-
vue
vue中的动态注入数据为:属性名,举例:< img :src=”list”> -
<style scoped>:任何css标签当加上scoped的时候,标签里面的css只作用于当前组件,相当于标签加上了唯一标识
当想要Element-ui组件实现自己设置的属性的时候,可以首页!important来提高权重
修改el-button–primary的背景颜色 -
在vue里导入css

-
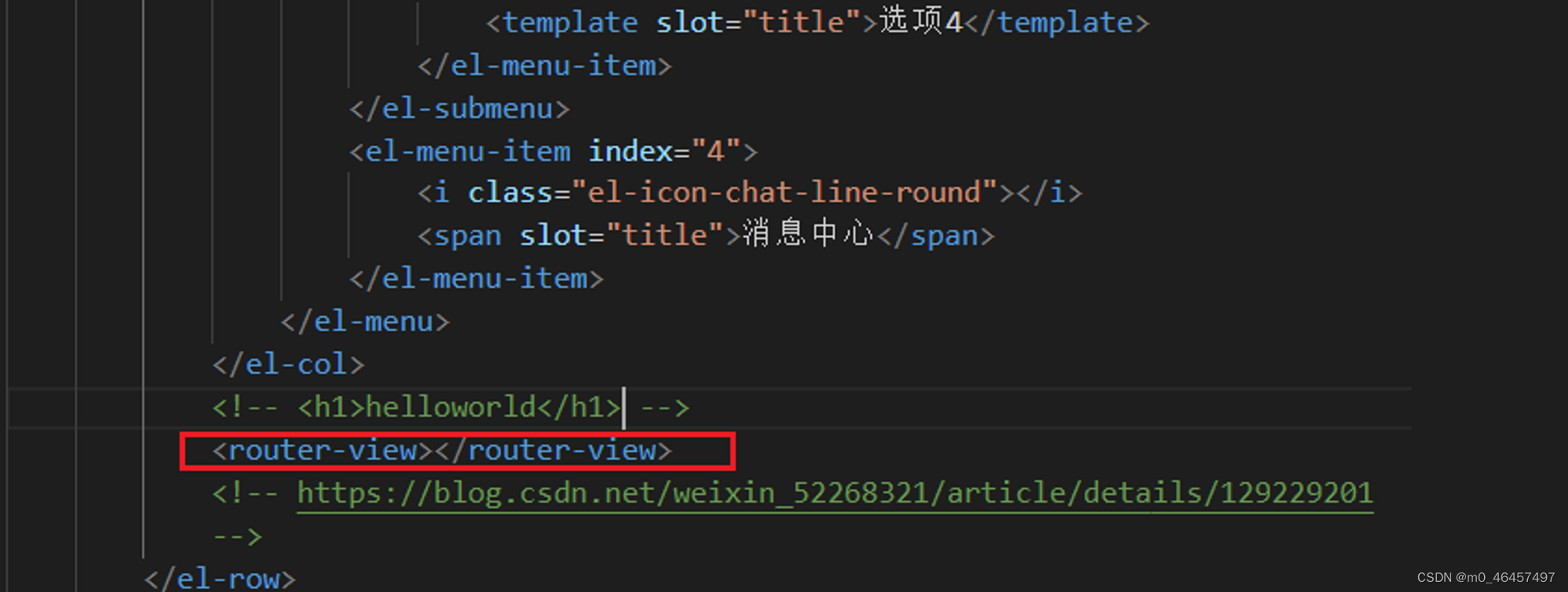
在App.vue里面导入的css文件将控制club项目的所有vue文件样式。App.vue里面的标签router-view特别重要,它决定了其他页面是否可以显示处理
router-view组件是vue最核心的路由管理组件,vue项目最核心的App.vue文件中即是通过router-view进行路由管理。其他的所有vue文件都是渲染到该组件中的,没有该组件,则其余页面均无法显示
router-view使用详解 -
App.vue
在App.vue里显示的所有都会显示到所有页面上。因为所有vue页面都会先渲染在标签 位置上,然后浏览器再显示整个App.vue页面
app.vue是主组件,是页面入口文件,是vue页面资源的首加载项。写在app.vue页面内的内容会显示到所有页面上,所以app.vue可以写公共需要的动画或者样式
