准备工作
安装nodeJS环境
Vue的脚手架是依赖于node.js的,所以无论是安装新版本还是旧版本,我们都要安装node.js。
我们可以直接到node.js官网下载,然后像安装普通软件一样安装node.js。
npm(node package manager)是node的包管理工具,我们在后面主要是使用npm来搭建脚手架和安装一些常用的组件。
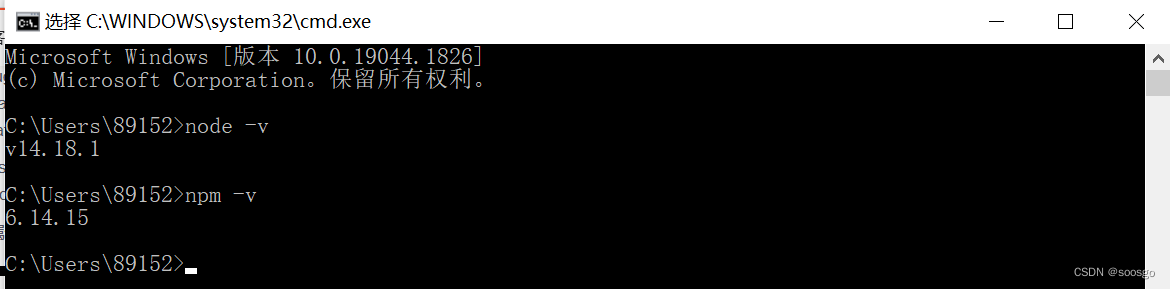
node.js成功安装之后,npm一并安装成功,这个时候我们可以打开cmd窗口,输入 node -v 和 npm -v 来查看node.js和npm的版本,如果能够显示出版本,说明已经安装成功。

注意: node版本 14.18 以上(vite支持最低的node是14.18版本) 装在全英文的路径 ,保证电脑的node环境单纯(只有一个版本的node),最高使用node版本16,一般使用偶数的版本。
安装淘宝镜像
为什么要安装淘宝镜像呢?因为我们使用npm来搭建脚手架的时候,是从国外的npm服务器上下载需要的文件&#x








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1927
1927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








