mock.js的使用
概念
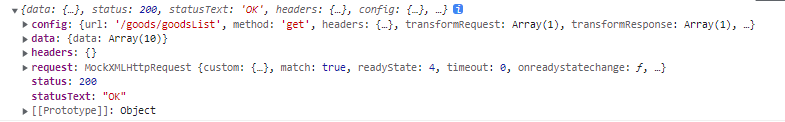
官方的说法是生成随机数据,拦截 Ajax 请求。我们可以理解为就是模拟后台数接口返回数据,返回的结构类型如下:
在函数中抛出data,就可以模拟请求后台接口拿到res.data的数据
使用方法
1.npm install mockjs 安装mock
2.在src下新建mock文件夹
3.在mock文件下新建index.ts
import {doc} from './doc'
export default {doc}
4.新建doc.ts文件
const Mock = require('mockjs')
const url = require('url')
const data = Mock.mock({
"data|10": [ //意思是data数组中有100条数据
{ //这个对象是用来写数据模板的
"id|+1": 0, //初始值是0每次id都+1
"goodsName": "@ctitle(3, 5)", //看官网,这个名字是3-5之间的
"goodsPrice|+1": 100, //这个类似上面的id一个,只是初始值是从100开始的
"address": "@county(true)", //这个是地址,@county(true) 对象的属性值都是mock.mock()提供的方法,直接拿过来用就可以了
"tel": /^1(3|5|7|8|9)\d{9}$/, //正则写的电话后面1开头,正则不懂自己去学!!!!!!!!!!!很重要
"goodsImg": "@image('200x100', '#894FC4', '#FFF', 'alley')", // 图片
"date": '@date("yyyy-MM-dd M:dd:d")', //时间
"email": "@email()" //邮箱
}
]
})
export const doc = Mock.mock(/\goods\/goodsList/,"get",function(options){
// let {limit,page} = url.parse(options.url,true).query;// 解构赋值,结合上面看就懂了
// // return data.data.slice(0,4);//获取0-4条的数据,在app.vue 中可以打印查看
// return data.data.slice((page-1)*limit,(limit*page)-1) //data.data是上面的数据,这里获取的是
return data.data
})
5.在根目录index.ts文件里面引入mock.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import 'antd/dist/antd.less';
import './mock/index'
ReactDOM.render(
<App />,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
6.找一个tsx文件通过axios调取接口的方式获取mock随机生成的数据
// 代码片段
import axios from "axios";
axios.get("/goods/goodsList",{}).then(res => {
console.log(88, res);
})
项目里图片:






















 2070
2070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








