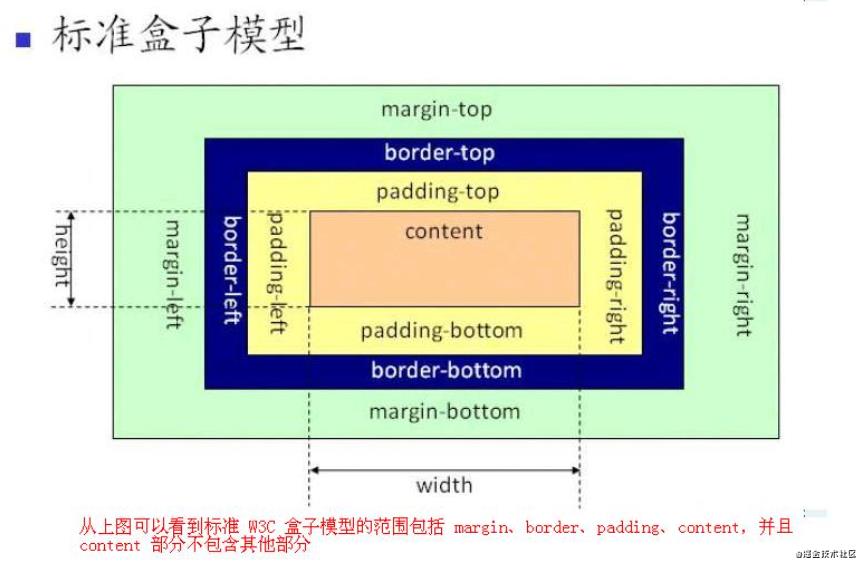
1.标准盒子模型
2.怪异盒子模型
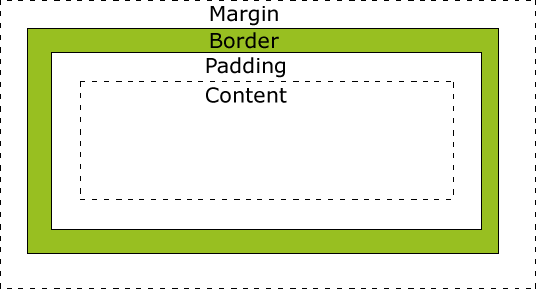
1. css 盒子模型(box model)
盒模型允许我们在其他元素盒周围边框之间的空间放元素;

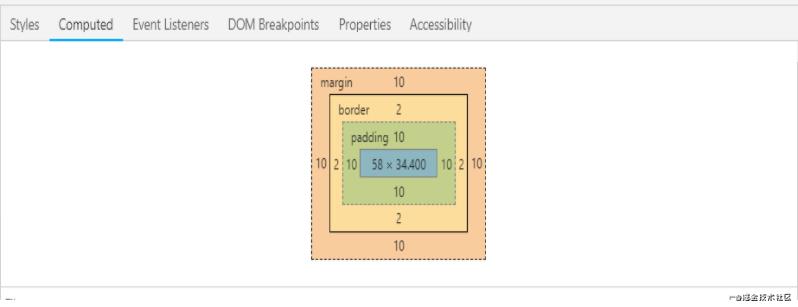
2. 举一个例子:
<button style='margin:20px;padding:10px;border:soild red 2px;width:70px;>这是</button>
Js


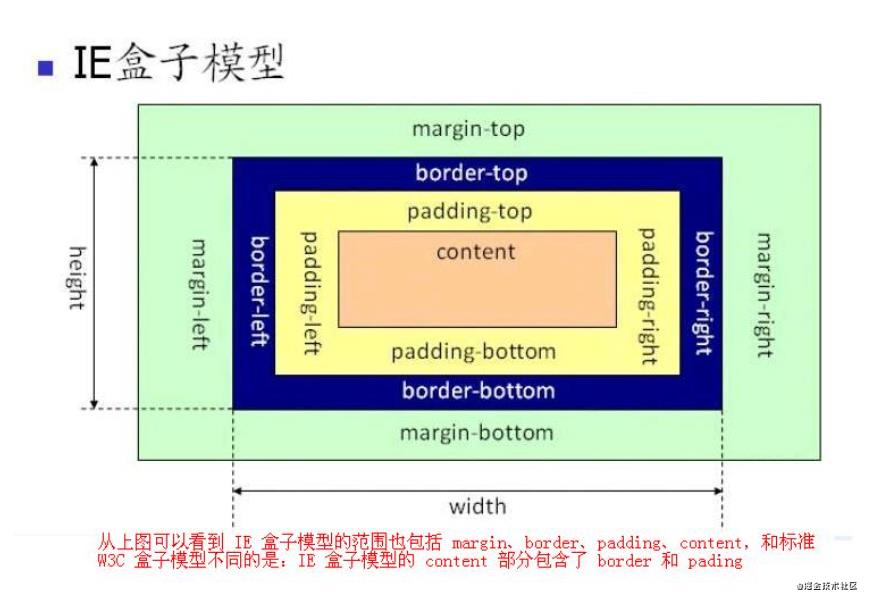
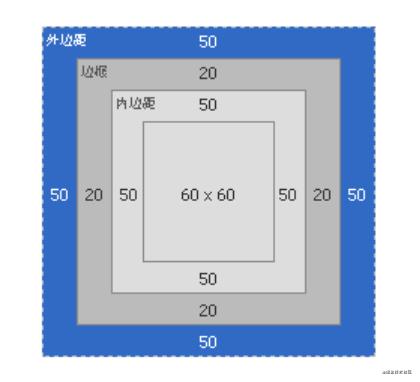
3、W3C盒子模型(标准盒子模型)和IE盒子模型(怪异盒模型)

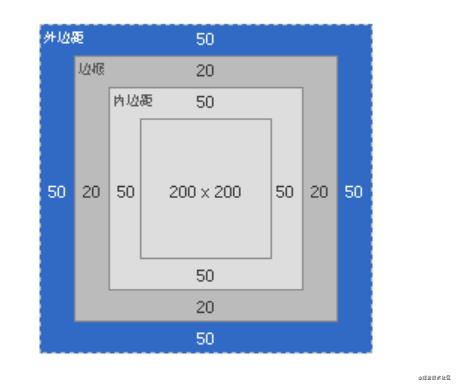
.box{
width:200px;
height:200px;
border:20px solid black;
padding:50px;
margin:50px;
}
CSS


.box{
width:200px;
height:200px;
border:20px soild black;
padding:50px;
margin:50px;
}
CSS

4. 怪异盒模型和标准和模型的兼容性问题:
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。然而 IE 5 和 6 的呈现却是不正确的。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总
5. css 指定盒子模型的种类:
box-sizing属性可以指定盒子模型种类:content-box指定盒子模型为W3C(标准和模型),border-box为IE盒子模型(怪异盒模型)





















 3080
3080











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








