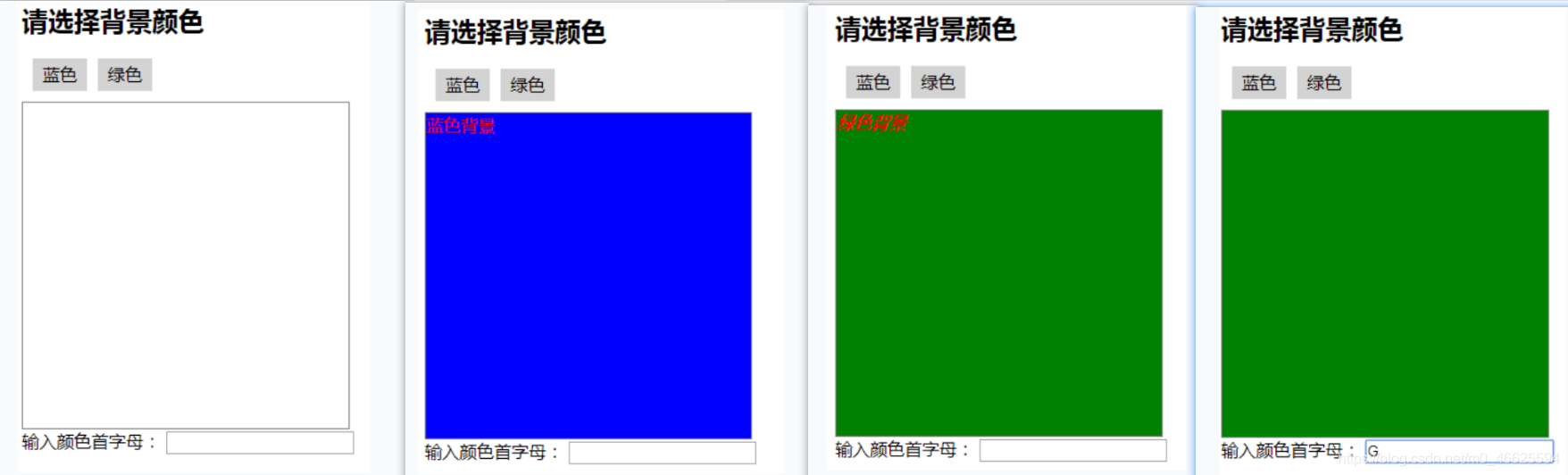
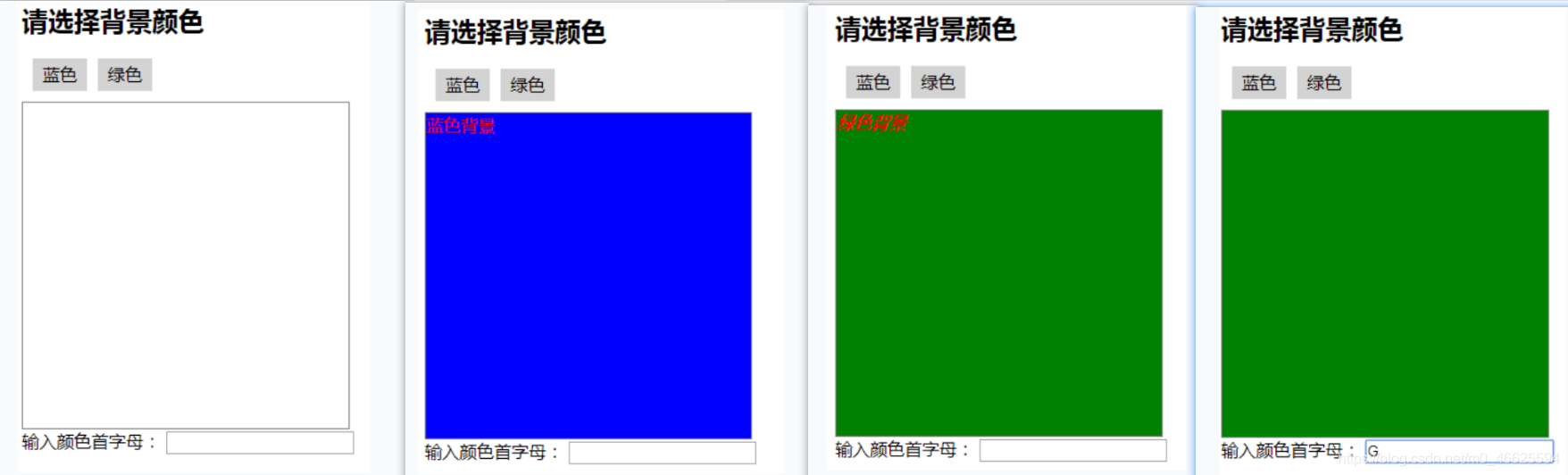
效果图

