目录
前言
深拷贝和浅拷贝是经常在面试中会出现的,主要考察对基本类型和引用类型的理解深度,让我们来看看吧!
一、基本类型和引用类型的区别
1、先了解内存
首先任何编程语言的内存分区几乎都是一样的。内存是存储数据的,不同类型的数据要存储在不同的区域,即分类存放,不同的区域作用和功能也不一样。
以下为内存的分区图。内存分为四个区域:栈区(堆栈),堆区,全局静态区,只读区(常量区和代码区)。
点击此文字,查看内存分区图
2、基本类型和引用类型在内存上存储的区别
现在只看栈区和堆区,不管其它区域,也假定只是局部变量。
//内存的地址就是个编号
function test(){
var age=250;//值类型
var arr=new Array(12,23,34);
}

以上函数testf在调用时:
(1) 定义局部变量 age,由于age是局部变量,所以在栈中申请内存空间,起名为age,又由于给age赋的值250是基本类型,所以,值直接存储在栈中。
(2)定义局部变量arr,由于arr是局部变量,所以在栈中申请空间,但是arr的内存中存储的是什么?由于给arr赋的值不是基本类型,而是引用类型(new出来的,所以,先在堆中申请空间存放数据 12,23,34,。再把堆区的地址赋给arr。
3、基本类型
- 值类型(基本类型):JavaScript的简单数据类型(number、string、boolean、null、undefined),又称为基本数据类型。变量所对应的内存区域存储的是值,如:上面的age变量所对应的内存存储的就是值250.
- 包装类型:又称为原始值包装类型
//(1)number--Number
var k=10 //k是普通的变量
console.log(k)
var k=new Number(10)//采用包装类型,k是Number类型的对象
console.log(k)
var t=10
console.log(typeof t)//t是number类型的变量
var t =new Number(10)
console.log(typeof t)//t是对象
//(2)string--String,同上
//(3)boolean--Boolean,同上

4、引用类型
引用类型:复杂的数据类型(对象),特点是变量中保存的是对象的一个引用地址。就是地址类型。
//引用类型:复杂的数据类型(对象),特点是保存对象的一个引用地址
var obj={//存放的是下面对象的地址
name:'aa',
sex:'男',
age:20
}
var fp=obj//是将obj中的地址赋给fp,fp和obj都是指向对象
var obj1={name:'小明',age:18}
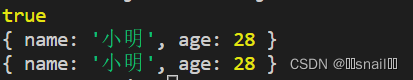
var obj2=obj1
console.log(obj1===obj2)//都是一样的地址,指向同一个对象里面的值也一样,所以输出是true
obj2.age=28 //修改里面的值
console.log(obj2)
console.log(obj1)

举个例子:何为地址:地址就是编号,要地址何用,就是为了容易找到。每个人的家里为什么要有一个唯一的地址,就是在邮寄时,能够找到你家。
比如:我们最早的超市存包的格子,每个格子都有个编号,你存包时,服务员会把你的东西放在某个格子里,再把这个格子的编号给你(一个牌子)。你购物完毕取包时,直接给服务员你的牌子(有编号),服务员根据你的编号就会找到你的包。这个编号就是格子的地址。内存也是一样的,每个内存都有一个编号,方便cpu查找。要不然,浩瀚的内存海洋,cpu要找到数据靠啥找。
以上的变量arr就是引用类型,arr所对应的内存中存储着地址,真正的数据是在地址对应的内存区域里,就像,你填写简历时,会在简历的那张纸上写上你家的地址。简历上写你家地址的地方就相当于arr。而你家是根据这个地址可以找到的。简历上写你家地址的地方就相当于引用着你家(可以想象一根无形的线牵引着你家,在简历上的这根无形的线,顺藤摸瓜就能找到你家)。所以叫做引用类型。
注意:
1、一个对象只被一个变量引用,若这个变量又被重新赋值,则该对象变成没有任何引用的对象,此时JavaScript的垃圾回收机制会自动释放该对象所占的内存空间
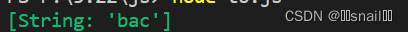
var obj1={name:'小明',age:18}//后面花括号里面的的对象被释放
obj1=new String('bac')
console.log(obj1)

