一、什么是Mixin?
Mixins(混入):当我们存在多个组件中的逻辑或者配置(数据或者功能很相近),我们就可以利用mixins将公共部分提取出来,通过 mixins封装的函数,且组件调用他们是不会改变函数作用域外部。减少代码冗余度,也可以让后期维护起来更加容易。
注意:提取的是逻辑或配置,而不是HTML代码和CSS代码。
Mixins(混入):官网解释请看这里https://v2.cn.vuejs.org/v2/guide/mixins.html
如何使用Mixin 定义mixin
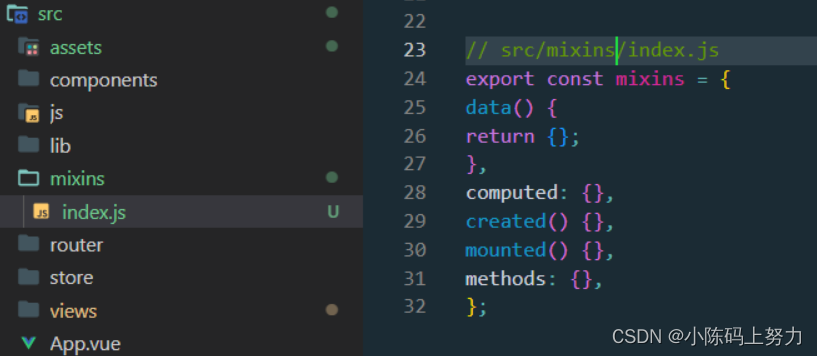
mixins它就是一个对象,这个对象里面可以包含Vue组件中的一些常见配置,如data、methods、created等等。在我们的项目中新建mixins文件夹,然后新建index.js文件存放mixin代码。
// src/mixins/index.js
export const mixins = {
data() {
return {};
},
computed: {},
created() {},
mounted() {},
methods: {},
};

mixins使用
export const mixins = {
data() {
return {
msg: "我是mixin中的msg",
};
},
computed: {},
created() {
console.log("mixin中的created生命周期函数");
},
mounted() {
console.log("mixin中的mounted生命周期函数");
},
methods: {
clickMe() {
console.log("mixin中的点击事件");
},
},
};
局部混入
一个组件中改动了mixin中的数据,另一个引用了mixin的组件不会受影响,不同组件中的mixin是相互独立的
A.vue页面(父组件)使用
<template>
<div>
<van-button @click="handleChangeMixin">父组件修改mixins
</van-button>
<div>mixins:{{msg}}</div>
<div>
<hr>
</div>
<mixinsDemo></mixinsDemo>
</div>
</template>
<script>
import {
mixins
} from "@/mixins/index";
import mixinsDemo from "@/components/common/mixinsdemo";
export default {
mixins: [mixins],
components: {
mixinsDemo
},
data() {
return {
};
},
created() {
},
methods: {
handleChangeMixin() {
console.log("父组件调用minxi数据", this.msg);
this.msg = "父组件原mixins的msg已被改了";
console.log("父组件更改后的msg:", this.msg);
}
},
};
</script>
<style scoped>
</style>
B.vue页面(子组件)使用
<template>
<div>
<van-button @click="handleMixin">子组件修改mixins
</van-button>
<div>mixins:{{msg}}</div>
</div>
</template>
<script>
import {
mixins
} from "@/mixins/index";
export default {
mixins: [mixins],
data() {
return {
};
},
components: {
},
created() {
},
methods: {
handleMixin() {
console.log("没有修改前的msg", this.msg);
this.msg = "子组件原mixins的msg已被改了";
console.log("子组件更改后的msg:", this.msg);
}
},
};
</script>
<style scoped>
</style>
全局混入
main.js中全局引入mixins
import Vue from "vue";
import App from "./App.vue";
import { mixins } from "./mixin/index";
Vue.mixin(mixins);
Vue.config.productionTip = false;
new Vue({
render: (h) => h(App),
}).$mount("#app");
使用:直接注释上面A、B组件中的mixins引入,可以看到效果和局部混入没有任何区别。
注意:谨慎使用全局混入,它会影响每个单独创建的 Vue 实例 (包括第三方组件),避免重复应用混入






















 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








