注:本案例适合dom初学者练习节点的删除添加操作。
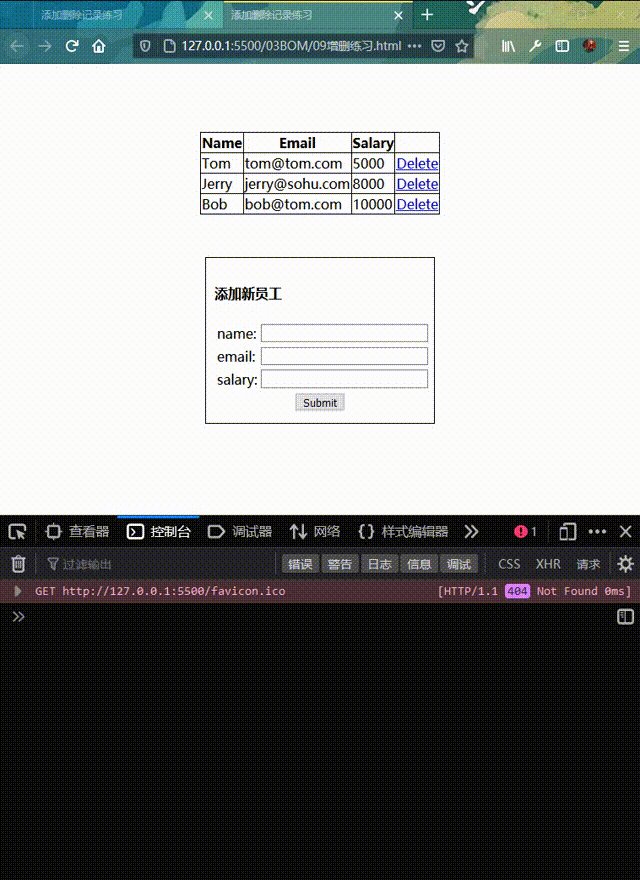
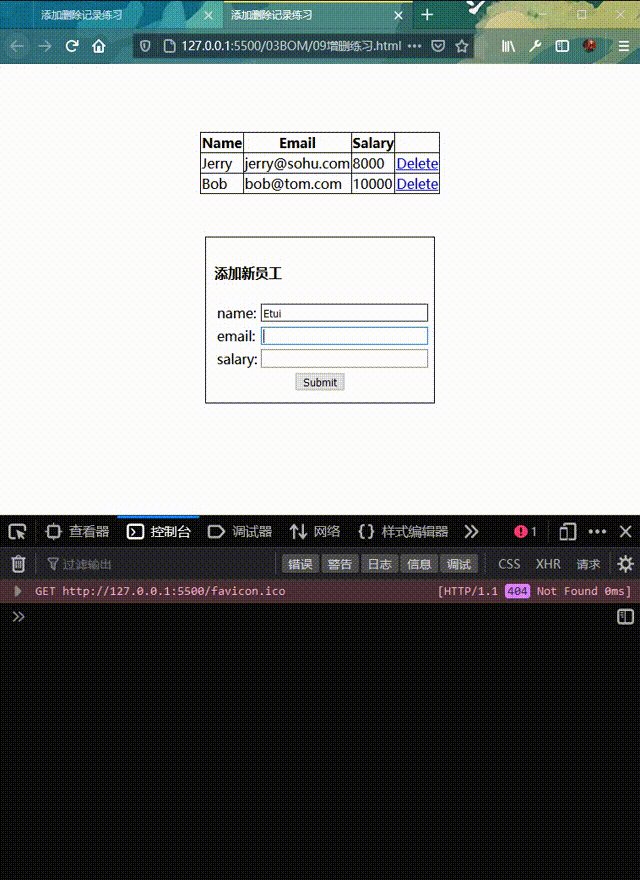
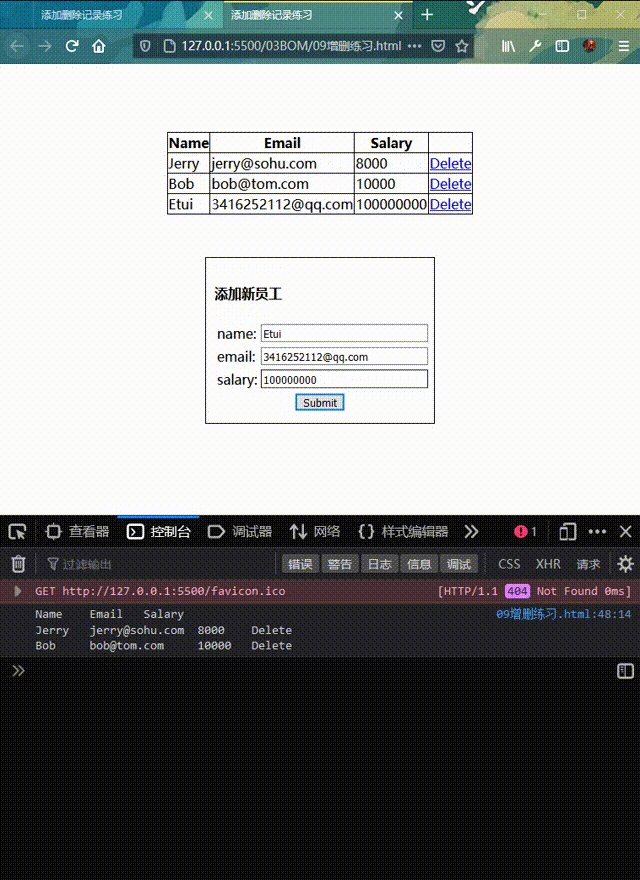
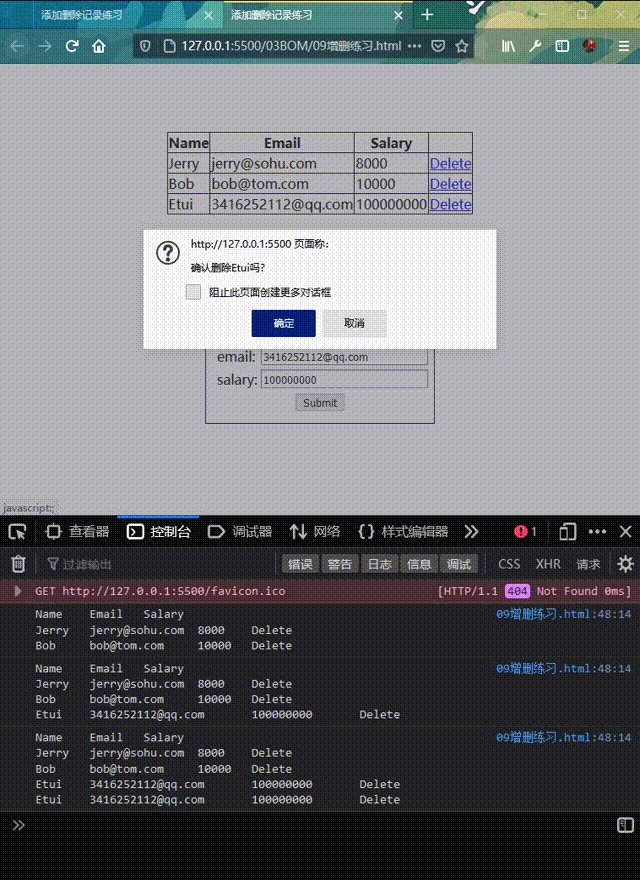
效果图:

源码及解析:
html & JavaScript源码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>添加删除记录练习</title>
<link rel="stylesheet" type="text/css" href="./style/css2.css" />
<script type="text/javascript">
function DelRecord(){
var tr = this.parentNode.parentNode;
//confirm用于弹出一个带有确认和取消按钮的提示框
// 需要一个字符串作为参数,该字符串将会作为提示文字显示出来
// 如果用户点击确认则会返回true,如果点击取消则返回false
// var name = tr.firstElementChild.innerHTML;该语句也可写为:
var name = tr.getElementsByTagName("td")[0].innerHTML;
// console.log(name);
var cm = confirm("确认删除"+name+"吗?");
// console.log(cm);
if(cm){
tr.parentNode.removeChild(tr);
}
return false;
}
window.onload = function(){
var allA = document.getElementsByTagName("a");
for(var i = 0; i < allA.length; i++) {
allA[i].onclick = DelRecord;
}
//添加记录的实现
var addEmpButton = document.getElementById("addEmpButton");
addEmpButton.onclick = function(){
var name = document.getElementById("empName").value;
var email = document.getElementById("email").value;
var salary = document.getElementById("salary").value;
// console.log(name+" "+email+" "+salary);
var record = document.createElement("tr");
record.innerHTML = "<td>"+name+"</td>"+
"<td>"+email+"</td>"+"<td>"+salary+"</td>"+
"<td>"+"<a href='javascript:;'>Delete</a>"+"</td>";
var employeeTable = document.getElementById("employeeTable");
// employeeTable.appendChild(record);
//tr被自动放到了tbody标签中,此时我们需要尽量添加到tbody中
var tbody = document.getElementsByTagName("tbody")[0];
console.log(tbody.innerText);
tbody.appendChild(record);
//为新绑定的tr添加onclick
var allA = document.getElementsByTagName("a");
