js事件的移除
在这里要介绍几个注意点
- html方式注册事件我们叫做行内事件监听器
- html方式和dom0级绑定方式,绑定的事件类型,字母全小写,比如onclick
- dom2级绑定方式, 事件类型直接去掉on,字母小写,比如click
- 事件处理器:就是注册事件绑定的函数,比如test事件处理函数
- IE中addEventListener对应方法是attachEvent
- addEventListener 监听对应事件的注册函数
有3个参数: 事件类型, 事件处理器,false
– false 默认 冒泡形式
– true 捕获形式 - removeEventListener 有2个参数: 事件类型, 事件处理函数
移除对应事件类型的注册函数
1. dom0级事件移除
方法: 把dom当前处理事件类型名称属性 赋值成null
- button为同一个事件类型绑定2个事件,只有后面的会被有效触发(后覆盖前)
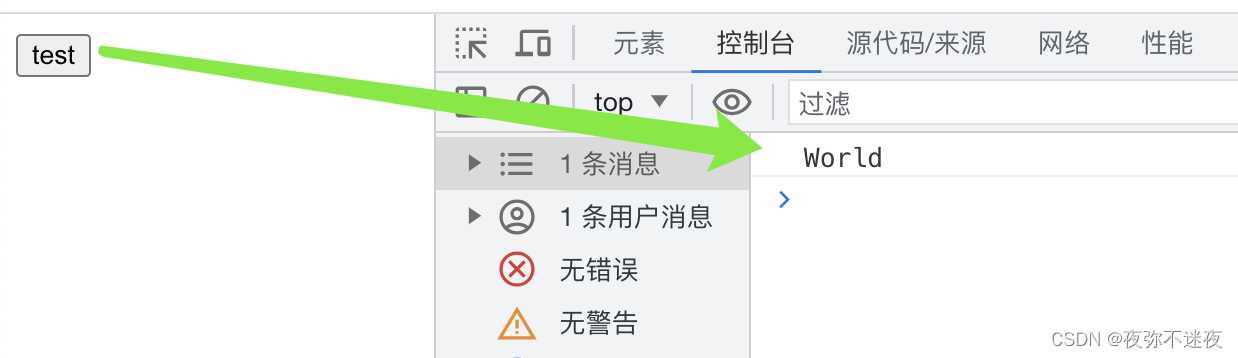
- 多次点击下面按钮test, 事件被移除,所以点击事件第一次有效,后面点击不在触发事件处理函数
- 移除事件写在最后面的注册事件上的原因: 因为后覆盖前,要在后面移除,前面移除还会注册多次触发事件
<button id="btn">test</button>
<script>
var btn = document.getElementById("btn");
btn.onclick = function () {
console.log("Hello");
}
btn.onclick = function(){
btn.onclick=null;
console.log("World");
}
</script>

2. dom2级的事件移除
方法: 使用removeEventListener 进行事件移除
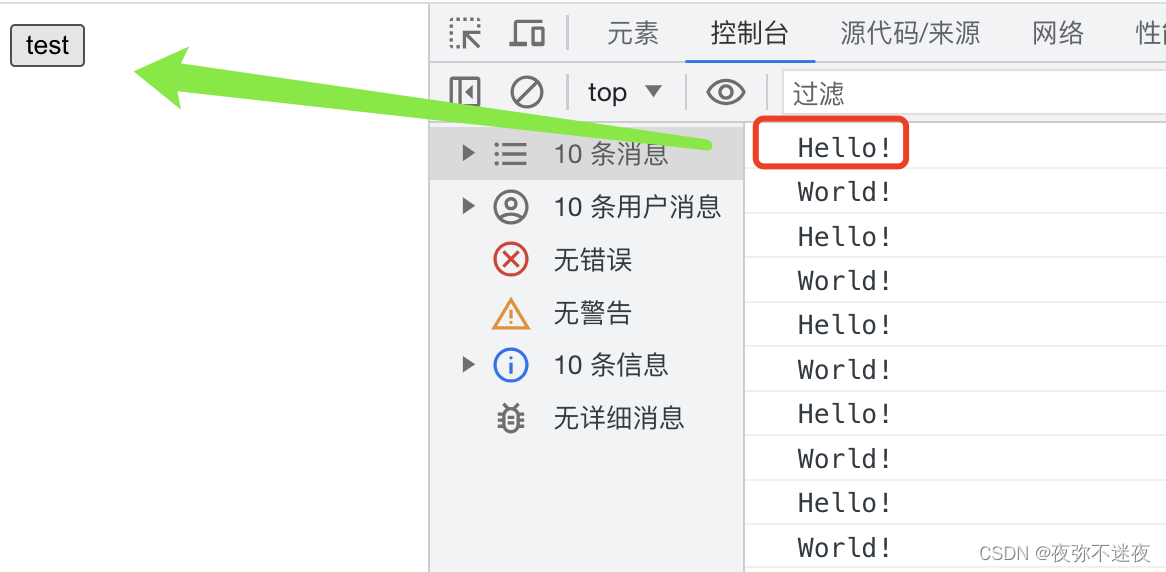
- buttom 绑定2个点击事件,多次点击test,fn1只在第一次触发,fn2每次都触发
原因:fn1第一次执行完,当前点击注册事件被移除,所以f1只执行一次
<button id="btn">test</button>
<script>
var btn = document.getElementById("btn");
var fn1 = function () {
console.log("Hello!");
test.removeEventListener("click", fn1); // 只删除第一个点击事件
}
var fn2 = function () {
console.log("World!");
}
btn.addEventListener("click", fn1, false);
btn.addEventListener("click", fn2, false);
</script>
























 431
431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








