tabs选项卡简介
1.从easyUI官方文档入手,找到tabs选项卡的简介以及查看demo示例
2.使用案例 (两种方式,为了实现动态的选项卡从数据库拿值,为了更方便我们使用第二种方式)
- 通过标签创建选项卡(静态html,对于加载动态的数据不方便)
通过标签可以更容易的创建选项卡,我们不需要写任何Javascript代码。只需要给
标签添加一个类ID’easyui-tabs’。每个选项卡面板都通过子标签进行创建,用法和panel(面板)相同。
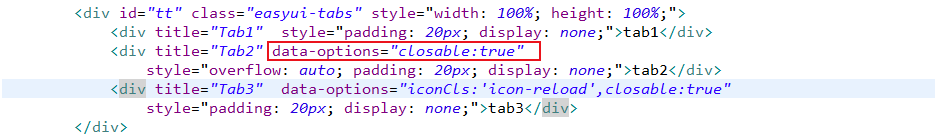
示例
<div id="tt" class="easyui-tabs" style="width:500px;height:250px;">
<div title="Tab1" style="padding:20px;display:none;">
tab1
</div>
</div>
2… 通过Javascript创建选项卡(更灵活,框架帮我们写好的)
下面的代码演示如何使用Javascript创建选项卡,当该选项卡被选择时将会触发’onSelect’事件。
$('#tt').tabs({
border:false,
onSelect:function(title){
alert(title+' is selected');
}
});
实现tabs选项卡
tabs选项卡js代码:
$(function() {
var ctx = $("#ctx").val();
$('#tt').tree({
url : ctx + '/menu.action?opt=menuTree',
});
$('#tt')
.tree(
{
onClick : function(node) {
//获取节点的url路径
var urlNode = node.attributes.self.menuURL;
if ($('#tabsTree').tabs('exists', node.text){
// 切换
$('#tabsTree').tabs('select', node.text);
} else {
//嵌套节点url页面
var content = '<iframe scrolling="no" frameborder="0" src="'
+ ctx
+ "/"
+ urlNode
+ '" width="99%" height="99%"></iframe>';
if (urlNode != null) {
//给tabs一键关闭绑定事件
$('#tabsTree').bind('contextmenu',
function(e) {
e.preventDefault();
$('#mymenu').menu('show', {
left : e.pageX,
top : e.pageY
});
});
//一开始点击打开的tabs选项卡
$('#tabsTree').tabs('add', {
title : node.text,
content : content,
closable : true,
tools : [ {
iconCls : 'icon-mini-refresh',
handler : function() {
alert('refresh');
}
} ]
});
}
}
}
});
})
1.利用Tree树的结构对应选项卡,第一步显示效果大致OK了,但是会发现当前的选项卡点击一次显示出来了,然后第二次点击又开辟的一个当前的选项卡,发现多次点击当前的选项卡会出现重复问题。
2.为了解决以上存在的重复问题:进行对js代码块判断如果被点击的节点结构已经打开了,就跳转到指定的节点树
if ($('#tabsTree').tabs('exists', node.text){
// 切换
$('#tabsTree').tabs('select', node.text);
}
3.解决新开的节点:如果节点不是空的,代表时父节点,不能打开新的tabs,否则新开一个tabs选项卡
if (urlNode != null) {
$('#tabsTree').tabs('add', {
title : node.text,
content : content,
closable : true,
tools : [ {
iconCls : 'icon-mini-refresh',
handler : function() {
alert('refresh');
}
} ]
});
}
4.iframe页面嵌套节点很关键
var content = '<iframe scrolling="no" frameborder="0" src="'
+ ctx
+ "/"
+ urlNode
+ '" width="99%" height="99%"></iframe>';
实现关闭所有选项卡
1.继续从easyUI文档入手查看tabs选项卡面板

2.选项卡有自带的属性,在设置为true的时候,选项卡面板将显示一个关闭按钮,在点击的时候会关闭选项卡面板。

3.关闭所有选项卡按钮绑定事件
// 关闭所有选项卡
$("#closeall").bind("click", function() {
// 获取所有的tabs
var tags = $('#tabsTree').tabs('tabs');
for (var i = tags.length - 1; i >= 1; i--) {
$('#tabsTree').tabs('close', i);
}
});
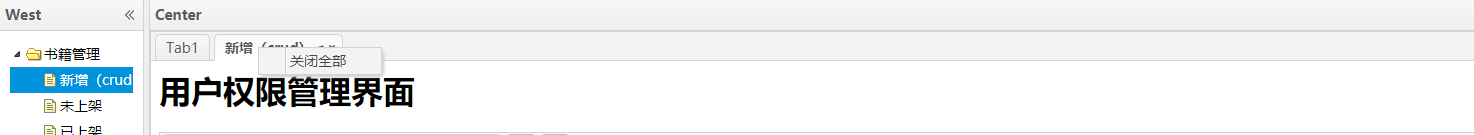
4.在界面对应的选项卡中添加html代码
<div id="mymenu" class="easyui-menu">
<div id="closeall">关闭全部</div>
</div>
5.最后效果大致出来了,还有待调整优化






















 4577
4577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








