文章目录
前言
几天前自己开发了一个项目,利用vue的前端开发了一个项目,把源码免费给发出来,希望能对大家有所帮助。
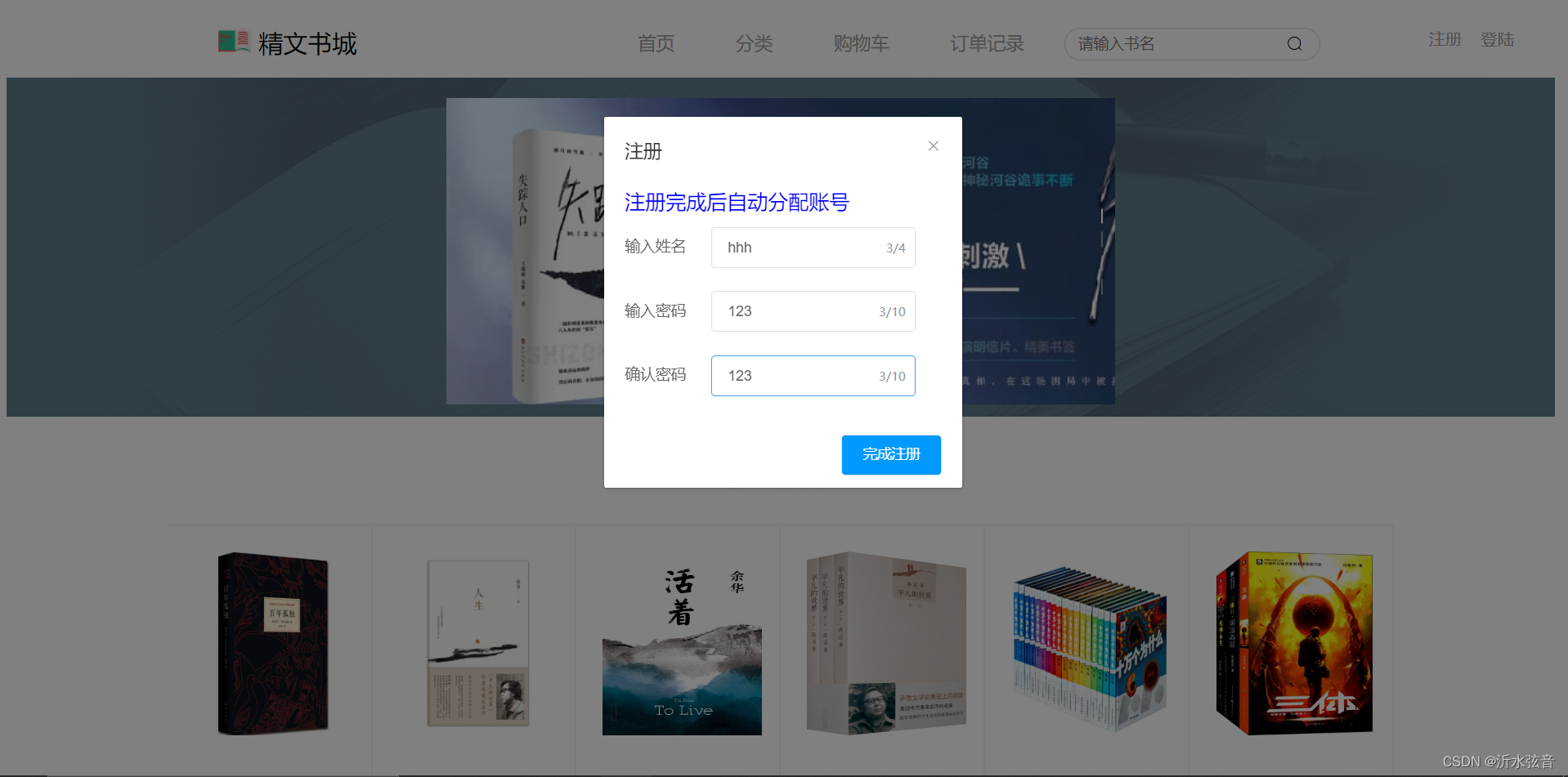
一、注册页面

