一、动画
显示和隐藏元素的三种方式
1、默认显示和默认隐藏方式
(1)show([speed,[easing],[fn]])
(2)hide([speed,[easing],[fn]])
(3)toggle([speed,[easing],[fn]])
2、滑动显示和隐藏方式
(1)slideDown([speed,[easing],[fn]])
(2)slideUp([speed,[easing],[fn]])
(3)slideToggle([speed,[easing],[fn]])
3、淡入淡出的显示和隐藏方式
(1)fadeIn([speed,[easing],[fn]])
(2)fadeOut([speed,[easing],[fn]])
(3)fadeToggle([speed,[easing],[fn]])
参数介绍
speed:动画的速度。其中有三个预定义的值(“slow”,“normal”,fast")或者表示动画时长的毫秒值(如:1000,代表了1千毫秒,也就是一秒)easing:用来指定切换的效果,默认是"swing",可用的参数是"linear"
*swing:动画执行时效果是先慢,中间快,最后慢
*linear:动画执行时的速度时匀速fn:再动画完成时执行的函数,每个元素执行一次
二、遍历
1、js的遍历方式
for循环遍历
2、jq的遍历方式
遍历如下内容

(1)jq对象.each(callback)
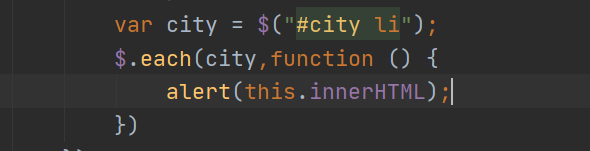
举例说明
第一种写法

页面上显示的结果为

但是这样子写有一个缺陷,就是没办法获取到索引为了解决这样的问题,我们还可以通过传递两个参数来解决这样的问题,由此引入第二种写法,如下:
第二种写法

显示出来的样子是这样,说明我们成功获取到了索引

注意:
我们再jquery的循环当中是无法使用break或者continue的,我们可以通过另一种方式实现break和continue的效果
举例说明
需求:实现如果显示了上海则不显示后面的内容

执行代码发现,在弹出上海之后就停止弹出,表示完成了break的效果,退出了循环
需求:实现当内容为上海时,跳过直接弹出后面的内容

执行代码发现,跳过了上海,实现了continue的效果
(2)$.each(object, [callback])(也可以写成JQuery.each(object, [callback]))
举例示范

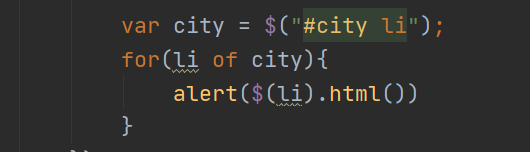
(3)for..of(jquery3.0版本后提供的方式)
举例示范

三、事件绑定
1、jquery标准的绑定方式
jq对象.事件方法(回调函数)
举例示范

这里注意
我们可以采用链式编程的方式来简化我们的书写
如下所示

这里我们还要知道,有的时候我们并不会在通过这种绑定事件的方式的时候里面去传递回调函数,例如
$("#name").focus();
$(表单对象).submit();
这种方式是为了直接触发该事件的默认效果
2、on绑定事件/off解除绑定
jq对象.on("事件名称", 回调函数)
jq对象.off("事件名称", 回调函数)
举例示范

注意
如果当我们使用off解绑事件的时候,里面没有传递任何的值,那么它会默认将组件上的所有事件全部解绑
3、事件切换:toggle
jq对象.toggle(fn1,fn2.....)当我们单击jq对象对应的组件后,会执行fn1,第二次点击会执行fn2,如果执行完fn2后面没有别的事件的时候,它会循环回到fn1继续重新挨个点击执行
注意
该事件切换的方法在高版本的jquery中移除了,如果想使用这个效果需要使用对应的插件
举例示范

四、插件
增强jquery的功能
1、实现方式
(1)$.fn.extend(object)
增强通过jquery获取的对象的功能,例如$("#id")
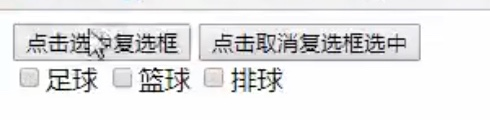
举例示范
实现点击复选框全部选中,点击另一个全部取消选中



(2)$.extend(object)
增强jquery对象自身的功能,例如$/jQuery
全局调用
举例示范























 305
305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








