简述:
原型 prototype
我们所常见的每一个函数,解析器都会向函数中添加一个属性——prototype。
在这个属性对应着一个对象,这个对象就是我们所谓的原型对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>prototype原型</title>
<script>
/*
原型 prototype
我们所创建的每一个函数,解析器都会向函数中添加一个属性prototype
这个属性对应着一个对象,这个对象就是我们所谓的原型对象
如果函数作为普通函数调用prototype没有任何作用
当函数以构造函数的形式用时,它所创建的对象中都会有一个属性,
指向构造函数的原型对象,我们可以通过 __proto__ 来访问该属性
原型对象就相当于一个公共的区域,所欲同一个类的实例都可以访问到这个原型对象
我们可以将对象中共有的内容,统一设置到原型对象中
当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果有则直接使用,
如果没有则会去原型对相中寻找,如果找到则直接使用
以后我们创建构造函数时,可以将这些对象共有的属性和方法,统一添加到构造函数的原型毒地想中
这样不同分别为每一个对象添加,也不会影响到全局作用域,就可以使每个对象都具有这些属性和方法
*/
function Person(){
}
function MyClass(n){
this.name = n;
}
//向原型对象中添加属性
MyClass.prototype.a = 123;
//向原型对象中添加方法
MyClass.prototype.sayName = function(){
console.log("大家好,我叫"+this.name+"!");
};
//创建MyClass对象
var s1 = new MyClass();
var s2 = new MyClass("张飞");
// console.log(Person.prototype);
console.log(MyClass.prototype);
console.log(s1.__proto__);//通过“__proto__”属性访问MyClass的原型对象
// console.log(Person.prototype == MyClass.prototype);//返回false
// console.log(s1.__proto__ == MyClass.prototype); //返回true
//可直接调用MyClass原型对象中的属性和方法
console.log("s1.a = "+s1.a);
console.log("s2.a = "+s2.a);
s2.sayName();
</script>
</head>
<body>
</body>
</html>
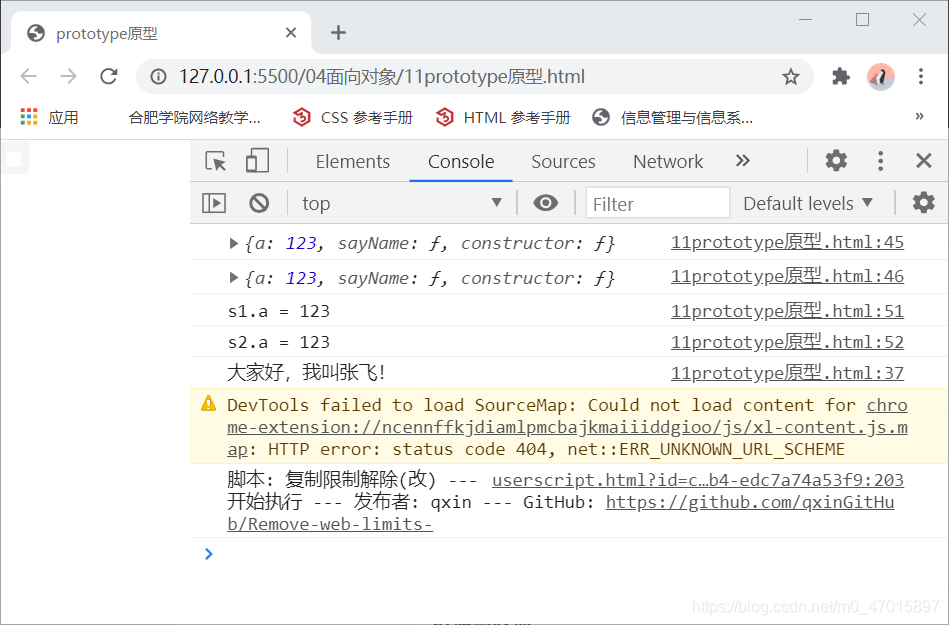
运行结果:























 2790
2790











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








