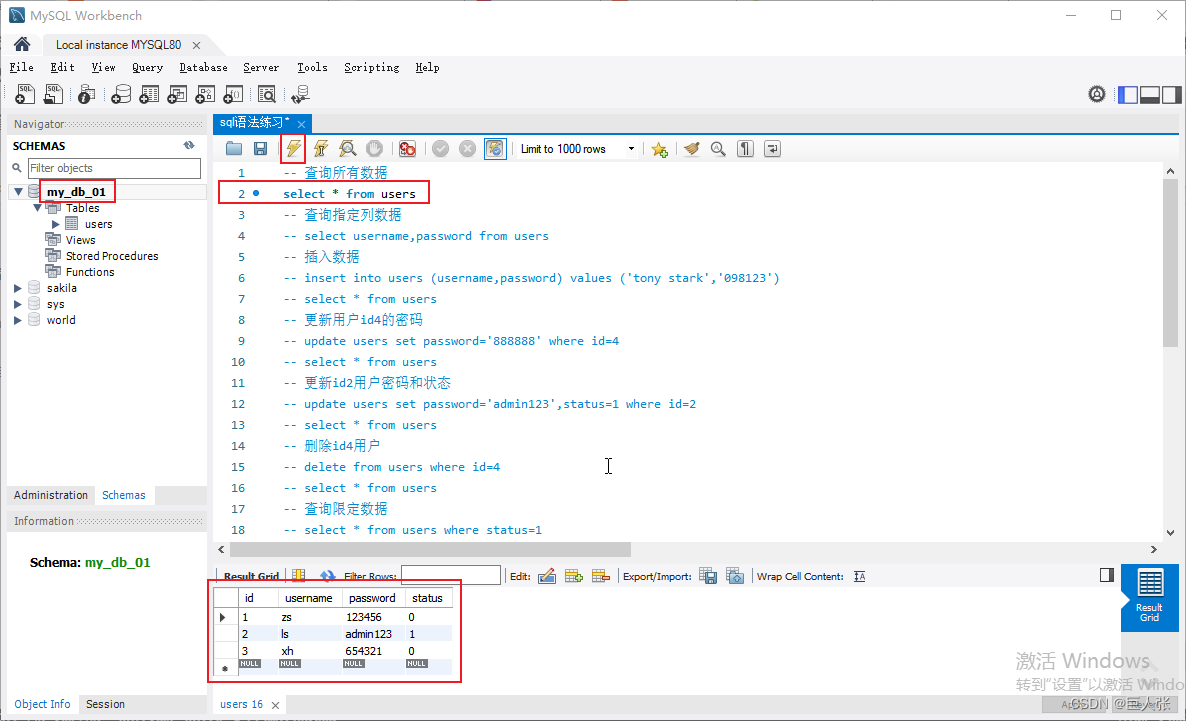
演示代码如下:
-- 查询所有数据
select * from users
-- 查询指定列数据
-- select username,password from users
-- 插入数据
-- insert into users (username,password) values ('tony stark','098123')
-- select * from users
-- 更新用户id4的密码
-- update users set password='888888' where id=4
-- select * from users
-- 更新id2用户密码和状态
-- update users set password='admin123',status=1 where id=2
-- select * from users
-- 删除id4用户
-- delete from users where id=4
-- select * from users
-- 查询限定数据
-- select * from users where status=1
-- select * from users where id>2
-- and的使用
-- select * from users where status=0 and id<3
-- or的使用
-- select * from users where status=1 or username='zs'
-- 按照status升序
-- select * from users order by status
-- 按照id降序
-- select * from users order by id desc
-- 多重排序
-- select * from users order by status desc,username asc
-- 使用count(*) 统计status=0的总数
-- select count(*) from users where status=0
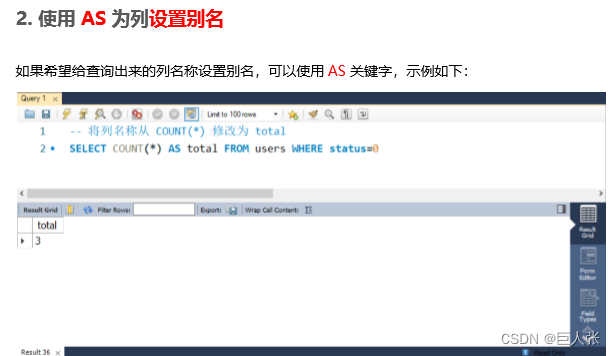
-- 使用AS起别名
-- select count(*) as total from users where status=0
##
4. 在项目中操作 MySQL
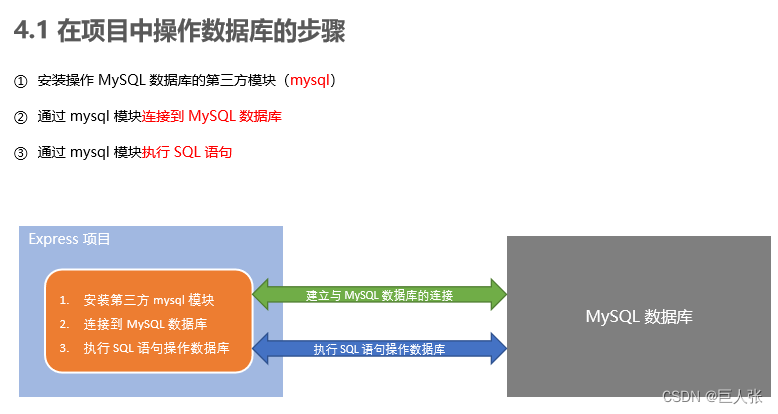
4.1 在项目中操作数据库的步骤