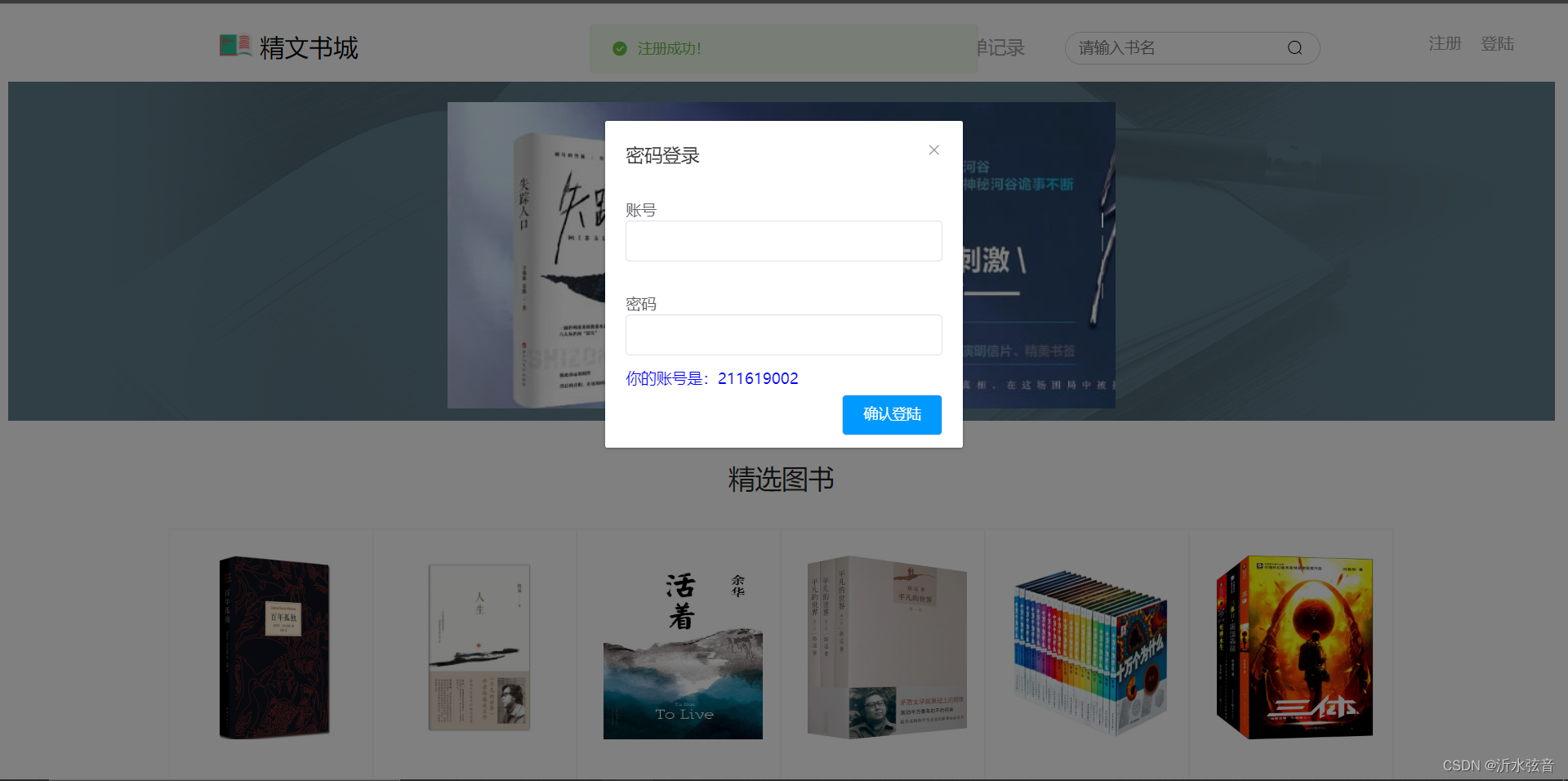
二、登陆页面

这里提供一个管理员的信息
账号211619000
密码12345
因为此账号在仓库里书写,不好寻找就写在这里了
