1、使用组件
<!-- 日历选择view -->
<van-calendar show="{{ show }}" bind:close="onClose" bind:confirm="onConfirm" color="#07c160"
min-date="{{ minDate }}" max-date="{{ maxDate }}"
formatter="{{ formatter }}" />
、、================省略点击显示日历view组件===========、、
2、JS代码
let disabledDays = ['2023-09-27', '2023-09-30',"2023-10-03"]
// 禁用的日期,动态数据,一定要放在Page外面!
Page({
data: {
roomId: 0,
date: '',
show: false,
minDate: new Date().getTime(), // 今天
maxDate: new Date().getTime() + 14 * 24 * 60 * 60 * 1000,
formatter: (day) => {
const year = day.date.getFullYear();
const month = day.date.getMonth() + 1;
const date = day.date.getDate();
const dateString = `${year}-${month >= 10 ? month : '0' + month}-${date >=
10 ? date : '0' + date}`;
if (disabledDays.includes(dateString)) {
day.type = 'disabled';
}
return day;
},
}
});
3、注意
1、formatter函数一定是在data对象里面的!
2、禁用的日期,要动态,一定要写在page外面,写在data里面,formatter函数内部是获取不到的(用this也不行)
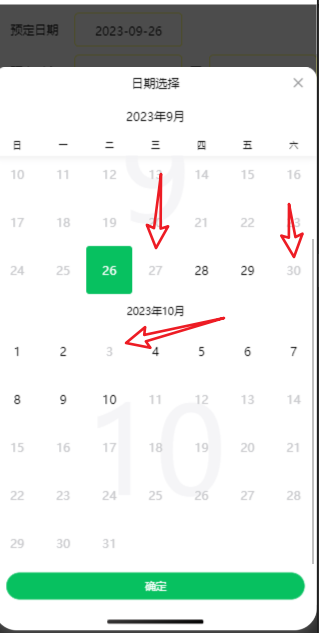
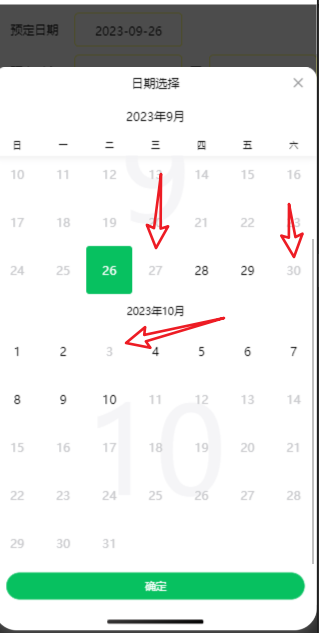
4、效果






















 5664
5664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