4.2 安装与配置 mysql 模块



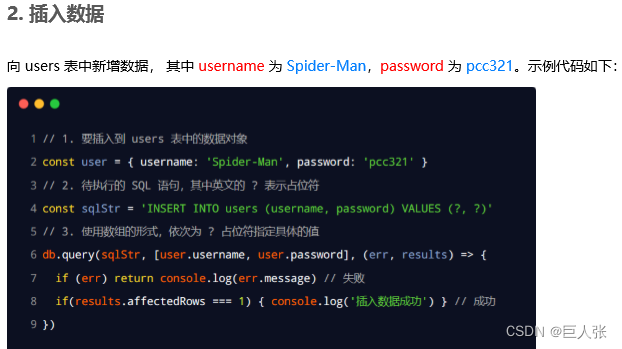
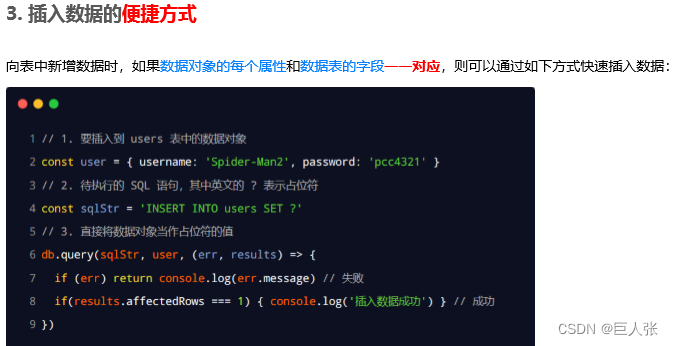
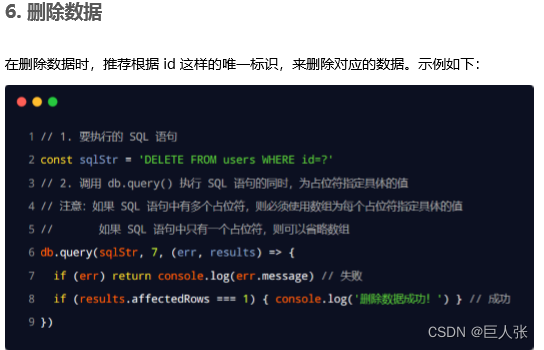
4.3 使用 mysql 模块操作 MySQL 数据库







