阿里的字体图标库:https://www.iconfont.cn/
在里面下载图标对应的源码解压后有6个文件dome.css:里面是demo_index.html的样式

demo_index.html:有字体使用的说明
iconfont.css:使用css来引用字体图标
iconfont.js:使用js进行引用方式字体图标
iconfont.json:这面写个每一个字体图标的JSON的数据格式
iconfontt.tth:是字体图标的实现,前面css后js文件都是引用
不管用什么方法,都要记住引入文件啦!!!!!!!(前提)



1.使用类名引入字体图标
如果是一个标签来使用字体文件,可以采取2个类名的形式。(开发最常用)
<span class="iconfont icon-daohangdizhi"></span>
-
第一个类名
iconfont目的是告诉这个盒子里面的文字是字体图标。 不是普通的文字。 - 第二个类名
icon-daohangdizhi, 告诉盒子到底使用哪个小图标。

2.使用unicode编码
可以直接在标签内部放入一个编码
html标签
<strong>  </strong>
css 要指定当前标签的文字是字体图标,必须要声明。
strong {
font-family: 'iconfont';
}
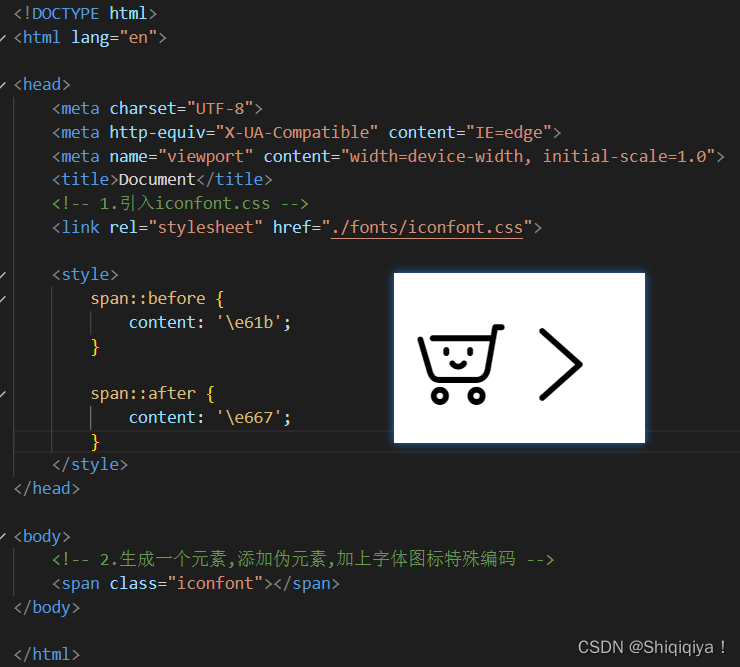
3.使用伪元素字体图标
结构比较清晰,省了很多盒子.

小结
字体图标是前端工程师必须具备的知识点。 开发中, 字体图标上传,选择,都是网页美工给我们准备好了。
我们重点是下载和使用。
字体图标使用可以整体分为两大步骤:
1.导入字体图标的css样式,线上(记得带http:)或线下
<link rel="stylesheet" href="http://at.alicdn.com/t/c/font_3752517_j5ykwb6qap.css">
线上地址的好处实时更新同步的我们字体图标,需要连接网络
2.调用固定的类名 类名的使用方式会更多
<span class="iconfont icon-daohangdizhi"></span>
补充一下啦
1.轻量级:一个图标新字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
2.灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
3.兼容性:几乎支持所有的浏览器,请放心使用
注意:字体图标不能代替精灵技术,只是对工作中图标部分技术的提升和优化。






















 555
555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








