Vue入门-02
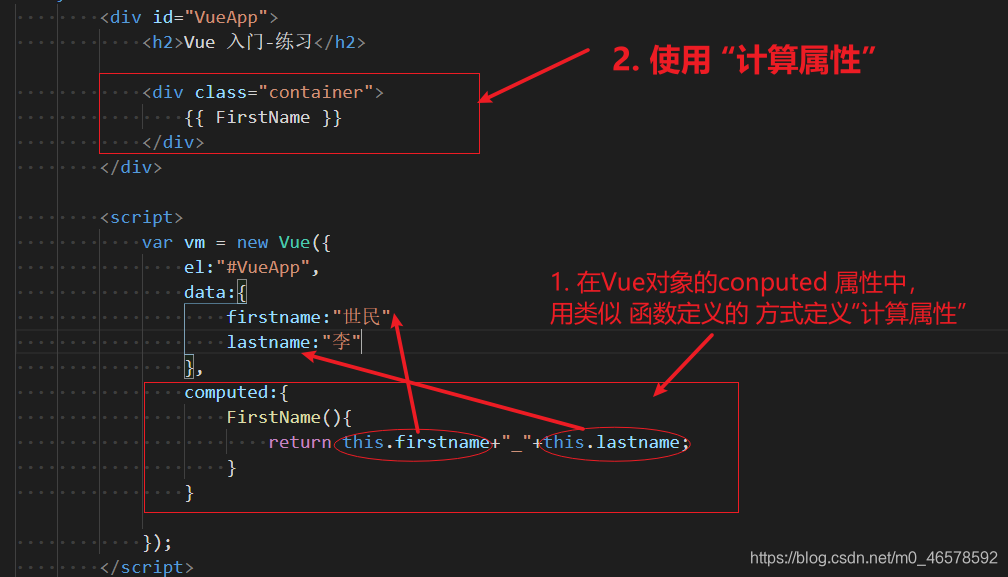
1.1 计算属性【用于 数据处理】
作用:为了不让 {{ }} 内的东西太长,使其不好维护,可先使用计算属性处理,处理完后的结果再在{{ }}中使用,【保证在{{ }}只写简单的逻辑】
计算属性 会很 快,因为使用了 缓存,【只计算1次,之后刷新页面时,直接从缓存调用 计算属性。除非属性值被修改了,才会再一次进行 computed】
格式:【定义在 conputed 中;定义时 格式类似函数,有小括号,有返回值;调用时 无需小括号】

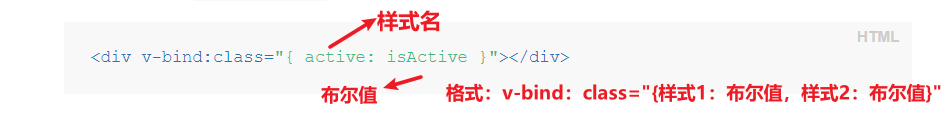
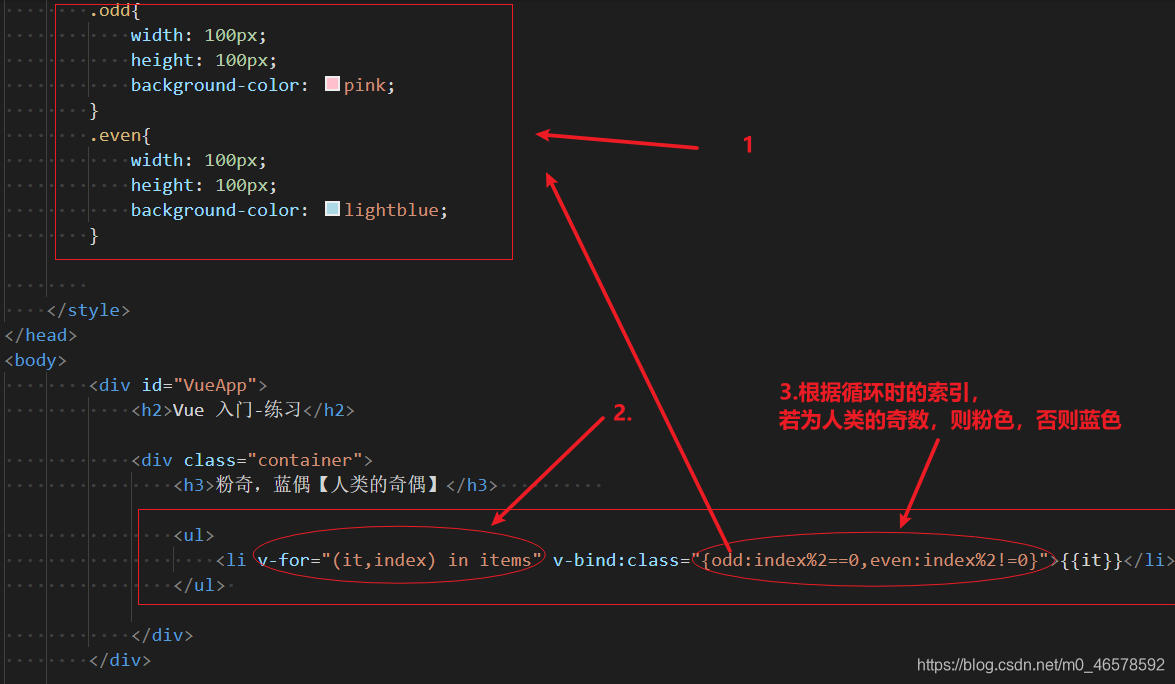
1.2 CSS 样式的绑定

