跨域问题
跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
同源策略:是指协议,域名,端口都要相同,其中有一个不同都会产生跨域;

对于不同源的站点之间的相互请求会做限制。如果非同源,共有三种行为受到限制:
- Cookie、LocalStorage 和 IndexDB 无法读取。
- DOM 无法获得。
- AJAX 请求不能发送。
跨域限制仅仅是浏览器的行为,通过代理服务器,或者其他工具发送请求就能轻松绕过
跨域问题指的是浏览器屏蔽了不同源的应用的响应数据,后端接受了请求,也响应了数据,但是被浏览器屏蔽了(也就是说跨域限制是浏览器行为,不是服务器行为),前端浏览器和网关不存在跨域问题,网关只负责把请求响应给指定的路径,没有响应数据。
跨域问题大部分发生在前后端分离项目中出现。当你和前端联调的时候(ajax)一直请求失败,报网络错误,一般情况下是后端没有做跨域配置。

跨域流程

非简单请求就是其他请求。简单请求浏览器会直接在请求的Header加上Origin字段再发送;非简单请求浏览器则会先发送一次预检请求,根据预检请求的结果,决定是否正式发送请求。
真实场景分析
项目场景:前后端分离分布式,前端vscode,后端idea
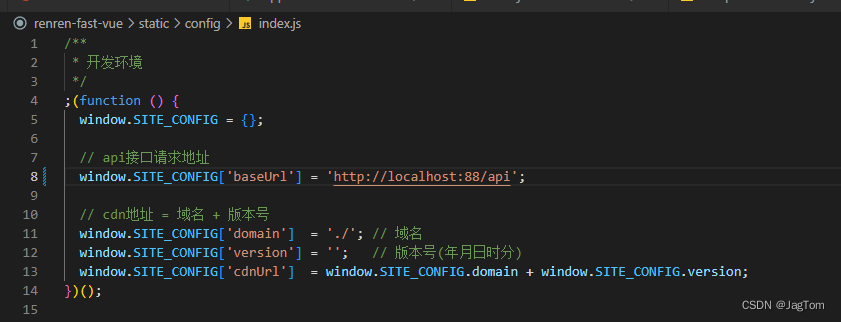
前端配置index.js api接口请求url 'http://localhost:88/api';

后端配置了网关Gateway
spring:
cloud:
nacos:
discovery:
server-addr: 127.0.0.1:8848
config:
server-addr: 127.0.0.1:8848
gateway:
routes:
- id: admin_route
uri: lb://renrenfast #gateway服务注册到nacos注册中心,用注册中心配置,lb负载均衡
predicates:
- Path=/api/** #断言的作用是进行条件判断,只有断言为true,才执行路由
filters: #过滤器用于修改请求和响应信息,将/api/?重写为/renren-fast/?
- RewritePath=/api/?(?<segment>.*), /renren-fast/$\{segment}
application:
name: gateway
server:
port: 88
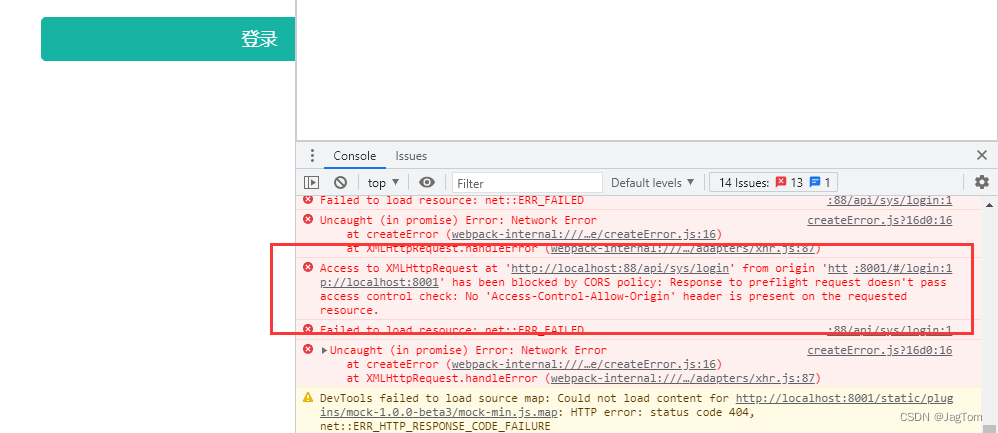
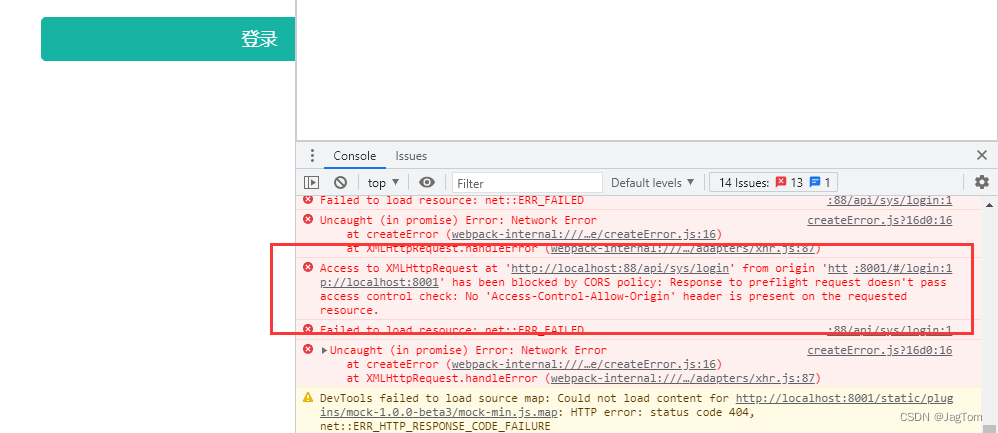
这里通过路由转发,就会出现跨域问题

上面的跨域报错是因为8001端口的请求去访问88端口的网关,导致了跨域
解决方案:在gateway模块里面添加配置类
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.reactive.CorsWebFilter;
import org.springframework.web.cors.reactive.UrlBasedCorsConfigurationSource;
@Configuration
public class CorsConfig {
//添加跨域过滤器
@Bean
public CorsWebFilter corsWebFilter() {
// 基于url跨域,选择reactive包下的
UrlBasedCorsConfigurationSource source=new UrlBasedCorsConfigurationSource();
// 跨域配置信息
CorsConfiguration corsConfiguration = new CorsConfiguration();
// 允许跨域的头
corsConfiguration.addAllowedHeader("*");
// 允许跨域的请求方式
corsConfiguration.addAllowedMethod("*");
// 允许跨域的请求来源
corsConfiguration.addAllowedOriginPattern("*");
// 是否允许携带cookie跨域
corsConfiguration.setAllowCredentials(true);
// 任意url都要进行跨域配置
source.registerCorsConfiguration("/**",corsConfiguration);
return new CorsWebFilter(source);
}
}
注意:如果你使用了一些逆向工程,或者现有的开源项目,记得看看它们里面是不是也配置了corsconfig,如果配置了记得择选一个,否则还是会报错!!(踩坑























 1199
1199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