代码实现:
const mysql = require('mysql');
const db = mysql.createPool({
host: '127.0.0.1',
user: 'root',
password: 'admin123',
database: 'my_db_01'
})
// 测试MySQL能否使用
// db.query('select 1',(err,results)=>{
// if(err){
// console.log(err.message);
// }
// console.log(results);
// });
// 查询数据
// const sqlStr = 'select * from users';
// db.query(sqlStr, (err, results) => {
// if (err) {
// console.log(err.message);
// }
// console.log(results);
// });
// 插入数据
// const user = {
// username: 'Spider-Man',
// password: 'pcc123'
// };
// const sqlStr = 'insert into users (username,password) values (?,?)';
// db.query(sqlStr, [user.username, user.password], (err, result) => {
// if (err) {
// console.log(err.message);
// }
// if (result.affectedRows === 1) {
// console.log('插入数据成功');
// };
// })
// 插入数据(快捷方式)
// const user = {
// username: 'Spider-Man2',
// password: 'pcc4321'
// };
// const sqlStr = 'insert into users set ?';
// db.query(sqlStr, user, (err, result) => {
// if (err) {
// console.log(err.message);
// }
// if (result.affectedRows === 1) {
// console.log('插入数据成功');
// };
// })
// 更新数据
// const user = {
// id: 6,
// username: 'aaa',
// password: '000'
// };
// const sqlStr = 'update users set username=?, password=? where id=?';
// db.query(sqlStr, [user.username, user.password,user.id], (err, result) => {
// if (err) {
// console.log(err.message);
// }
// if (result.affectedRows === 1) {
// console.log('更新数据成功');
// };
// })
// 更新数据(快捷方式)
// const user = {
// id: 6,
// username: 'aaaa',
// password: '0000'
// };
// const sqlStr = 'update users set ? where id=?';
// db.query(sqlStr, [user,user.id], (err, result) => {
// if (err) {
// console.log(err.message);
// }
// if (result.affectedRows === 1) {
// console.log('更新数据成功');
// };
// })
// 删除数据
// const sqlStr = 'delete from users where id=?';
// db.query(sqlStr, 5, (err, result) => {
// if (err) {
// console.log(err.message);
// }
// if (result.affectedRows === 1) {
// console.log('删除数据成功');
// };
// })
// 标记删除数据
const sqlStr = 'update users set status=? where id=?';
db.query(sqlStr, [1,6], (err, result) => {
if (err) {
console.log(err.message);
}
if (result.affectedRows === 1) {
console.log('标记删除数据成功');
};
})
5. 前后端的身份认证
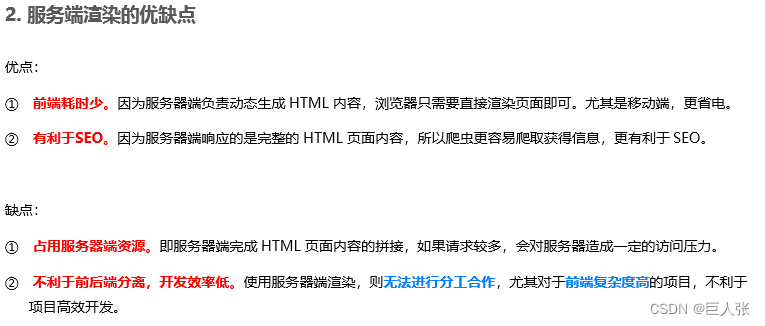
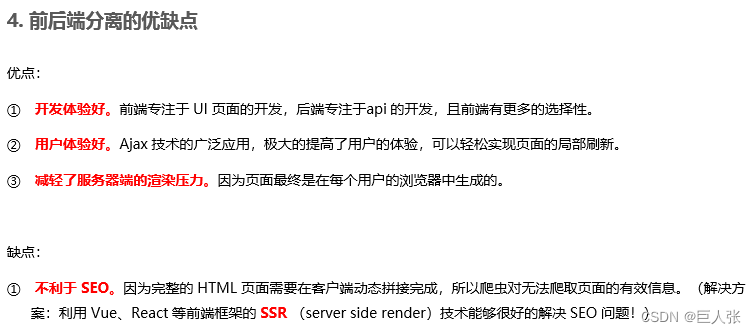
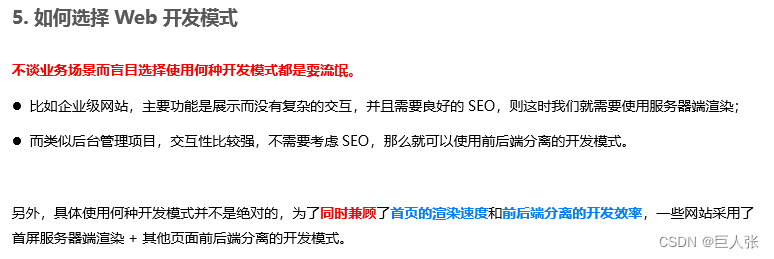
5.1 Web 开发模式





