1. 验证码解决表单重复提交的原理

2. 谷歌kaptcha验证码的使用
谷歌kaptcha验证码的使用步骤如下:
2.1 导入谷歌验证码的 jar 包
导入 kaptcha-2.3.2.jar 和其依赖的 filters-2.0.235.jar 包。
2.2 在web.xml中配置用于生成验证码的Servlet程序
因此,以后访问kaptcha.jpg的时候,就会自动生成验证码图片、将验证码内容保存在session域中,并且每一次刷新验证码都不同。
<servlet>
<servlet-name>KaptchServlet</servlet-name>
<servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>KaptchServlet</servlet-name>
<url-pattern>/kaptcha.jpg</url-pattern>
</servlet-mapping>
2.3 在表单中使用<img>标签显示验证码图片并使用
<head>
<meta charset="UTF-8">
<title>演示注册码</title>
</head>
<body>
<form action="http://localhost:8080/07_servlet/registServlet" method="post">
用户名:<input type="text" name="username"> <br/>
密 码:<input type="password" name="password"> <br/>
验证码:<input type="text" name="code" style="width: 60px">
<img id="code_img" src="http://localhost:8080/07_servlet/kaptcha.jpg" alt="" style="width: 100px; height: 28px;"> <br>
<input type="submit" value="注册">
</form>
</body>
</html>
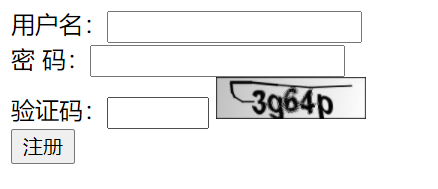
使用效果如下:

2.4 Servlet端进行验证码比较
public class RegistServlet extends HttpServlet {
UserService userService = new UserServiceImpl();
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 获取Session 中的验证码(jar 包自动产生的)
String token = (String) req.getSession().getAttribute("KAPTCHA_SESSION_KEY");
// 删除Session 中的验证码
// 如果后面用户重复提交的话,这里就是null
req.getSession().removeAttribute("KAPTCHA_SESSION_KEY");
String username = req.getParameter("username");
// ...
// 获取用户输入的验证码
String code = req.getParameter("code");
if (token != null && token.equalsIgnoreCase(code)) {
// 进行数据库操作
} else {
System.out.println("请勿重复提交表单!");
}
}
}
2.5 验证码的切换
实现点击图片,自动切换验证码的功能:
$("#code_img").click(function () {
// 在事件响应的function 函数中有一个this 对象。这个this 是当前正在响应时间的dom 对象
// src 属性表示验证码的img 标签的图片路径,可读可写
this.src = "${basePath}kaptcha.jpg?d=" + new Date();
// 为什么要加一个参数d?
// 因为如果直接写kaptacha.jpg,后面不携带任何参数的话
// 浏览器会帮我们做一个缓存,导致即使我们重新请求了服务器,客户端也不会进行图片刷新
// 因此让客户端重新请求的时候带一个随机可变的参数,防止缓存
});























 5671
5671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










