目录
一、bootstrap的栅格系统
用固定的格子进行网页布局,又称为网格布局
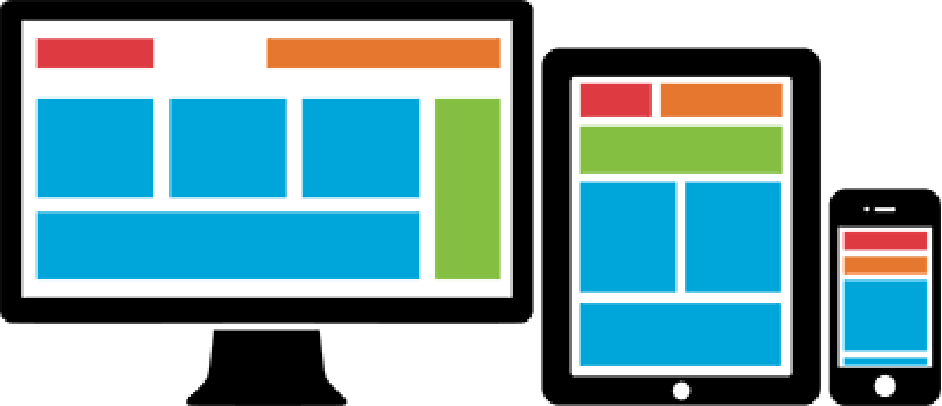
1、响应式栅格系统
使用响应式栅格系统进行页面布局时,网页根据不同的显示终端展示不同的页面结构。
例如,在校屏幕上由某些模块将按照不同的方式排列或者被隐藏。
2、创建使用响应式栅格系统页面的步骤
(1)创建html页面
定义页头、导航、主要内容、侧边栏和页尾部分的HTML结构代
码
(2)编写css样式
页头和页尾分别显示在网页的最上方和最下方,而中间的导航、主要内容和侧边栏根据浏览器窗口的大小进行排列
(3)创建css的媒体查询
查询浏览器窗口的大小,浏览器窗口大于768px时,3个模块横向排列,小于或等于768px时纵向排列
案例:简易版栅格系统
![]()
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../code/bootstrap/css/bootstrap.min.css">
<script src="../code/bootstrap/js/jquery-3.2.1.min.js"></script>
<script src="../code/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row"><header>页头</header></div>
<div class="row">
<nav class="col1">导航</nav>
<div class="col2">主要内容</div>
<aside class="col1">侧边栏</aside>
</div>
<div>
<div class="row"><footer>页尾</footer></div>
</div>
</body>![]()
<style>
.row{
width: 100%;
}
.row::after{ /*清除浮动*/
clear: left;
content: '';
display: table;/*表示元素内容以块级显示*/
}
[class^="col"]{/*class属性以col开通的元素*/
float: left;
background-color: #e0e0e0;
}
.col1{
width: 25%;
}
.col2{
width: 50%;
}
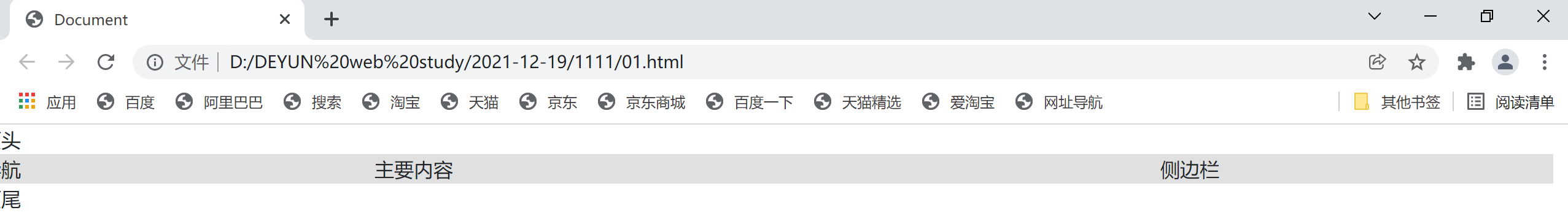
</style>浏览器窗口大于768px时,导航、主要内容和侧边栏3个模块呈横向排列。

![]()
/*媒体查询:查询 浏览器窗口的大小,根据浏览器窗口的大小设置页面的显示结构*/
@media(max-width:768px){
.row{
width: 100%;
}
[class^="col"]{
float: none;
width: 100%;
}
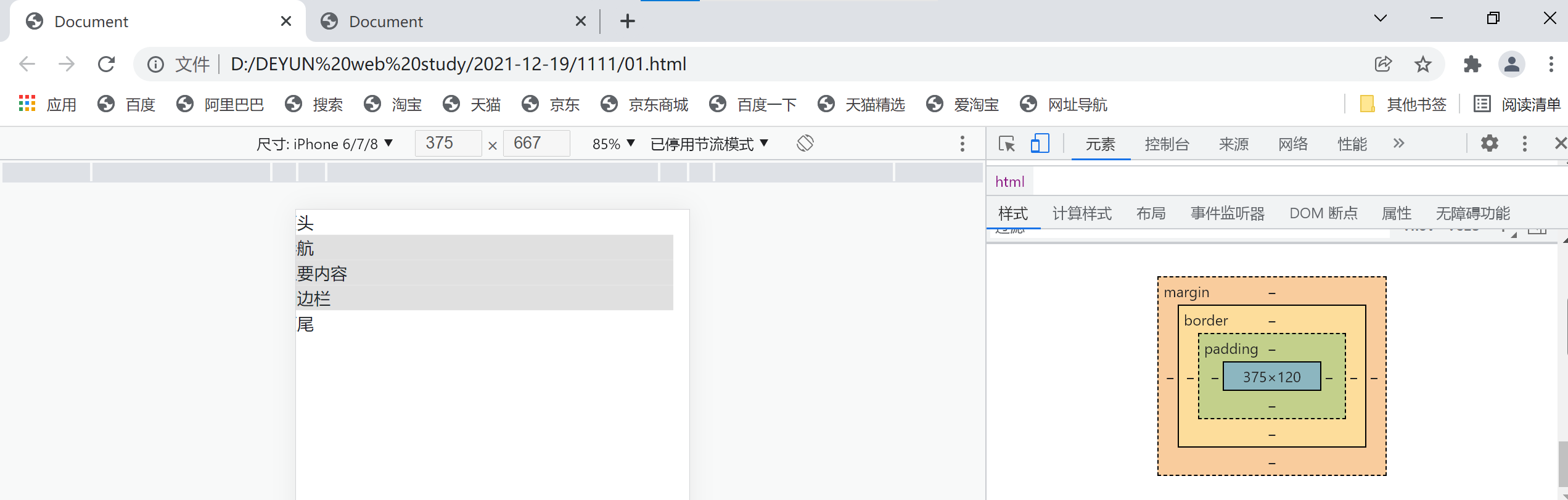
}打开Chrome的开发者工具,使用iPhone 6/7/8设备来测试该页面。浏览器窗口小于或等于768px时,导航、主要内容和侧边栏3个模块呈纵向排列。

二、bootstrap的布局容器
好处:内置的类名,可以自动检测不同的设备的宽度。
1、布局容器
容器是Bootstrap中最基本的布局元素,容器用于在其中容纳、填充一些内容,以及有时需要使内容居中。
在实现Bootstrap页面布局容器之前,需要了解设备屏幕的尺寸。
| 屏幕大小 |
常见宽度范围 |
| 超小屏幕 |
<576px |
| 平板 |
≥576px |
| 桌面显示器 |
≥768px |
| 大桌面显示器 |
≥992px |








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 857
857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