三、用户页面
1.首页

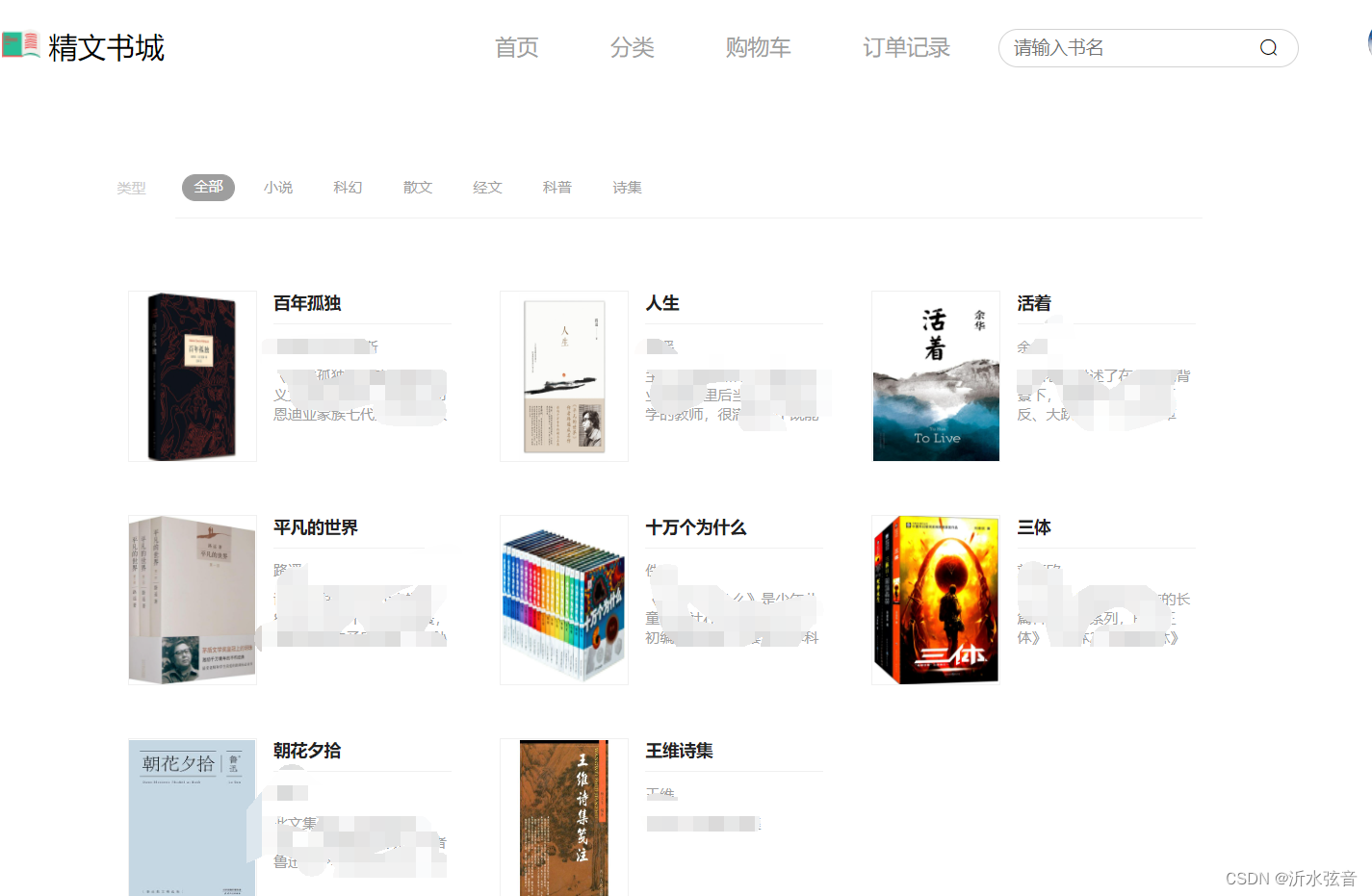
2.分类页面

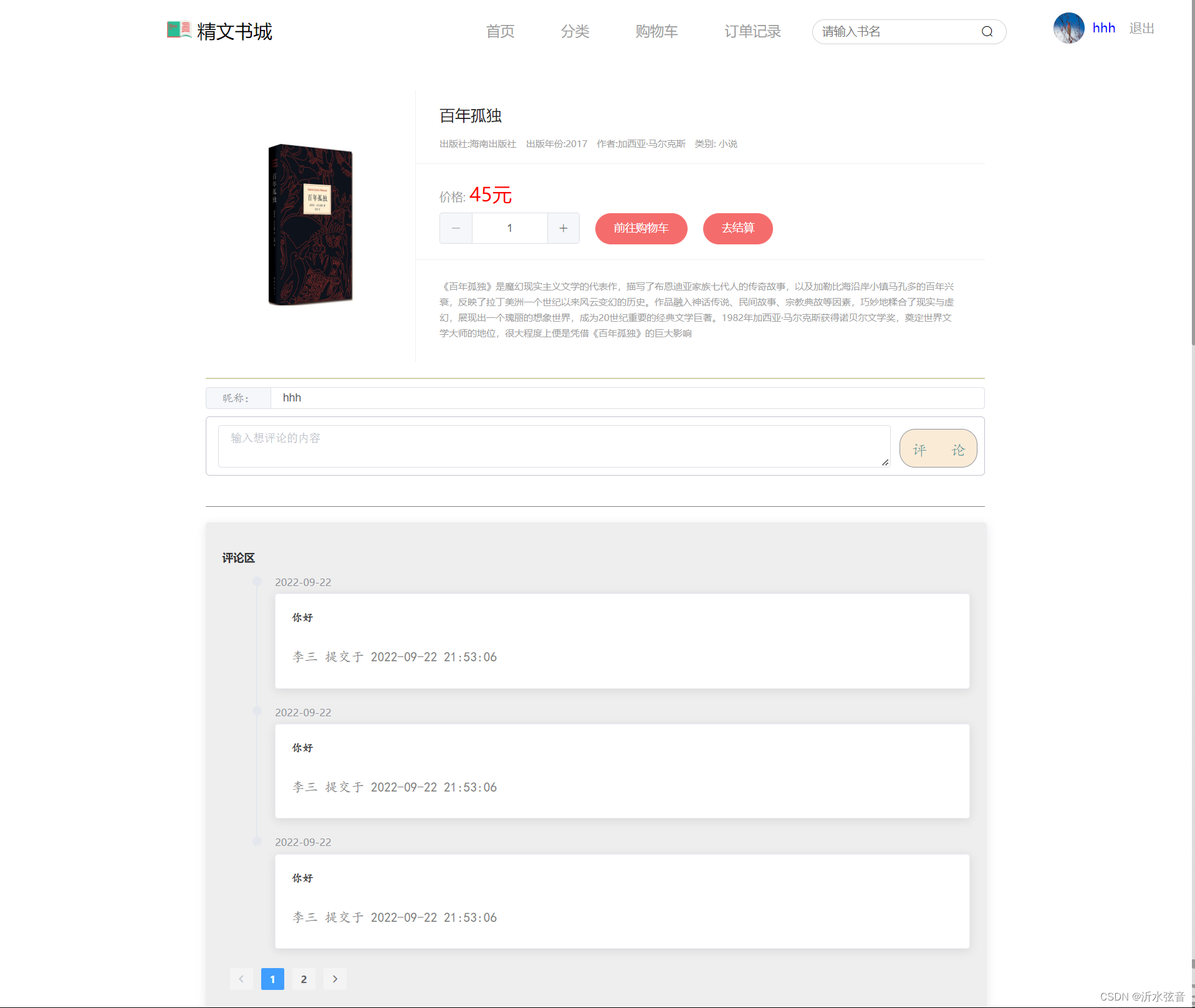
3.书籍展示

