一、循环结构
重复结构(迭代),根据条件重复执行部分代码
1、for循环
for(表达式1;表达式2;表达式3){
循环体语句
}
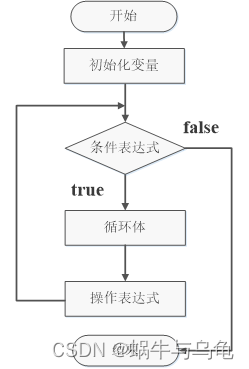
流程图助于理解:

注意:
①在没有"{}"的时,循环的控制范围到期后的第一条语句
②三个表达式都可以省略,但是分号不能省略(表达式省略会出现死循环)
for(;;){
循环体语句
}
算法所要了解的两个小知识:
- 算法的时间复杂度:执行算法所需要的时间
- 算法的空间复杂度:执行算法所需要的内存空间
练习题:
示例1:计算1+2+3+…+100。
<script>
var sum=0;//用来求和
var i;//循环变量
for(i=1;i<=100;i++){
sum=sum+i;
}
console.log('sum=',sum);
</script>
示例2:计算100以内所有的偶数和、奇数和并输出。
<script>
var i;
var sum1=0;//声明变量一定要初始化赋值为0;因为变量就是一个存储区,初始化0将原来的值(不用的值)覆盖掉。
var sum2=0;//声明变量一定要初始化赋值为0;因为变量就是一个存储区,初始化0将原来的值(不用的值)覆盖掉。
for(i=1;i<=100;i=i+2){
sum1=sum1+i;
}
for(i=2;i<100;i=i+2){
sum2=sum2+i;
}
console.log('sum1=',sum1)
console.log('sum2=',sum2)
</script>
示例3:判断输入的一个整数是否是素数。
素数(质数)判断条件:只能被1和它本身整除的数
<script>
//判断是否是素数,思想:n除以2到n-1之间的每个数,如果除之后等于0,则不是素数。
var n=parseInt(prompt('请输入一个整数'))
// var flag=true;//标记变量,初值为true,表示假定当前的n是素数
for(var i=2;i<=n-1;i++){
if(n%i==0){
// flag=false;//n不是素数,为false
break;
}
}
if(i>=n){
alert(n+'是素数');
}else{
alert(n+'不是素数');
}
// if(flag==true){
// alert(n+'是素数')
// }
// else{
// alert(n+'不是素数')
// }
</script>
分析:改进代码后,减少了一个变量flag,也就是说空间复杂度也被降低了,这就是改进的益处。
示例4:计算斐波拉契数列的前20项之和。
斐波那契数列如下:1 1 2 3 5 8 …
<script>
var f1=1;//先赋值第一个数值为1
var f2=1;//先赋值第二个数值为1
var fn;//定义前两个数之和为fn
var sum=f1+f2;
for(var i=1;i<=18;i++){//因为前两个数已经赋值相加运算了,所以前二十项之和只需要循环18次。
fn=f1+f2;
f1=f2;//前两个相加地数进行更改
f2=fn;//前两个相加地数进行更改
sum=sum+fn;
}
console.log('和为=',sum)
</script>
2、while循环
while语句可以在条件表达式为true的前提下,循环执行指定的一段代码, 直
到条件表达式为false时结束循环。
注意:"条件表达式"的运算结果必须是Boolean型
while(条件表达式){
循环体语句;
}
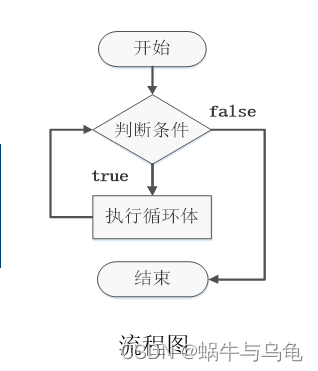
流程图便于理解:

小练习:
示例:1+2+3+…+100=?
①代码段如下:
<script>
var i=1,sum=0;
while(i<=100){
sum=sum+i;
i++;
}
console.log('1+2+3+4+5+...+100=',sum)
</script>
②输出结果为:

3、do-while循环
do…while语包会无条件地执行一次循环体中的代码,然后再判断条件,根据.
条件决定是否循环执行。
语法说明:在do-while语句中,循环体部分是重复执行的代码部分,循环条件指循环成立的条件,要求循环条件是boolean类型,值为true时循环执行,否则循环结束。
执行流程:当执行到do-while语句时,首先执行循环体,然后再判断循环条件,如果循环条件不成立,则循环结束,如果循环条件成立,则继续执行循环体,循环体执行完成以后再判断循环条件,依次类推。
do{
循环体语句;
}while(循环条件表达式);
注意:
- 'do’是关键字,必须和while结合使用,不能单独使用
- 无论条件是否为true,循环体语句至少执行一次
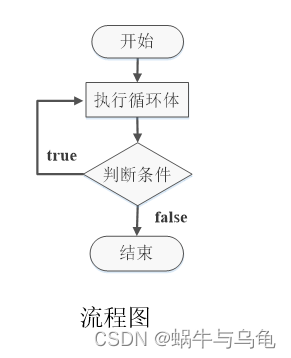
流程图便于理解:

小练习
示例:count变量设置为 1,并在每次循环迭代中递增 1。只要count小于 1 ,循环就会继续。从示例中可以看到,没有满足条件表达式,循环体还是被执行了一次,count+1变为了2。
①代码段如下:
<script>
let count = 1;
do {
count++;
console.log('count is:' + count);
} while (count < 1);
</script>
②输出结果为:

4、break语句
终止循环(在循环体中若遇到该语句则终止循环,无论循环是否做完)
break关键字的用法:
- 用在switch语句中,当遇到break语句时,跳出switch语句
- 循环语句中使用时,其作用是立即跳出整个循环(将循环结束)
- 注意: break语 句还可跳转到指定的标签语句处,实现循环嵌套中的多层跳转
举一个例子理解:
<script>
for(var i=1;i<=10;i++){
if(i%2==0){
break;//(终止循环)(在循环体中若遇到该语句则终止循环)
}
console.log('i=',i)
}
</script>
运行程序的循环次数只有一次,输出结果为:

5、continue语句
continue关键字可以在for、while以及do… .while循环体中使用,它用来立即
跳出本次循环,也就是跳过了continue后面的代码,继续下一次循环。.
举一个例子理解:
<script>
for(var i=1;i<=10;i++){
if(i%2==0){
continue;//结束本次循环
}
console.log('i=',i)
}
</script>
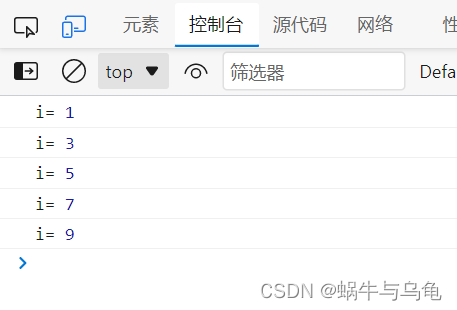
从输出结果可以看到,满足表达式i%2==0的数,也就是偶数,它没有被输出,输出的结果都为奇数,因为满足表达式后,会执行continue语句,会结束当前循环,进行下一次循环。输出结果如下:

6、循环嵌套
在一个循环内部再套一个或多个循环
var k=0;
for(var i=1;i<=10;i++)
{
for(var j=1;j<=10;j++)
{
k++;
}
}
小练习:
示例1:输出100以内的所有素数。
<script>
for(var i=2;i<=100;i++){//外循环
for(var j=2;j<i;j++){//内循环:判断当前的i是否是素数
if(i%j==0){
break;
}
}
if(j>=i){
console.log(i)
}
}
</script>
示例2:九九乘法表
双层循环嵌套,就是指外层循环循环一次后,内层循环要进行循环,循环全部结束后,才能进行下一次外层循环
<script>
str=''
for(var i=1;i<=9;i++){
for(var j=1;j<=i;j++){
str +=i+'x'+j+'='+i*j+'\t'
}
str +='\n'
}
console.log(str)
</script>
举几个例子;练习一下今天所学的循环结构:
1.输出100以内的所有’完数’。'完数’是该数等于它的所有因子之和(因子不包含它本身)
例如:6 = 1+2+3
<script>
// 输出100以内的所有'完数'。'完数'是该数等于它的所有因子之和(因子不包含它本身) 例如:6 = 1+2+3
var sum
for(var i=1;i<100;i++){
sum=0
for(var j=1;j<i;j++){
if(i%j==0){
sum=sum+j
}
}
if(sum==i){
console.log(i)
}
}
</script>
2.输出1000以内的所有’水仙花数’。'水仙花数’是一个三位数,每位数字的立方和等于该数。
例如:153 = 111+555+333
<script>
var ge;
var shi;
var bai;
var str=''
for(var i=100;i<1000;i++){
ge=parseInt(i%10)
bai=parseInt(i/100)
shi=parseInt((i-bai*100)/10)
if(ge*ge*ge+shi*shi*shi+bai*bai*bai==i){
str=i
console.log(str)
}
}
</script>
3.计算a+aa+aaa+aaaa+aa…a的值。a的值、位数n从键盘输入
例如:a=2,n=5
2+22+222+2222+22222 =
<script>
var a=parseInt(prompt('请输入a的值:'))
var n=parseInt(prompt('请输入n的值:'))
var sum=0
var temp=a
for(var i=1;i<=n;i++){
sum=sum+a
a=a*10+a;
}
console.log('sum=',sum)
</script>






















 548
548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