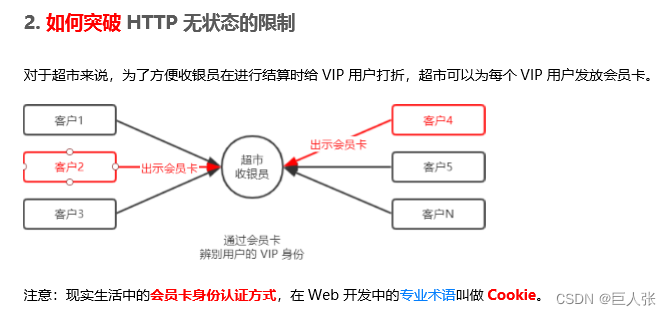
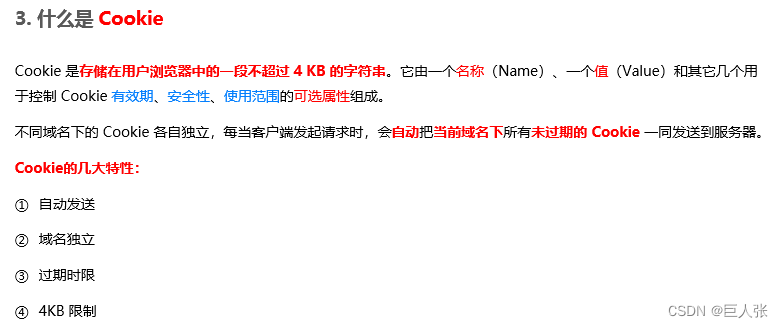
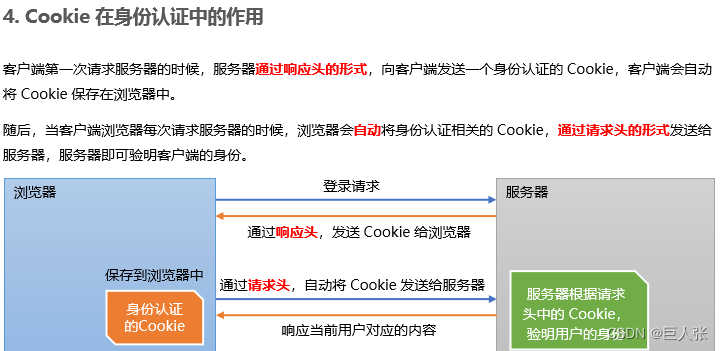
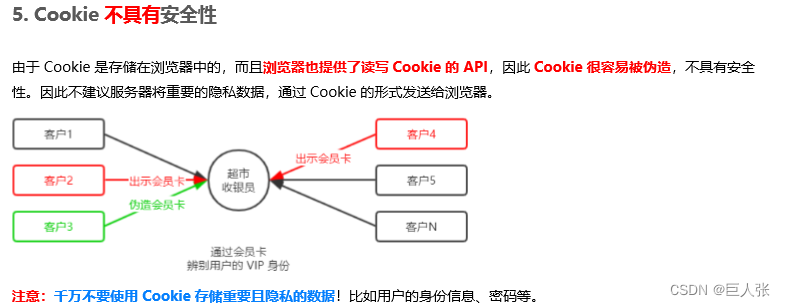
5.2 身份认证