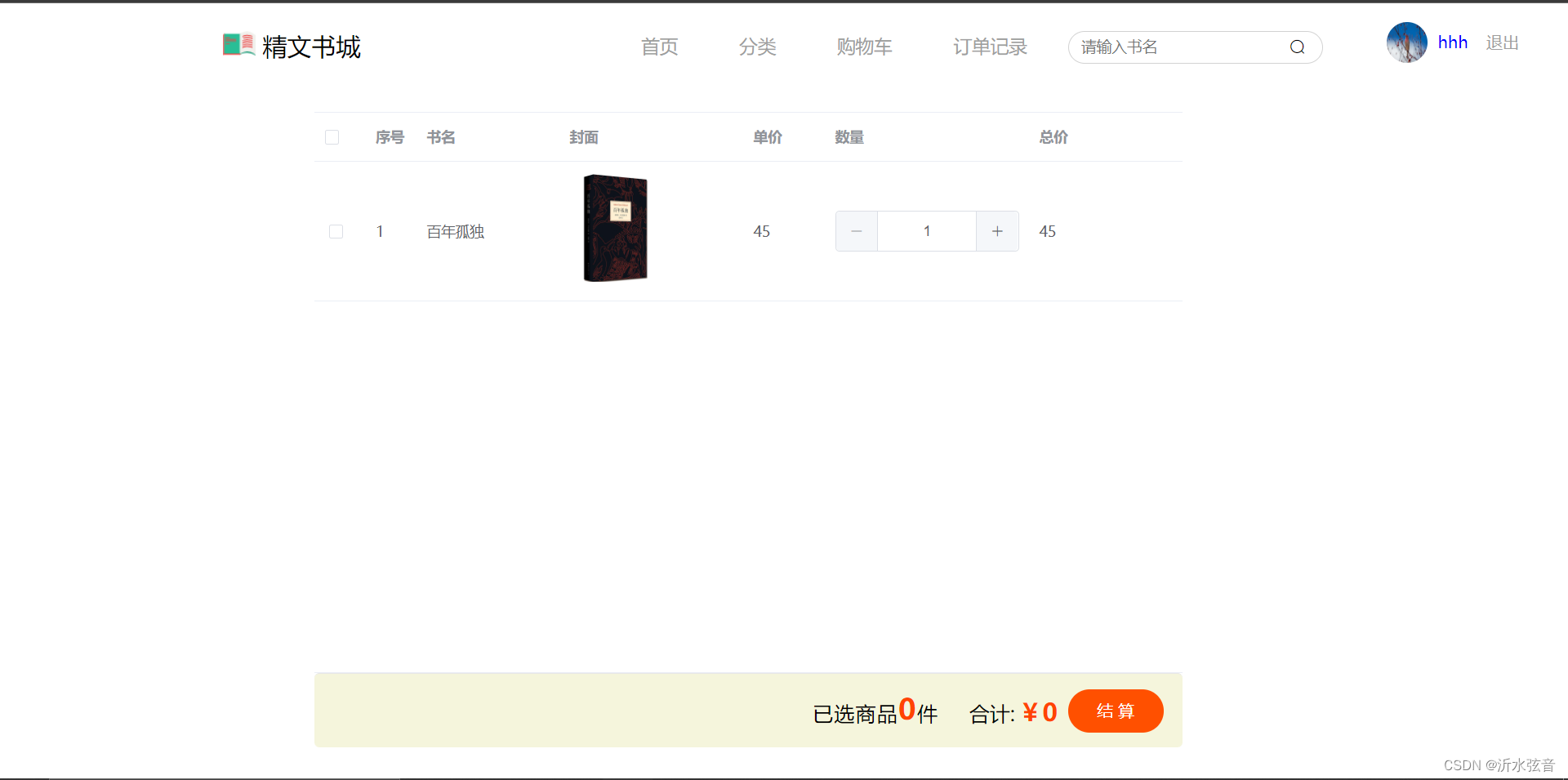
4.购物车模块

5.订单结算

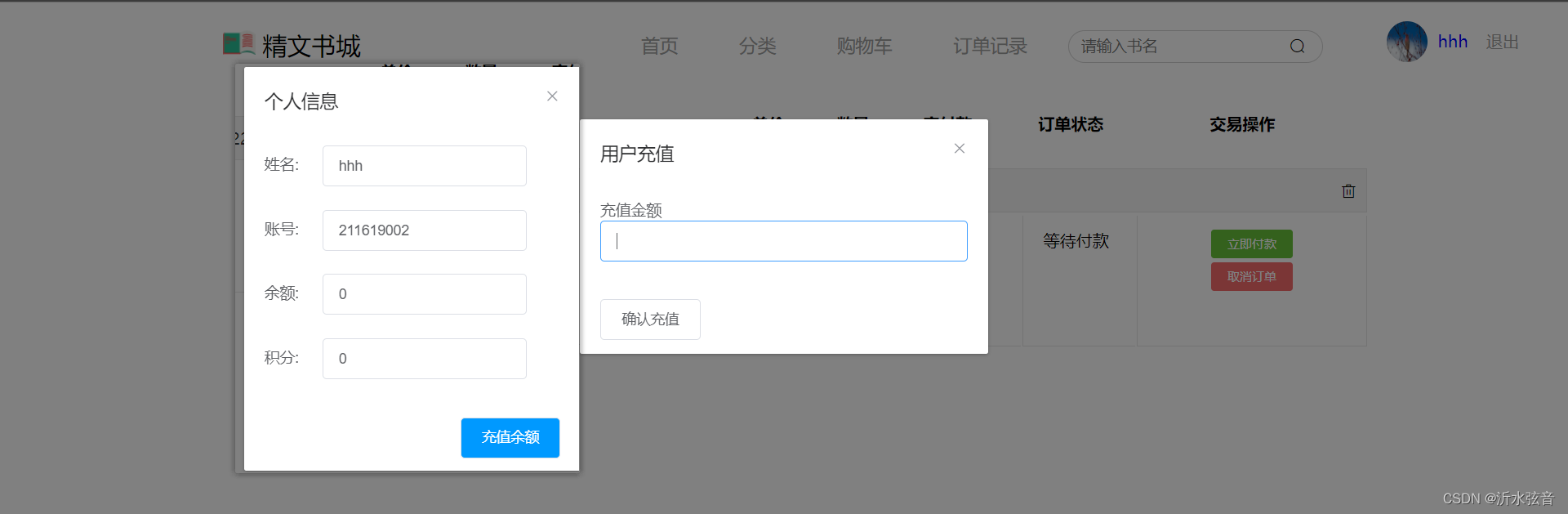
6.个人信息和余额充值

