个人博客:前端江太公
前言
混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue
组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
一、组件和混入的区别
单纯组件引用: 父组件 + 子组件 >>> 父组件 + 子组件
mixins: 父组件 + 子组件 >>> new父组件
二、混入 (mixin)的作用
多个组件可以共享数据和方法,在使用mixin的组件中引入后,mixin中的方法和属性也就并入到该组件中,可以直接使用。钩子函数会两个都被调用,mixin中的钩子首先执行。
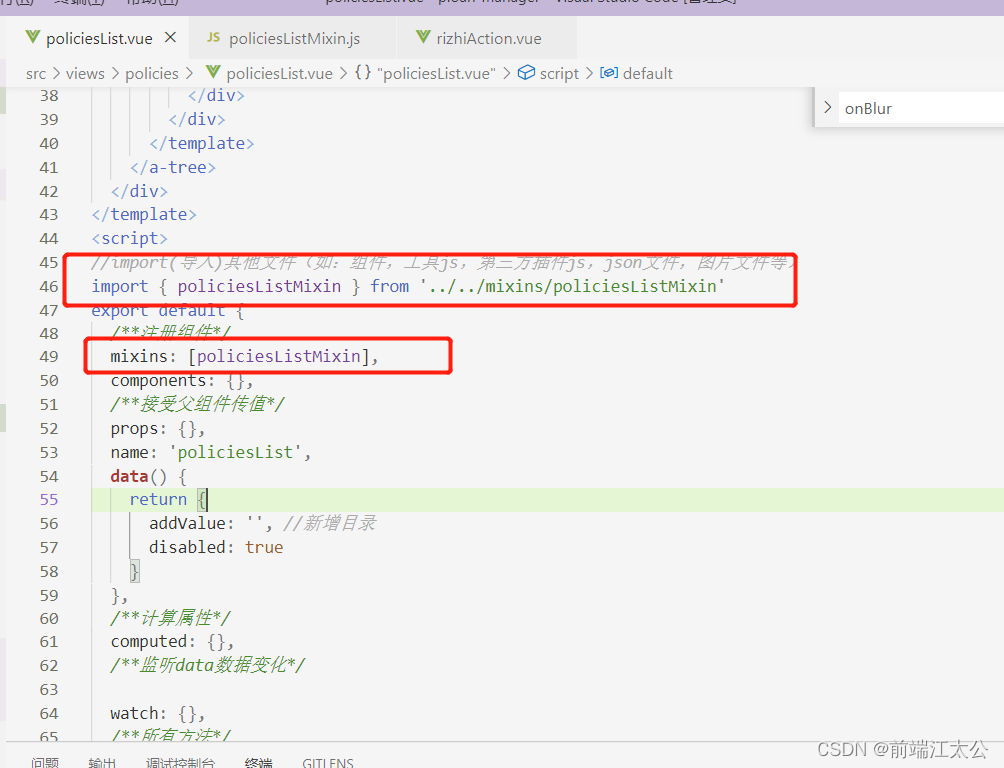
三、局部混入
方法:









 本文介绍了Vue.js中的混入(mixin)机制,探讨了组件和混入的区别,混入的作用,如何进行局部混入,以及选项合并的规则。通过示例展示了混入如何在组件中工作,包括数据、方法和生命周期钩子的合并策略。此外,还分享了作者的前端开发经验和学习资源,鼓励读者加入技术交流群共同进步。
本文介绍了Vue.js中的混入(mixin)机制,探讨了组件和混入的区别,混入的作用,如何进行局部混入,以及选项合并的规则。通过示例展示了混入如何在组件中工作,包括数据、方法和生命周期钩子的合并策略。此外,还分享了作者的前端开发经验和学习资源,鼓励读者加入技术交流群共同进步。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1939
1939

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