所有的页面都是在app.vue中进行切换的。可以理解为所有的路由都是app.vue的子组件,都显示在标签位置上。
所以所有页面都是显示在app.vue的标签router-view上的,故app.vue的所有操作作用于任一vue页面。
-
vue项目上传到gitEE上
需要先查询已有git项目的所有者(我的为lenovo)
报错:fatal: detected dubious ownership in repositor
在club-vue文件下右击—>Git Bush —>git clone xxxxxx(此步只需要第一次连接远程仓库的时候使用就可以了) —>git add . —> git commit - m “上传说明注释”—> git push
-
<el-col :span=“4”>:默认将屏幕分为24份,span表示占用几份
element ui常用布局使用 -
vue设置css的html为屏幕高度,只需要将html, body ,#app 宽度都设置为100%即可
vue项目中设置背景高度问题_vue3 背景高度

-
css格式设置
1. 修改input标签的光标颜色,设置为圆角
2. 修改input输入框的默认字的属性
CSS怎么修改placeholder颜色样式
```css
input{
border-radius: 20px; /*圆角*/
caret-color: white; /*修改光标颜色*/
}
/*修改input输入框的默认字的属性*/
input::-webkit-input-placeholder{
font-size: 16px;
color:white;
}
input::-moz-placeholder{ /* Mozilla Firefox 19+ */
color:white;
}
input:-moz-placeholder{ /* Mozilla Firefox 4 to 18 */
color:rgb(249, 246, 246);
}
input:-ms-input-placeholder{ /* Internet Explorer 10-11 */
color:rgb(245, 242, 242);
}
```
-
让elementUI侧边栏高度撑开,布满屏幕,只需要设置height:100vh;
cssvh单位解释
视窗单位
css中的vh是一种视窗单位,也是相对单位。相对于视窗的高度。视窗被均分为100单位的vh。vh 优势在于能够直接获取高度,而用 % 在没有设置 body 高度的情况下,是无法正确获得可视区域的高度的。