2、在函数的参数传递过程中
(1)实参向形参传递的是值(值传递):形参变了不会影响实参
(2)实参向形参传递的是引用(引用传递):本质传递的是对象的地址,形参变了实参也会变
二、基本类型和引用类型在赋值时内存的变化
你可以认为,赋值就是在拷贝
1.基本类型
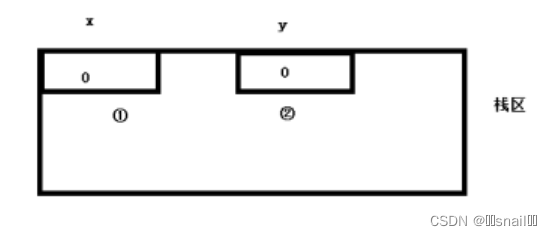
function testf(){
var x=0;//①
var y=x;//②
}
内存图:

2.引用类型
function test(){
var age =250;//值类型
var arr=new Array(12,23,34);
}
//内存的地址,就是一个编号
内存图:

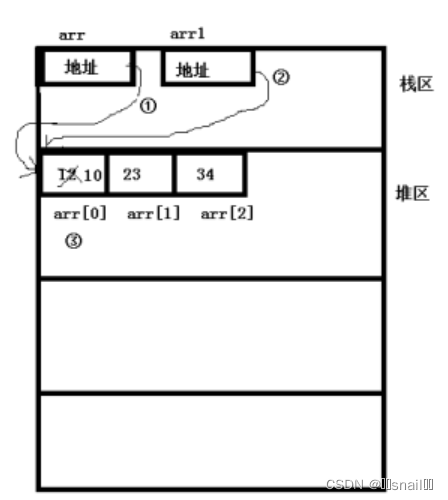
function test(){
var arr=new Array(12,23,34);//①
var arr1=arr;//②
arr[0]=10;//③
}
//内存的地址,就是一个编号
内存图:

如果给arr[0]赋值的话,arr1[0]的值也会发生变化,因为,arr和arr1保存着相同的地址,他们两个引用的数据是共享的。
三、深拷贝和浅拷贝
所谓拷贝,就是赋值。把一个变量赋给另外一个变量,就是把变量的内容进行拷贝。把一个对象的值赋给另外一个对象,就是把一个对象拷贝一份。
1、基本类型没有问题
因为,基本类型赋值时,赋的是数据(所以,不存在深拷贝和浅拷贝的问题)。
☀️例如 :
Var x = 100;
Var y = x; //此时x和y都是100;
如果要改变y的值,x的值不会改变。
2、引用类型有问题
因为,引用类型赋值时,赋的值地址(就是引用类型变量在内存中保存的内容)。
☀️例如 :
var arr1 = new Array(12,23,34)
var arr2 = arr1;//这就是一个最简单的浅拷贝
如果要改变arr2所引用的数据:arr2[0]=100时,那么arr1[0]的值也是100。
原因就是 arr1和arr2引用了同一块内存区域。这是最简单的浅拷贝,因为,只是把arr1的地址拷贝的一份给了arr2,并没有把arr1的数据拷贝一份。所以,拷贝的深度不够。
3、用json对象的方式(也是引用类型)来演示浅拷贝和深拷贝
(1)定义一个json对象(对象的属性也是对象)
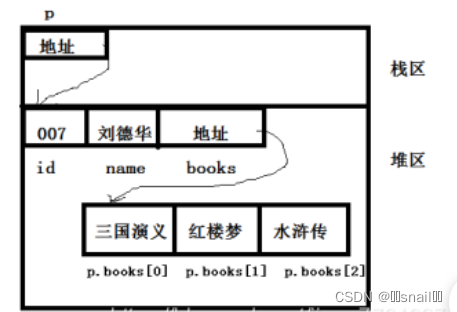
var p = {
"id":"007",
"name":"刘德华",
"books":new Array("三国演义","红楼梦","水浒传")//这是引用类型
}
内存图:

(2)把该对象p进行复制一份
- 浅拷贝
var p2 = {};
for(let key in p){
p2[key] = p[key];
}
p2.books[0] ="四国";
console.log(p2);
console.log(p);
在控制台中打印的结果(p和p2的books[0]都变成了“四国”):
 内存图:
内存图:
 (3)浅拷贝的三种实现方式
(3)浅拷贝的三种实现方式
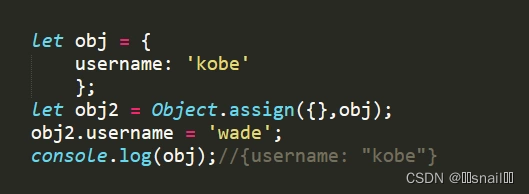
①.Object.assign()
Object.assign() 方法可以把任意多个的源对象自身的可枚举属性拷贝给目标对象,然后返回目标对象。但是 Object.assign()进行的是浅拷贝,拷贝的是对象的属性的引用,而不是对象本身。