实例1:


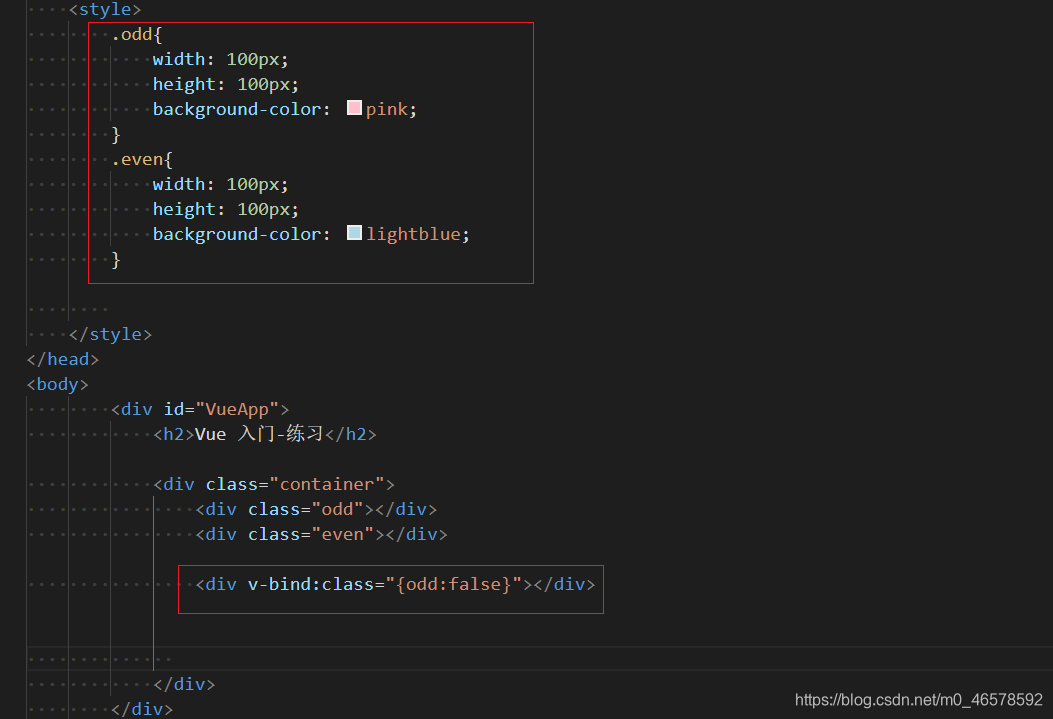
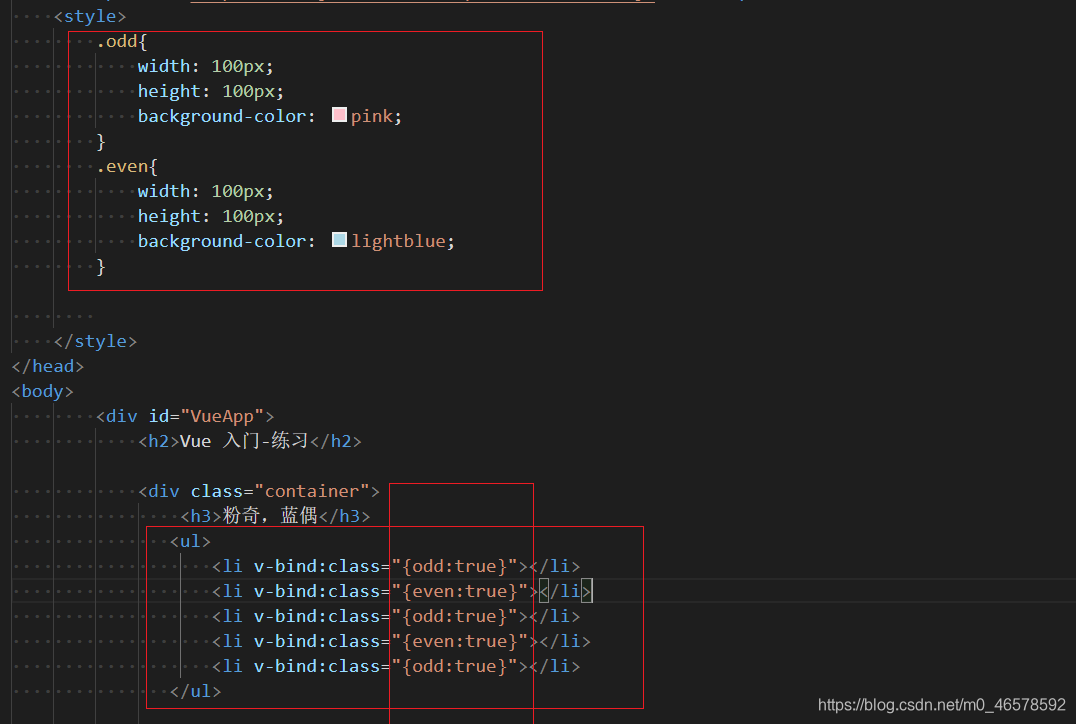
实例2【重要】

