字体图标我们都很熟悉,但是在一个项目中 字体图标用的非常广泛,如果我们把字体图标下载下来,打包时体积也很大,所以我们可以用线上地址引入到public/index.html中使用
使用字体图标
一、添加到购物车
去阿里字体图标官网中 把想要的字体图标加入购物车

二、查看购物车添加至项目中

三、生成链接

四、点开生成好的链接放到public.html中去引入

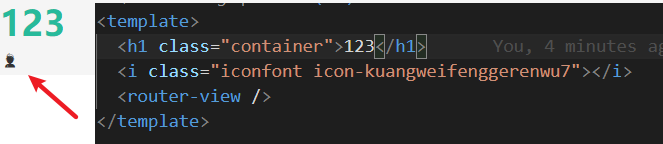
五、使用字体图标
前面是阿里图标的名字 后面是字体图标的名字
<i class="iconfont icon-kuangweifenggerenwu7"></i> 
























 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








