一、 基本知识
- HTML: Hyper Text Markup Language(超文本标记语言)
- HTML标记标签通常被称为HTML 标签 (HTML tag) <标签>内容</标签>
- HTML元素包含了开始标签与结束标签,元素的内容是开始标签与结束标签之间的内容,元素属性是 HTML 元素提供的附加信息。
HTML网页基本结构:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
</body>
</html>
<!DOCTYPE html> 声明为 HTML5 文档
<html> 元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
<title> 元素描述了文档的标题,浏览器标签名
<body> 元素包含了可见的页面内容
<h1> 元素定义一个大标题
<p> 元素定义一个段落
<!-- 内容 --> 注释内容
二、元素属性
HTML元素属性一般在开始标签中,以键值对表示
如:
<a href="http://www.baidu.com">表示链接</a>
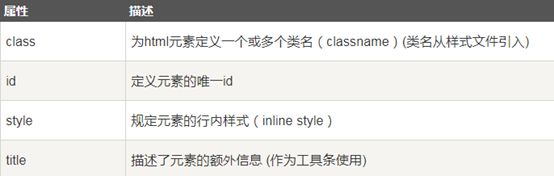
常见属性:

三、头部
<head> 元素包含了所有的头部标签元素。
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript>, and <base>.
<title> 元素定义文档的标题。浏览器会以特殊的方式来使用标题,并且通常把它放置在浏览器窗口的标题栏或状态栏上。
同样,当把文档加入用户的链接列表或者收藏夹或书签列表时,标题将成为该文档链接的默认名称。
<title>文档标题</title>
<style> 标签用于为 HTML 文档定义样式信息。在 style 中,可以规定在浏览器中如何呈现 HTML 文档。
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。<meta> 标签没有结束标签。
<link> 标签定义了文档与外部资源之间的关系。最常见的用途是链接样式表
<link rel="stylesheet" type="text/css" href="theme.css" />
<script>标签用于加载脚本文件,如: JavaScript。
<noscript> 元素用来定义在脚本未被执行时的替代内容(文本)。
<base> 标签为页面上的所有链接规定默认地址或默认目标。
四、主体
- body 元素定义文档的主体。
- body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)
最为常见的有:
1.<h1> 定义最大的标题。 <h6> 定义最小的标题。标题(Heading)是通过 <h1> - <h6> 标签进行定义的.
<h1>这是一个标题。</h1>
<h2>这是一个标题。</h2>
<h3>这是一个标题。</h3>
2.<hr> 标签在 HTML 页面中创建水平线
<p>这是一个段落。</p>
<hr>
<p>这是一个段落。</p>
3.<p> 标签定义段落。
如果在不产生一个新段落的情况下进行换行(新行),请使用 <br> 标签
<p>这个<br>段落<br>演示了分行的效果</p>
4.<a> 标签定义超链接,用于从一张页面链接到另一张页面。<a> 元素最重要的属性是 href 属性,它指示链接的目标。
<a href="URL">链接</a>
5.<img> 元素向网页中嵌入一幅图像,<img> 标签有两个必需的属性:src 属性 和 alt 属性。src 指 “source”。
源属性的值是图像的 URL 地址。alt 属性用来为图像定义一串预备的可替换的文本。
<img src="url" alt="图片" />
6.HTML表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。
字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
7.无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表使用 <ul> 标签
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
8.有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
列表项使用数字来标记。
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
9.<div> 可定义文档中的分区或节(division/section)。
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。
<div style="color:#00FF00">
<h3>This is a header</h3>
<p>This is a paragraph.</p>
</div>
10.<form> 标签用于为用户输入创建 HTML 表单。
- 表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
- 表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
- 表单用于向服务器传输数据。
<form action="form_action.asp" method="get">
<p>First name: <input type="text" name="fname" /></p>
<p>Last name: <input type="text" name="lname" /></p>
<input type="submit" value="Submit" />
</form>
五、form表单
1.文本框
<input type="text" value="默认有的值" />
value表示“值”,value属性就是默认有的值,文本框中已经被填写好了
2.密码框
<input type="password" />
3.单选按钮
<input type="radio" name="xingbie" checked="checked" /> 男
<input type="radio" name="xingbie" /> 女
默认被选择,就应该书写checked=”checked”
4.复选框
<p>
请选择你的爱好:
<input type="checkbox" name="aihao"/> 睡觉
<input type="checkbox" name="aihao"/> 吃饭
<input type="checkbox" name="aihao"/> 足球
<input type="checkbox" name="aihao"/> 篮球
<input type="checkbox" name="aihao"/> 乒乓球
<input type="checkbox" name="aihao"/> 打豆豆
</p>
5.下拉列表
- select就是“选择”,option“选项”。
- select标签和ul、ol、dl一样,都是组标签
<select>
<option>北京</option>
<option>河北</option>
<option>河南</option>
<option>山东</option>
<option>山西</option>
<option>湖北</option>
<option>安徽</option>
</select>
6.多行文本框(文本域)
<textarea cols="30" rows="10"></textarea>
cols属性表示columns“列”,rows属性表示rows“行”
7.三种按钮
1)普通按钮:<input type="button" value="我是一个普通按钮" />
2)提交按钮:<input type="submit" />
3)重置按钮:<input type="reset" />






















 2444
2444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