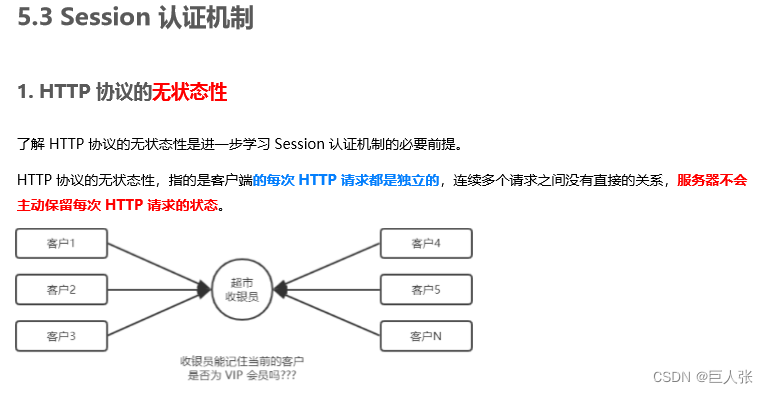
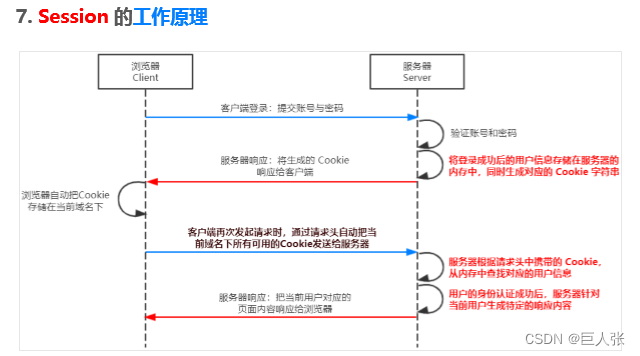
5.3 Session 认证机制







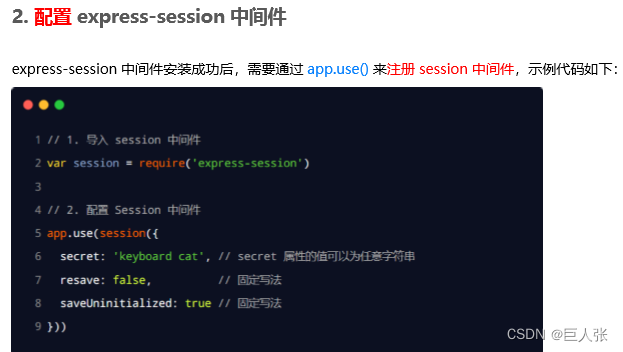
5.4 在 Express 中使用 Session 认证





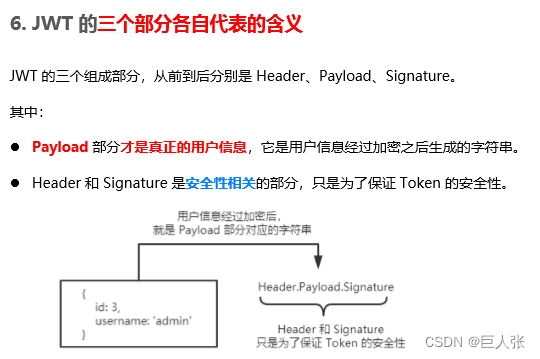
5.5 JWT 认证机制






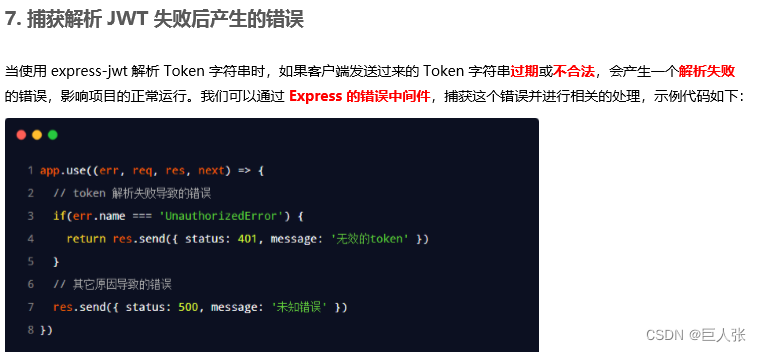
5.6 在 Express 中使用 JWT



























 554
554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