7.订单记录

四、管理员页面
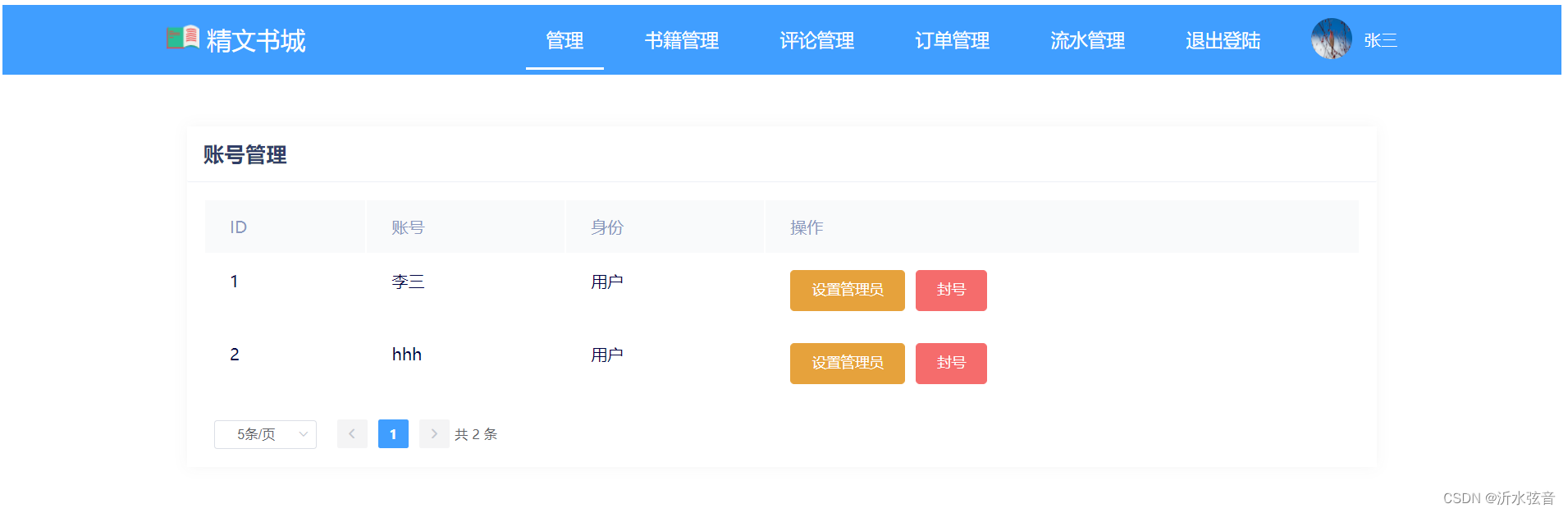
1.账号管理

2.书籍管理

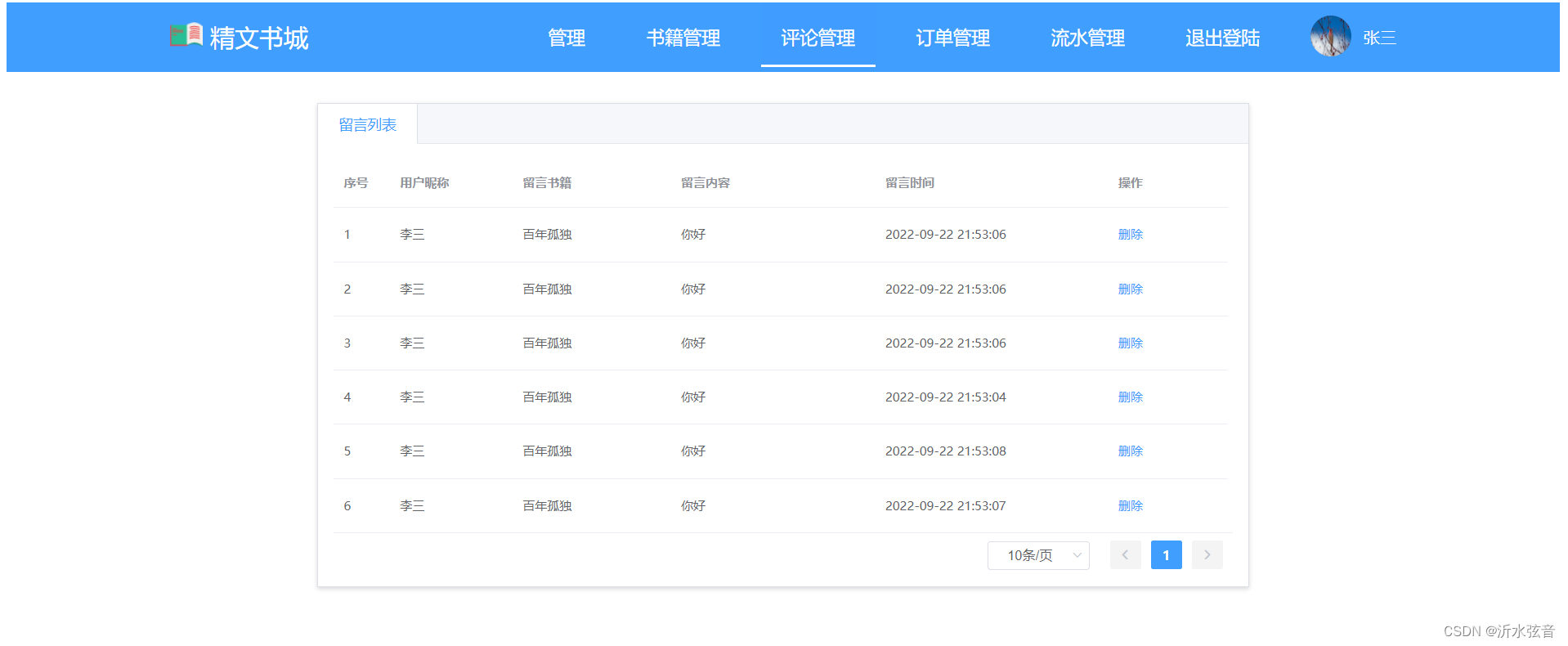
3.评论管理

4.订单管理

5.流水管理

代码链接:点击此处
总结
上面大概就是整个vue前端的项目了,希望对你的学习能供提供帮助,也希望给博主一个三连,之后会有更多的作品发表。























 1048
1048











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