让elementUI侧边栏高度撑开,布满屏幕_element侧边栏占满 -
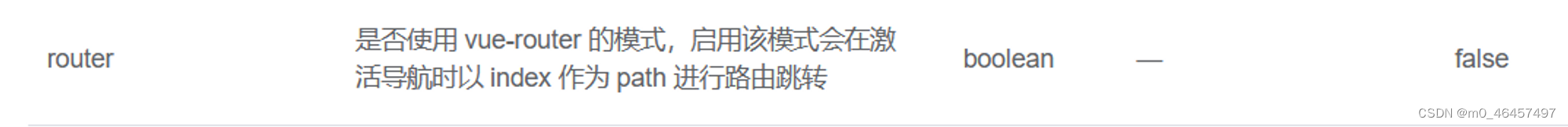
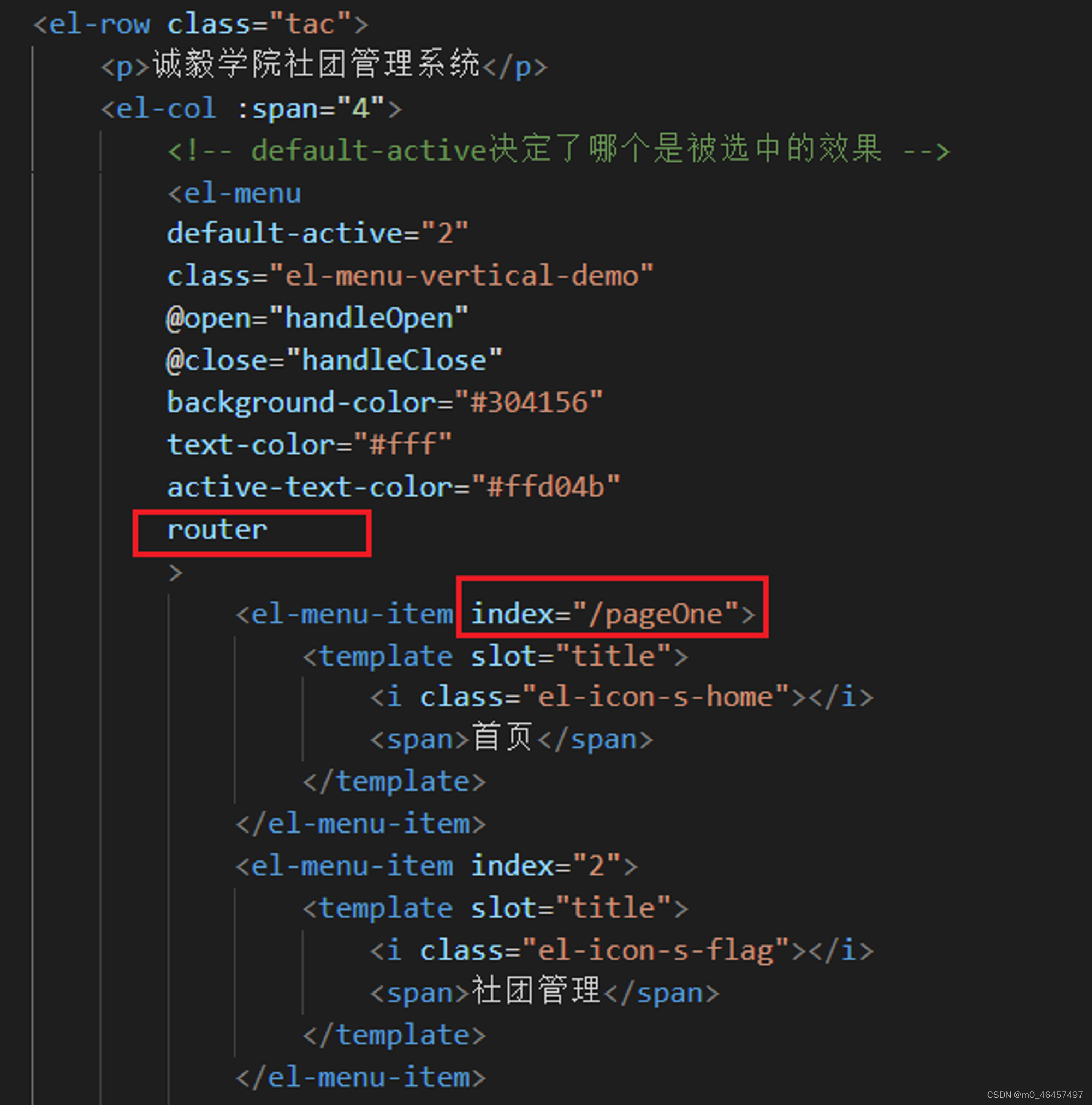
element-ui的侧边栏,如果需要实现页面跳转的话需要在标签的属性里加上router,然后再在要显示页面的地方加上路由管理标签



-
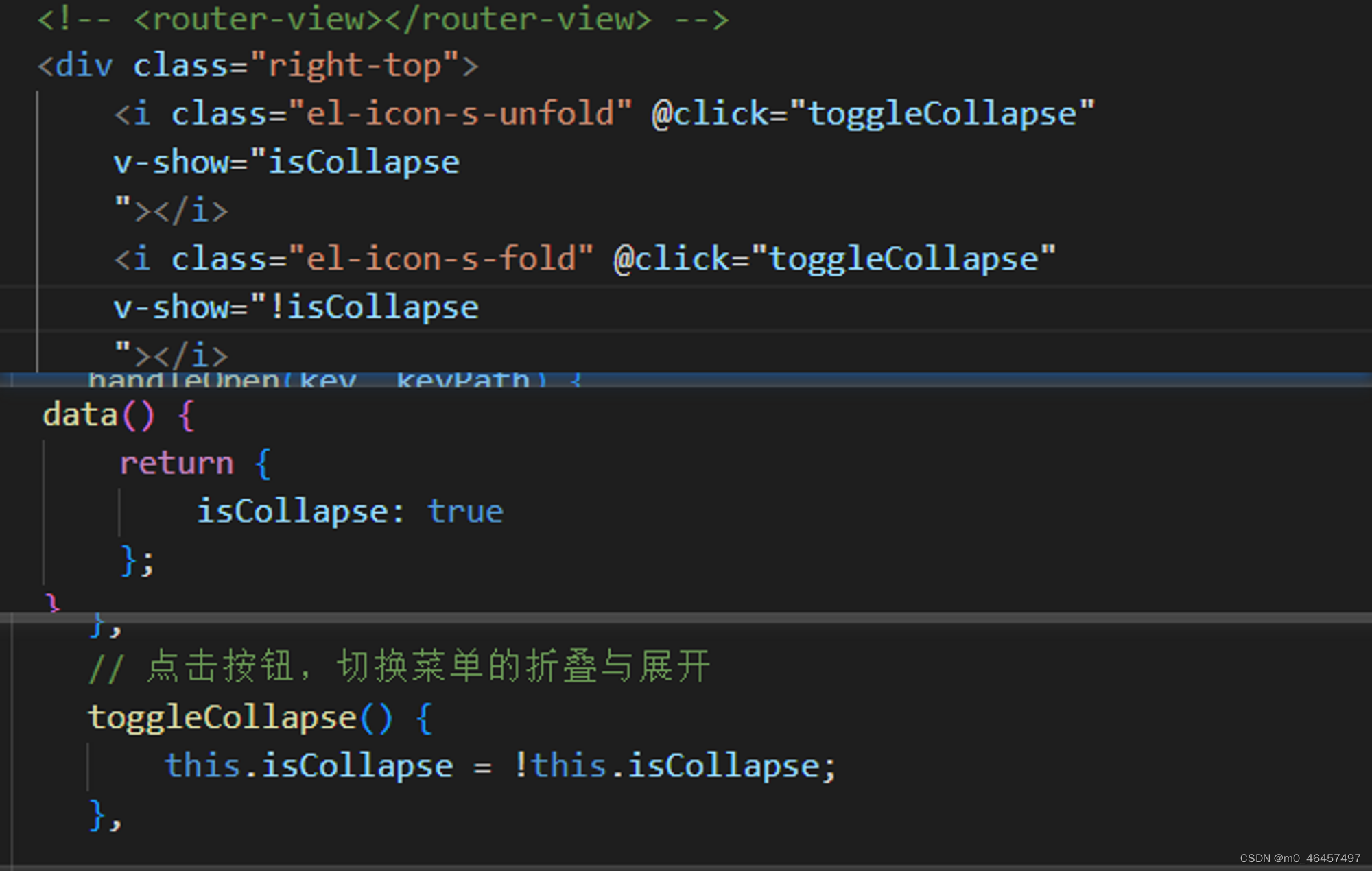
完成两张图的切换,点击换另外一张图,再点击换回来,使用v-show
用Vue写个开关控制两张图的切换,点击换另一种张图,再次点击恢复原图

-
修改element-ui组件的el-button标签背景色不生效解决方法:可以使用!important来提高权重
-
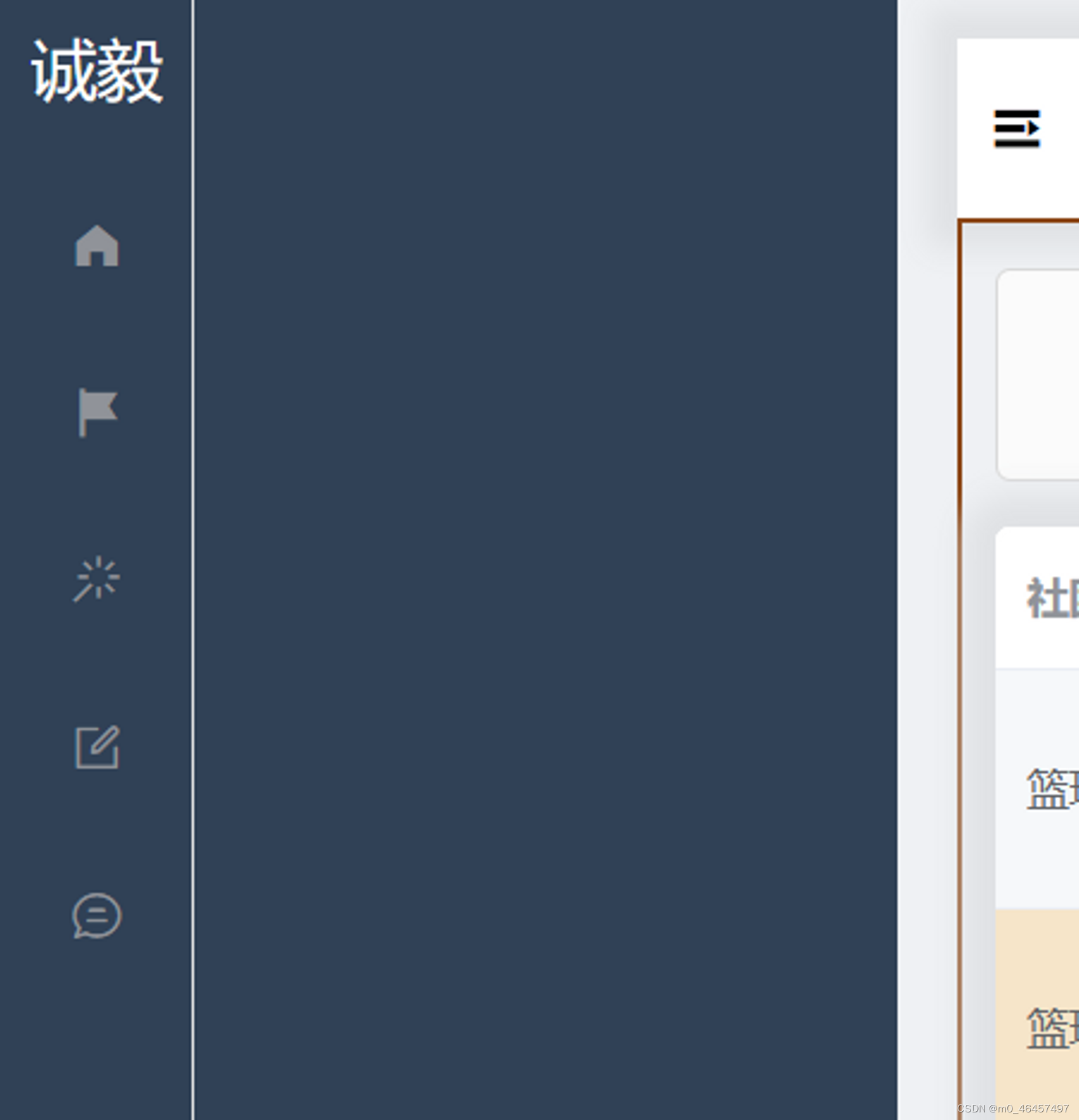
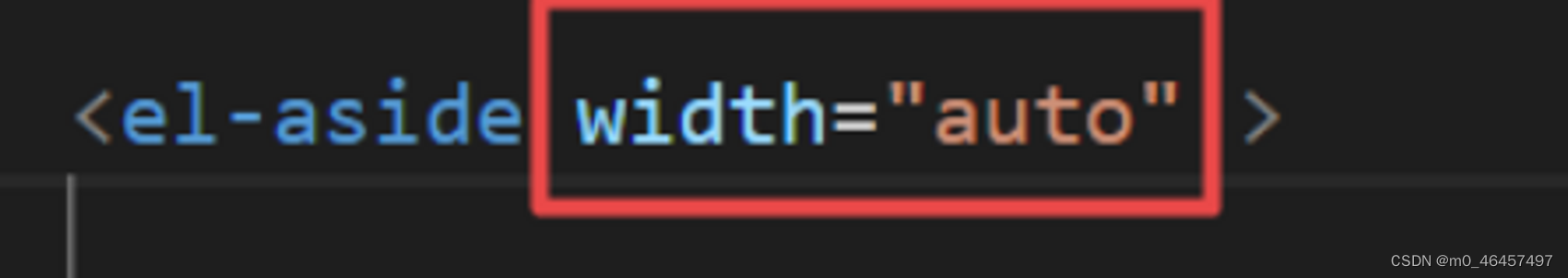
问题:el-aside组件默认设置width为300px,想要点击折叠菜单后宽度仍然是300px
解决:只需要修改width为默认即可:width:”auto”;
【vue】解决中el-aside的width默认值300px问题_el-aside宽度_GioGio!的博客-CSDN博客