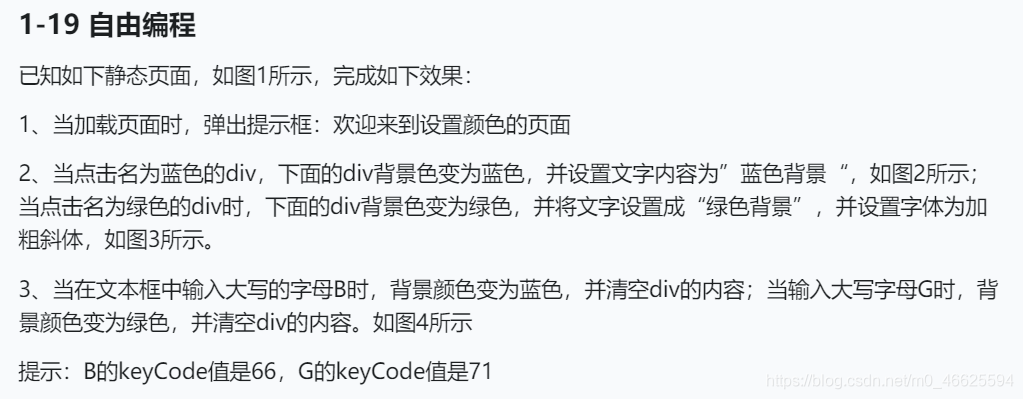
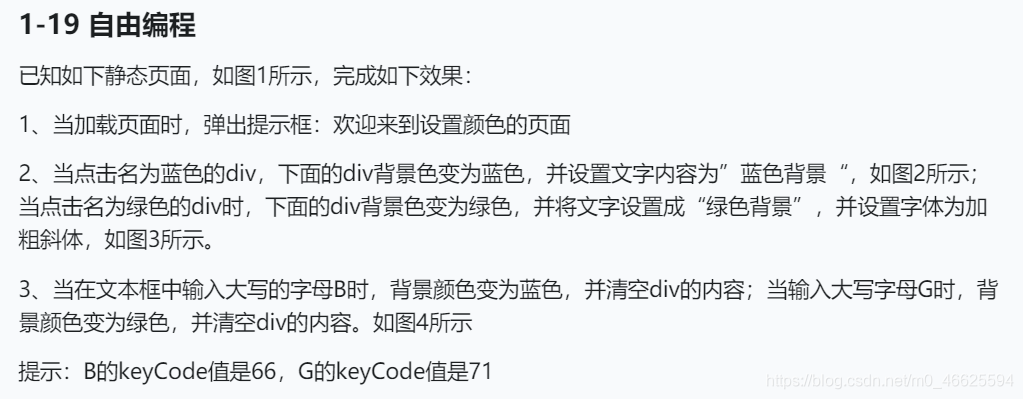
要求

静态页面代码如下:
<!DOCTYPE html >
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery练习</title>
<style type="text/css">
.div1{
float: left;
width: 50px;
line-height: 30px;
background-color: lightgray;
margin-left: 10px;
text-align: center;
vertical-align: middle;
}
.div2{
width: 300px;
height: 300px;
border: solid gray 1px;
margin-top: 60px;
color: red;
}
</style>
</head>
<body>
<h2>请选择背景颜色</h2>
<div>
<div id="blue" class="div1">蓝色</div>
<div id="green" class="div1">绿色</div>
</div>
<div class="div2" id="bg">
</div>
<div>输入颜色首字母: <input type="text" name="color"></div>
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript">
</script>
</body>
</html>
html
<!DOCTYPE html >
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery练习</title>
<style type="text/css">
.div1 {
float: left;
width: 50px;
line-height: 30px;
background-color: lightgray;
margin-left: 10px;
text-align: center;
vertical-align: middle;
}
.div2 {
width: 300px;
height: 300px;
border: solid gray 1px;
margin-top: 60px;
color: red;
}
</style>
</head>
<body>
<h2>请选择背景颜色</h2>
<div>
<div id="blue" class="div1">蓝色</div>
<div id="green" class="div1">绿色</div>
</div>
<div class="div2" id="bg"></div>
<div>
输入颜色首字母: <input type="text" name="color">
</div>
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript">
alert("欢迎来到设置颜色的页面");
$("#blue").click(function() {
$(".div2").css("background-color", "blue");
$(".div2").text("蓝色背景");
});
$("#green").click(function() {
$(".div2").html("<b>绿色背景</b>");
$(".div2").css("font-style", "italic");
});
$("input[name='color']").keypress(function(event) {
if (event.keyCode == 66) {
$(".div2").css("background-color", "blue");
$(".div2").text("");
}
if (event.keyCode == 71) {
$(".div2").css("background-color", "green");
$(".div2").text("");
}
})
</script>
</body>
</html>
</body>
</html>
























 133
133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








