一、$refs
使用方式:
DOM对象 :给元素绑定ref属性 通过this.$refs.ref属性值 可以拿到Dom
组件:给组件绑定ref属性 通过this.$refs.ref属性值 可以拿到组件中的信息数据
1. 绑定到html元素
<template>
<div>
<!--1.语法: <html元素 ref="名字" /> -->
<h1 ref="title">$refs使用</h1>
</div>
</template>
<script>
export default {
mounted () {
// 获取dom元素 在mounted钩子函数中获取
console.log(this.$refs.title)
this.$refs.title.innerHTML = "666"
this.$refs.title.style.color = "red"
}
}
</script>
拿到dom发现 我们可以进行操作DOM 并且修改DOM样式
2.绑定到子组件
父:
<template>
<div>
<!-- 直接加上ref属性 -->
<Child ref="child" />
</div>
</template>
<script>
import Child from './$refs子组件.vue'
export default {
components: {
Child,
},
mounted () {
// 2. 绑定组件上的 获取组件实例对象
console.log(this.$refs.child)
this.$refs.child.name = '奥特曼'
}
}
</script>
子:
<template>
<div>
<h1>子组件</h1>
<h1>{{ name }}</h1>
</div>
</template>
<script>
export default {
data () {
return {
name: '葫芦娃'
}
},
}
</script>

通过图片来看 this.$refs拿到了组件的信息 并且拿到了子组件的信息 ,有了信息我们就可以操作数据啦 (操作dom是在mounted钩子函数中) o((=゚♀゚=))o
二、$nextTick
我们修改一个属性的时候 通过$refs获取dom或组件的时候,拿到的值是没有更新过的 因为在vue中 dom渲染是异步执行的 也就是我们还没拿值的时候dom还没有更呐!
所以啊 官方为我们提供了 $nextTick方法 原理就是 在DOM更新完成后执行回调函数
<template>
<div>
<span ref="number">{{ number }}</span>
<button @click="add">加1</button>
</div>
</template>
<script>
export default {
data () {
return {
number: 0
}
},
methods: {
add () {
this.number++
console.log(this.$refs.number.innerHTML) // 0
this.$nextTick(() => {
console.log("DOM更新后触发$nextTick函数")
console.log(this.$refs.number.innerHTML) // 1
})
}
},
}
</script>
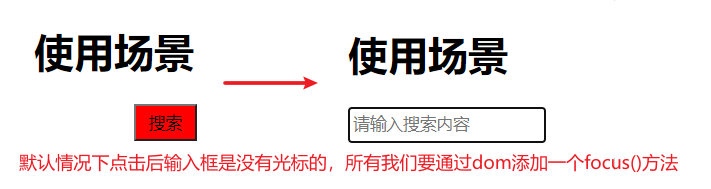
$nextTick 使用场景

<template>
<div>
<h1>使用场景</h1>
<button v-if="isShow" @click="search">搜索</button>
<input ref="inp" placeholder="请输入搜索内容" v-else type="text" />
</div>
</template>
<script>
export default {
data () {
return {
isShow: true
}
},
methods: {
search () {
this.isShow = !this.isShow
this.$nextTick(() => {
console.log(this.$refs.inp)
this.$refs.inp.focus()
})
}
},
}
</script>
<style lang="less" scoped>
button {
margin-left: 80px;
width: 50px;
height: 30px;
background: red;
}
input {
width: 150px;
height: 23px;
border: 2px solid #000;
}
</style>$nextTick返回promise对象
methods: {
async search () {
this.isShow = !this.isShow
await this.$nextTick()
this.$refs.inp.focus()
}
},






















 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