注意:当object只有一层的时候,是深拷贝

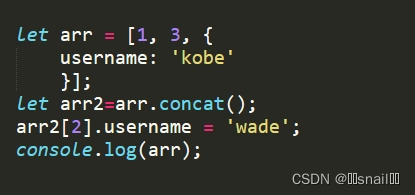
②.Array.prototype.concat()

修改新对象会改到原对象:

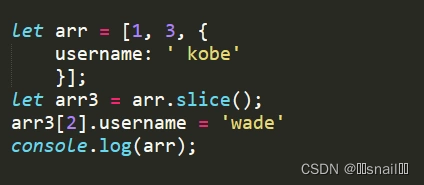
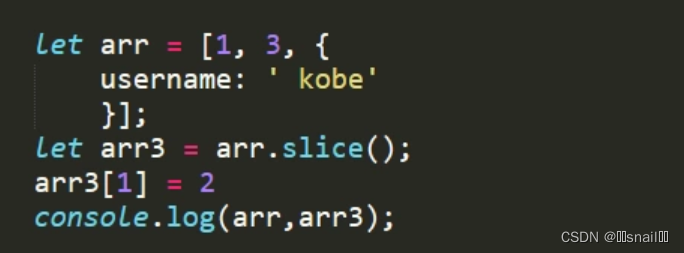
③.Array.prototype.slice()

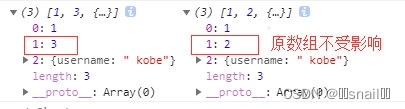
同样修改新对象会改到原对象:

关于Array的slice和concat方法的补充说明:Array的slice和concat方法不修改原数组,只会返回一个浅复制了原数组中的元素的一个新数组。
原数组的元素会按照下述规则拷贝:
如果该元素是个对象引用(不是实际的对象),slice 会拷贝这个对象引用到新的数组里。两个对象引用都引用了同一个对象。如果被引用的对象发生改变,则新的和原来的数组中的这个元素也会发生改变。
对于字符串、数字及布尔值来说(不是 String、Number 或者 Boolean 对象),slice 会拷贝这些值到新的数组里。在别的数组里修改这些字符串或数字或是布尔值,将不会影响另一个数组。
我们举个例子,便于理解:


(4) 深拷贝(初步)
var p2 = {};
for(let key in p){
if(typeof p[key]=='object'){
p2[key]=[];//因为,我上面写的是数组,所以,暂时赋值一个空数组.
for(let i in p[key]){
p2[key][i] = p[key][i]
}
}else{
p2[key] = p[key];
}
}
p2.books[0] ="四国";
console.log(p2);
console.log(p);
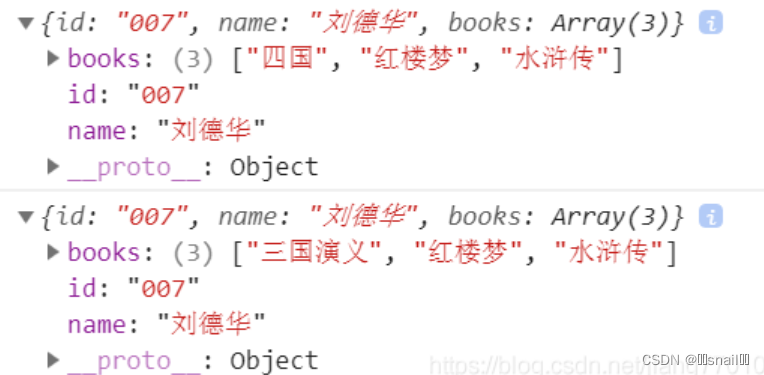
在控制台中打印的结果(只有p2的books[0]变成了“四国”)
 内存图:
内存图:

(5)深拷贝的实现方式
①JSON.parse(JSON.stringify())

 原理: 用JSON.stringify将对象转成JSON字符串,再用JSON.parse()把字符串解析成对象,一去一来,新的对象产生了,而且对象会开辟新的栈,实现深拷贝。
原理: 用JSON.stringify将对象转成JSON字符串,再用JSON.parse()把字符串解析成对象,一去一来,新的对象产生了,而且对象会开辟新的栈,实现深拷贝。
这种方法虽然可以实现数组或对象深拷贝,但不能处理函数。

