搭建Vue-cli脚手架和Vue+Vite项目的步骤
快速搭建Vue-cli脚手架项目步骤如下:
1.检查node和npm的版本是否匹配
// 查看 node 版本
node --version
// 查看 npm 版本
npm --version
2.若没安装vue/cli,再装vue/cli
npm install -g @vue/cli
查看其版本:vue -V
3.创建项目
vue create my-project(项目名称)
这步若出错显示vue不是内部命令,则问题可能是npm和node的环境配置有问题。需重新配置环境变量。
解决方法:
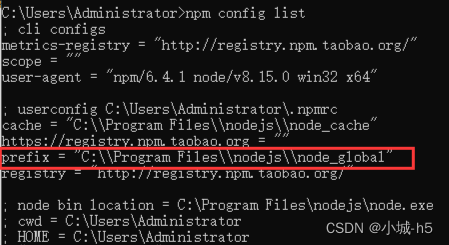
(1).npm config list 找到并赋值prefix的路径

(2) 在高级系统设置打开环境变量,在系统变量的path中新建,变量名:NPM_HOME,变量值粘贴prefix的路径即可。
(3)最后重新检查vue -V是否安装成功
快速搭建Vue+Vite脚手架项目步骤如下:
1.同样检查node和npm版本
2.安装create-vite
npm install create-vite@latest
3.npm create vite@latest即可
方法二:npm init vue@latest
若项目使用npm无法运行,可下载pnpm
首先在终端运行npm config set registry https://registry.npmmirror.com/
npm config set registry https://registry.npmmirror.com/再下载 npm install pnpm -g
npm install pnpm -g查看当前镜像的方法npm config get registry
npm config get registry




















 935
935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