-
使导航栏一直浮在顶部:使用position:fixed;和z-index:3;
如何使导航栏一直浮在顶部(html实现)_html悬浮导航栏_Sumbo_Z的博客-CSDN博客 -
解决Element-ui的走马灯无法显示图片问题:
- 需要将其自带的< h3>标签取消掉,因为其有height;
- 加入标签< img src=“”>来引入图片
- 将标签改为< img :src=”list”>,将图片动态注入进去,图片存储的格式为require(””),否则就会被当做字符串处理,而不是连接
- 解决Vue的项目使用Element ui 走马灯无法实现的问题-云海天教程 (yht7.com)
-
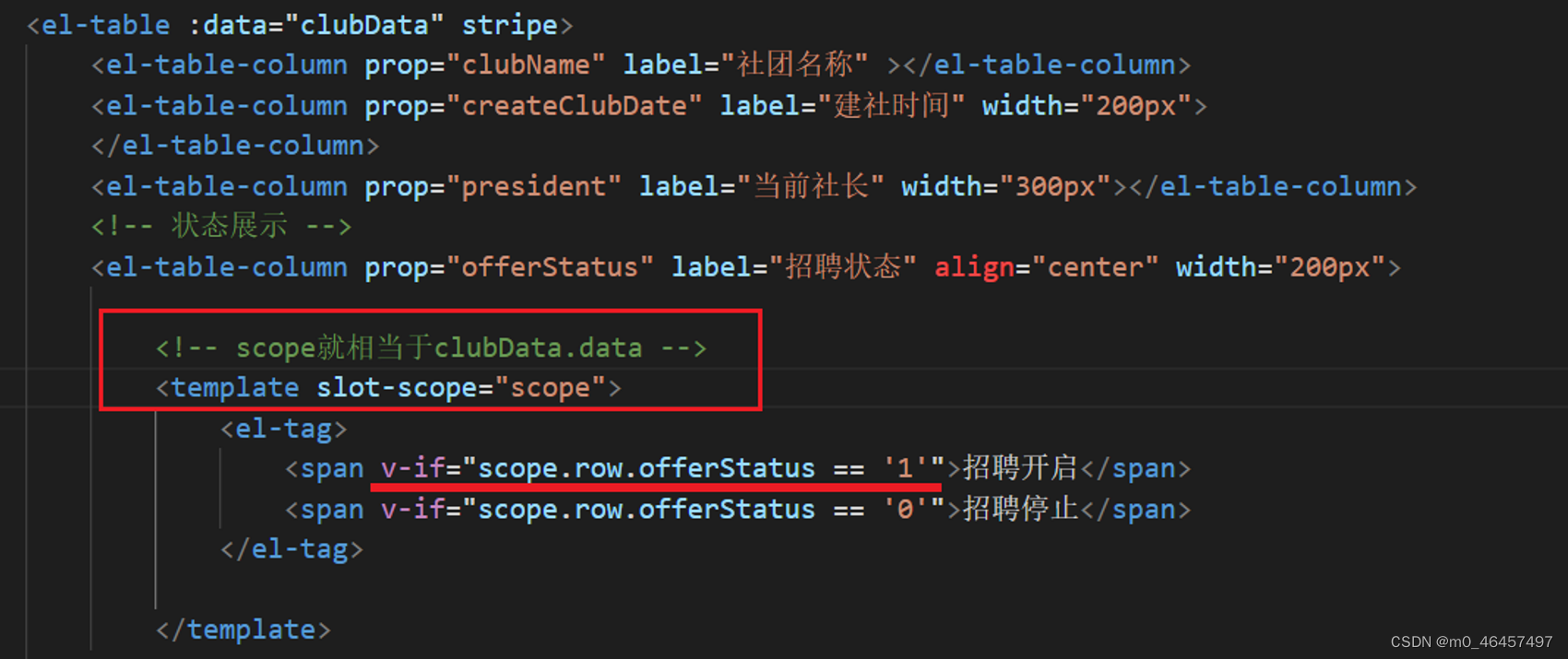
Vue中slot与slot-scope的理解及使用

-
VUE使用Echarts(图表显示,数据分析)
Echarts官网:Apache ECharts
在vue中使用echarts_echarts vue_Mr.Aholic的博客-CSDN博客
如何在vue中使用echarts_PG.杨帅的博客-CSDN博客