for(var i = 0; i < allA.length; i++) {
allA[i].onclick = DelRecord;
}
};
};
</script>
</head>
<body>
<table id="employeeTable">
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th> </th>
</tr>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td>
<a href="javascript:;">Delete</a>
</td>
</tr>
<tr>
<td>Jerry</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td>
<a href="javascript:;">Delete</a>
</td>
</tr>
<tr>
<td>Bob</td>
<td>bob@tom.com</td>
<td>10000</td>
<td>
<a href="javascript:;">Delete</a>
</td>
</tr>
</table>
<div id="formDiv">
<h4>添加新员工</h4>
<table>
<tr>
<td class="word">name: </td>
<td class="inp">
<input type="text" name="empName" id="empName" />
</td>
</tr>
<tr>
<td class="word">email: </td>
<td class="inp">
<input type="text" name="email" id="email" />
</td>
</tr>
<tr>
<td class="word">salary: </td>
<td class="inp">
<input type="text" name="salary" id="salary" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button id="addEmpButton">
Submit
</button>
</td>
</tr>
</table>
</div>
</body>
</html>
css源码:
#total {
width: 450px;
margin-left: auto;
margin-right: auto;
}
ul {
list-style-type: none;
}
li {
border-style: solid;
border-width: 1px;
padding: 5px;
margin: 5px;
background-color: #99ff99;
float: left;
}
.inner {
width: 400px;
border-style: solid;
border-width: 1px;
margin: 10px;
padding: 10px;
float: left;
}
#employeeTable {
border-spacing: 1px;
background-color: black;
margin: 80px auto 10px auto;
}
th,td {
background-color: white;
}
#formDiv {
width: 250px;
border-style: solid;
border-width: 1px;
margin: 50px auto 10px auto;
padding: 10px;
}
#formDiv input {
width: 100%;
}
.word {
width: 40px;
}
.inp {
width: 200px;
}

























 3098
3098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