 这是因为JSON.stringify() 方法是将一个JavaScript值(对象或者数组)转换为一个 JSON字符串,不能接受函数
这是因为JSON.stringify() 方法是将一个JavaScript值(对象或者数组)转换为一个 JSON字符串,不能接受函数
③手写递归方法
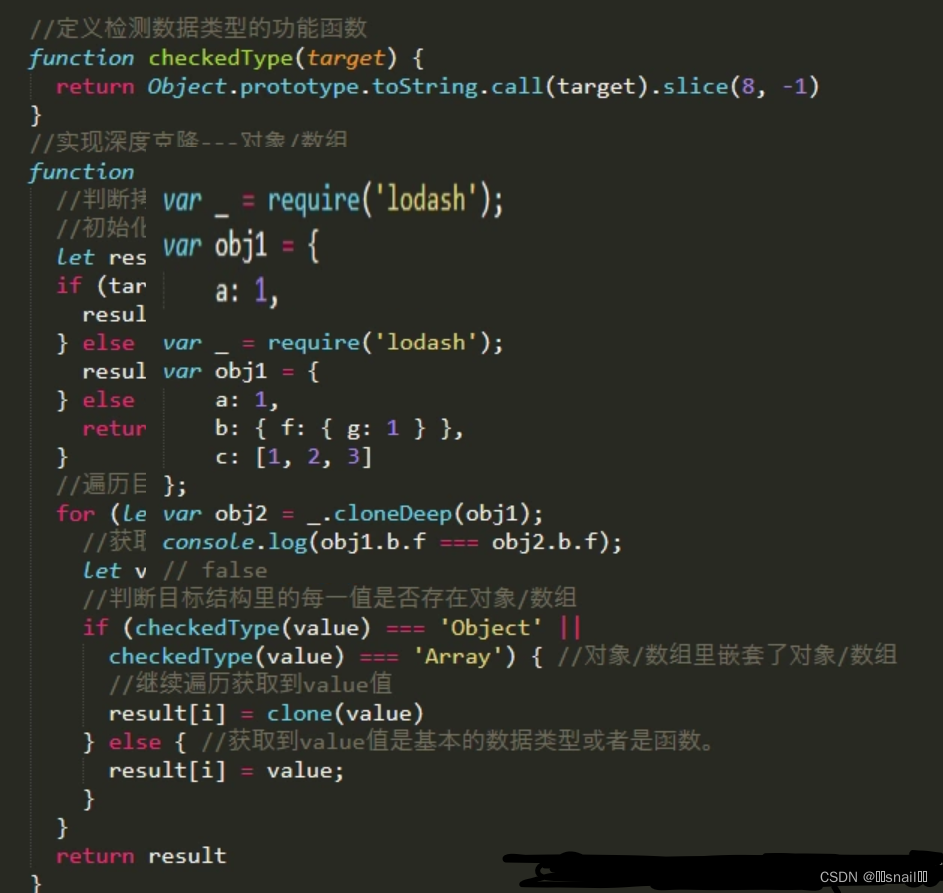
递归方法实现深度克隆原理:遍历对象、数组直到里边都是基本数据类型,然后再去复制,就是深度拷贝。

④函数库lodash
该函数库也有提供_.cloneDeep用来做 Deep Copy

⑤深拷贝(最终)
//如果对象的属性是对象(引用类型),属性的属性也是引用类型,即层层嵌套很多.怎么办,只能递归
//如下对象,要复制:
var p = {
"id":"007",
"name":"刘德华",
"wife":{
"id":"008",
"name":"刘德的妻子",
"address":{
"city":"北京",
"area":"海淀区"
}
}
}
//写函数
function copyObj(obj){
let newObj={};
for(let key in obj){
if(typeof obj[key] =='object'){//如:key是wife,引用类型,那就递归
newObj[key] = copyObj(obj[key])
}else{//基本类型,直接赋值
newObj[key] = obj[key];
}
}
return newObj;
}
let pNew = copyObj(p);
pNew.wife.name="张三疯";
pNew.wife.address.city = "香港";
console.log(pNew);
console.log(p);

⑥深拷贝_如果属性是数组等非键值对的对象
就得单独处理:要么给数组增加一个自我复制的函数(建议这样做),要么单独判断。
//给数组对象增加一个方法,用来复制自己
Array.prototype.copyself = function(){
let arr = new Array();
for(let i in this){
arr[i] = this[i]
}
return arr;
}
var p = {
"id":"007",
"name":"刘德华",
"books":new Array("三国演义","红楼梦","水浒传")//这是引用类型
}
function copyObj(obj){
let newObj={};
for(let key in obj){
if(typeof obj[key] =='object'){//如:key是wife,引用类型,那就递归
newObj[key] = obj[key].copyself();
}else{//基本类型,直接赋值
newObj[key] = obj[key];
}
}
return newObj;
}
var pNew = copyObj(p);
pNew.books[0] = "四国";
console.log(pNew);
console.log(p);






















 3582
3582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