更优化的使用方式:【Vue中使用Echarts】在Vue中优雅的使用Echarts——图表轮播图、Echarts图表组件封装、节流函数优化图表性能_vue图表组件_酷尔。的博客-CSDN博客
-
SessionStorage译为“会话存储”,也是HTML5新增的一个存储对象, 用于本地临时存储同一窗口的数据,在关闭窗口之后将会删除这些数据,SessionStorage浏览器一般支持5M,通常以键/值对形式的字符串进行存储。
vue中sessionStorage的使用_vue sessionstorage_柒个M的博客-CSDN博客
vue中LocalStorage与SessionStorage的区别与用法_vue.js_脚本之家 (jb51.net)
-
刷新页面
(1条消息) vue刷新当前页面_vue 刷新页面_小贤编程手记的博客-CSDN博客
// 刷新页面 window.location.reload; -
使用同步await
-
鼠标悬停变小手:使用的是css属性cursor: pointer;
-
验证码实现:
-
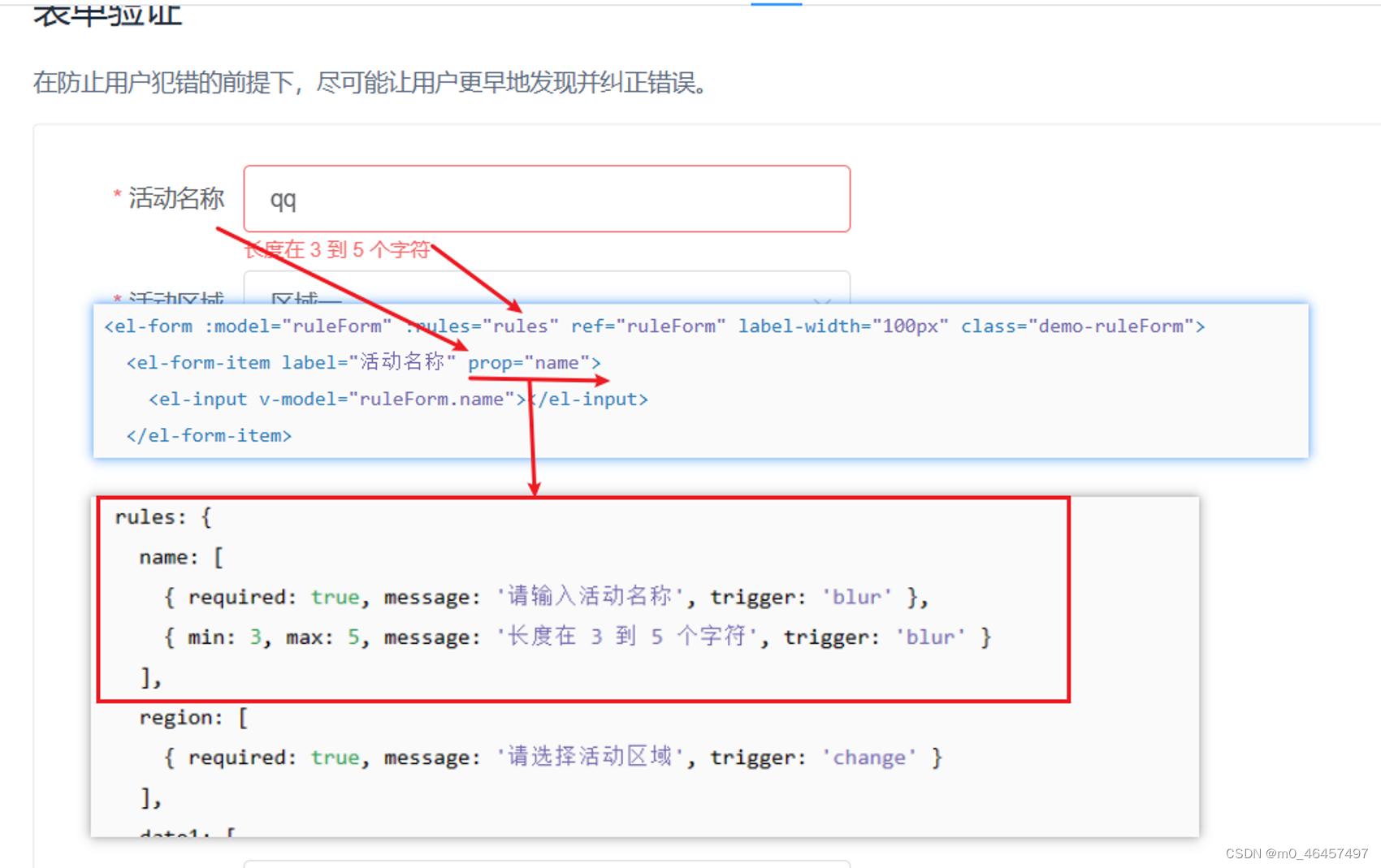
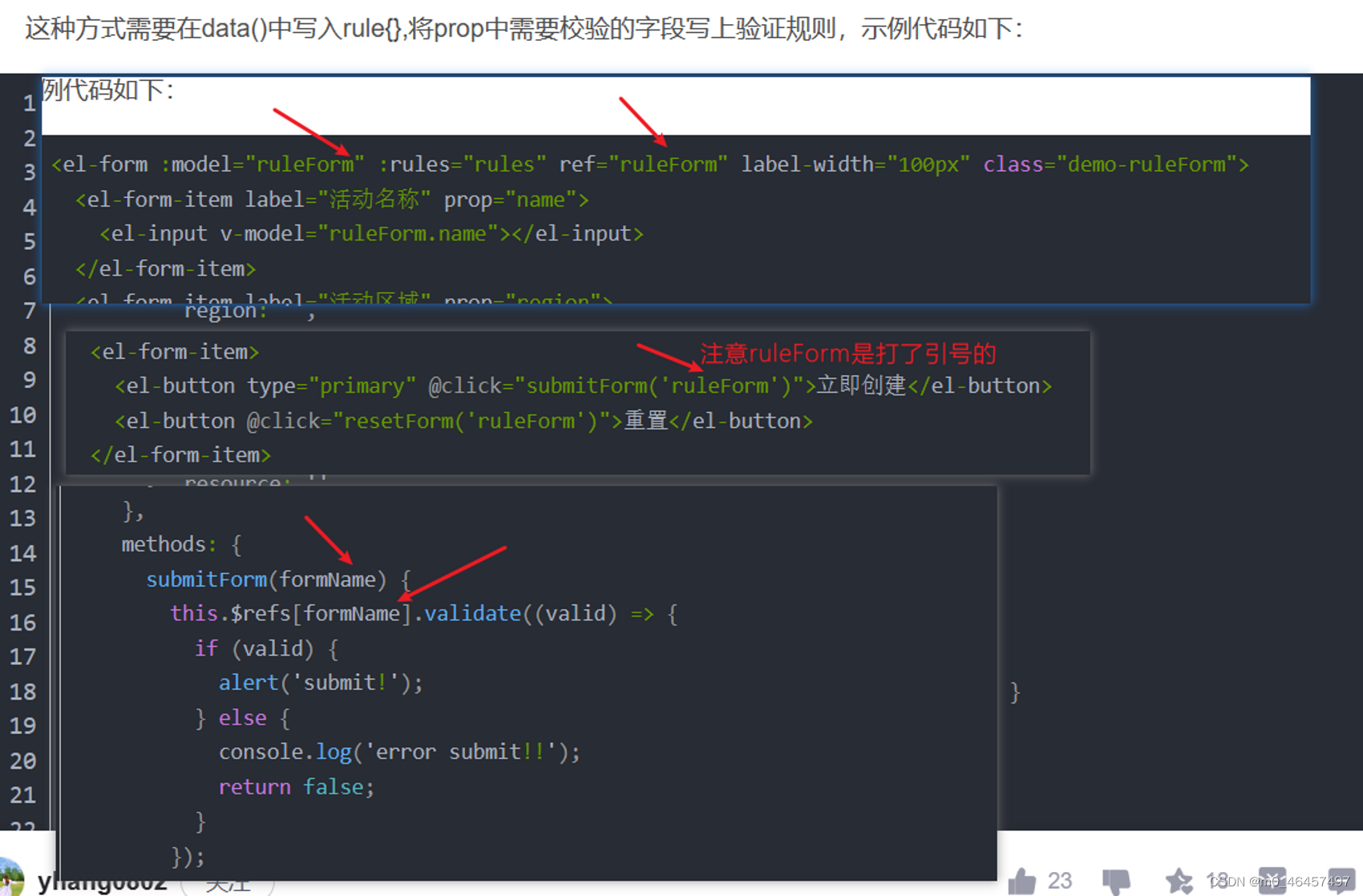
输入框的基本设置:不为空,规则,等等设置———-Form表单的校验规则rules详细说明