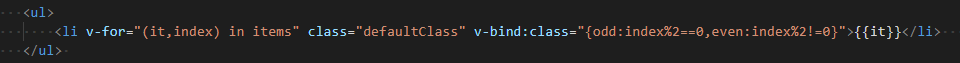
实例3【指定默认样式,最终样式为:default + odd/even】

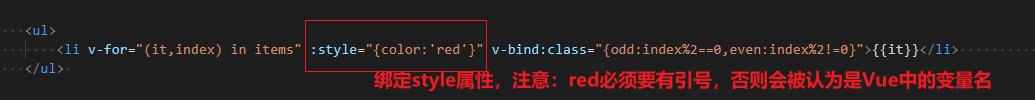
实例4【绑定style属性】

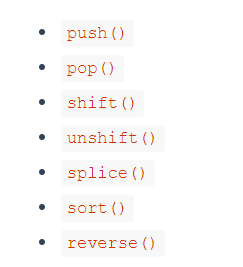
1.3 数组的变更方法

以上这些方法可以在Vue对象内部 变更数组并刷新界面【对原数组进行改变】,
在Vue对象内部,可使用 Vue.set(要被设置的对象,”属性名“,属性值),
在Vue对象外面,还可以使用 vm.数组名.length=0来变更数组,
除以上提及的方式外,其他方式均无法在Vue内部更改数组。【改了也不更新页面】