Element Ui使用技巧——Form表单的校验规则rules详细说明;element的 form 表单rules详细用法_form rules_橙-极纪元的博客-CSDN博客
ElementUI中el-form组件的rules参数详解_el rules_JAVA海洋里的小鱼的博客-CSDN博客
但是使用完rules后,rules只会在输入框下面出现警告,没有给错误的属性进行读取,但是在点击按钮的时候需要判断所有输入框中输入的数据是否都满足了rules的要求,再进行存储,这个时候就需要访问rules的所有规则是否有出现警告的:这里用到了Element-UI中的表单验证,验证整个表单中是否有不满足条件的
-
css设置四个字三个字两个字宽度一致对齐。
text-align-last: justify;css设置四个字三个字两个字和word一样对齐的打印格式_css两个文字与四个文字对齐_Haocaibo的博客-CSDN博客
-
vue设置满足条件后按钮才可用(才可以被点击,否则按钮是禁用的)
-
前端vue文件中的data下的对象字段名可以定义n多个,但是需要给数据库数据的字段名必须和数据库属性名相同,即使传输给后端的是整个对象(eg:user),其他的字段名则不会被后端IDEA识别进行操作,更加不会报错了。
-
页面在设置浮动之后, 为什么设置点击事件(@click=””)无效
页面在设置浮动之后, 为什么设置点击事件无效_加了浮动后按钮点不动_猕猴桃-HR的博客-CSDN博客
1: 页面设置float后click事件和onclick方法无效的问题 直接对浮动的元素设置z-index 层级, 既可以解决, 位置position: relation 也需要设置; .chat_info_copy { position: relative; z-index: 11; float: left; } 如此这般, click 时间和onClick 事件就可以监听了。 -
问题:需要实现点击logo跳转到首页,但是如果当前页面就在首页,再点击logo,浏览器控制台就会报错。
思路:获取当前页面路由,如果是首页点击logo就不进行跳转,否则就跳转到首页
解决:使用this.$route.path即可获得当前页面路由
补充知识:route相当于当前正在跳转的路由对象 可以从里面获取name,path,params,query等。
获取完整url可以用window.location.href

























 662
662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