以上方法用 新数组 替换 旧数组
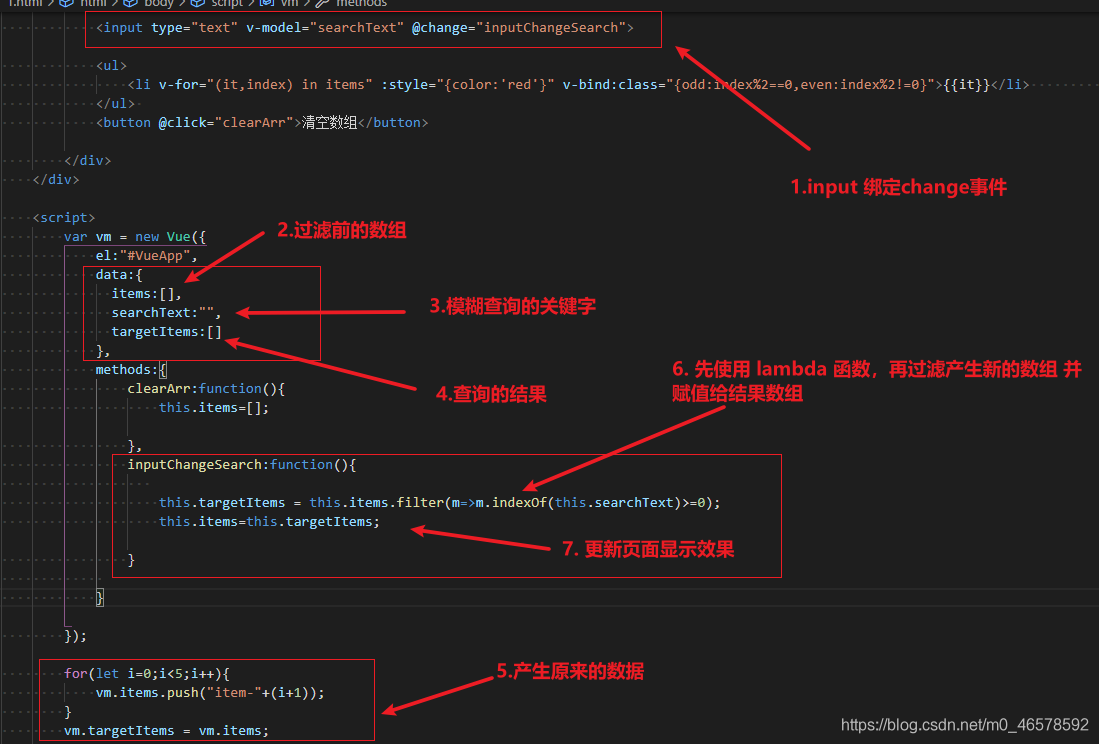
实例:【模糊查询】

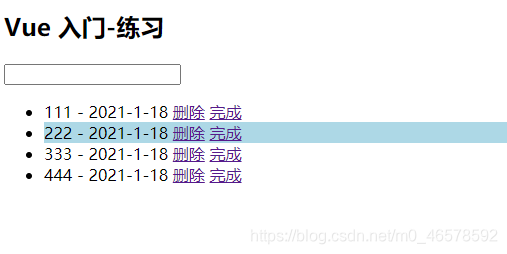
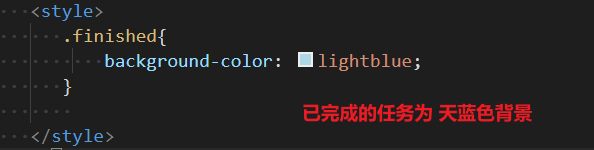
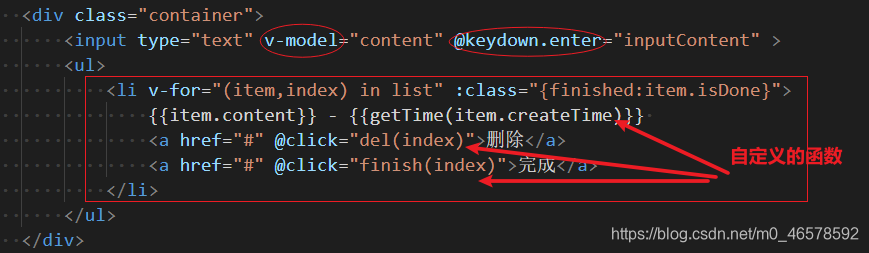
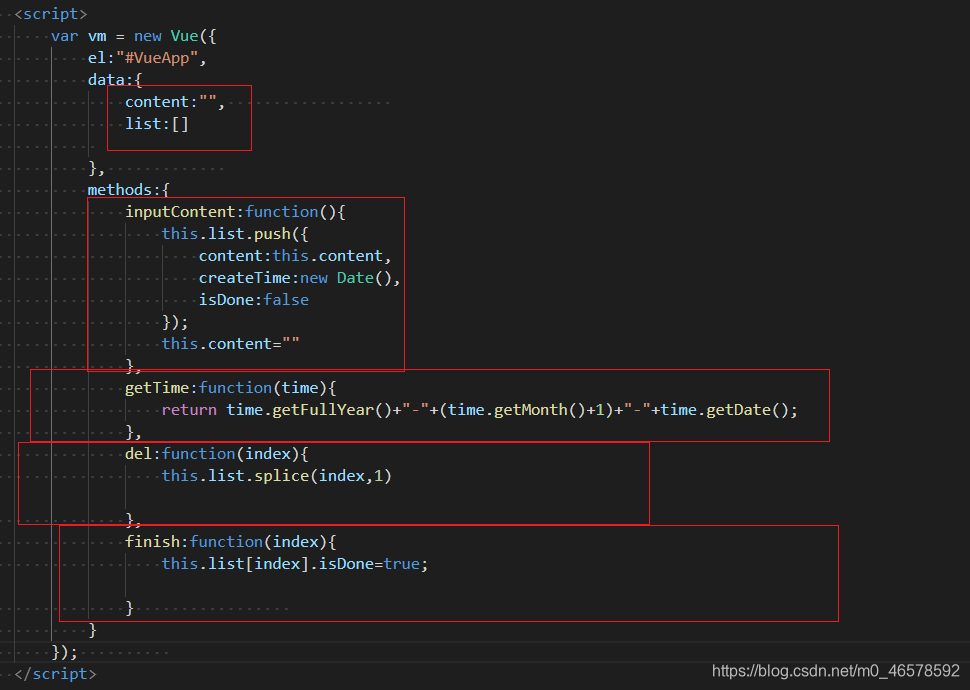
实例:计划表

























 4015
4015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








